| Скачать .docx |
Реферат: HTML и базы данных
Кафедра математической статистики и эконометрики
Курсовая работа
По курсу:
“Математическая статистика”
“HTML и базы данных ”
Группа: ДИ 302
Студент: Шеломанов Р.Б.
Студент: Мельников А.А
Руководитель: Шевченко К.К.
Москва 1999
Содержание
Введение.
Internet – интеграция технологий 3
Цели и задачи проекта 5
Формы в HTML 6
ISAPI приложения 14
Исходный код ISAPI модуля на языке Delphi 4 15
Библиографический список.
Введение.
Свою работу я решил офрмить в виде проекта. В ней кроме теории присутствует пример програмного проекта, затрудняюсь назвать по другому объединение HTML кода и кода языка программирования . Проекта это создание сервер содержащий базу данных товаров «народного потребления» , который через Internet- броузер получает от удаленного пользователя запросы , обслуживает их и отправляет ответ пользователю в виде HTML страниц.
Сразу оговорюсь, что данная работа расчитана на читателя уже имеющего опыт работы в Интернете, представляющего себе что такое HTML документ , знакомого с самим языком гипертекстовой разметки, а также имеющего навыки программирования в современных объектно – ориентированных средствах разработки приложений . Поэтому описывать все спецификации HTML мне не представляется нужным. Опять же, в этой работе вы не найдете описания HTML, а только той его части, которая посвящена работе с формами и в некоторой степени проектированию таблиц. Что касается программирования , я не буду углубляться в описание программной логики проекта, описывать назначение всех процедур и функций моего модуля, а только остановлюсь на возможностях создания ISAPI/NSAPI приложений, так как основная цель проекта это показать возможности использования HTML для взаимодействия пользователя и удаленной базы данных.
Свой проект я построил следующим образом:
В теоритической части я изложу основы технологий использованных в работе. Это формы HTML, построение ISAPI / NSAPI модулей в среде разработки приложений DELPHI 4.0. А в практической, соответсвенно, исходный код программы и код HTML документов.
Internet – интеграция технологий
В последние пару лет можно было заметить бурный рост количества пользователей глобальной компьютерной сети Интернет в Росии. Значительно увеличилось число интернет провайдеров. Благодаря созданию «домашних» компьютерных сетей в некоторых районах Москвы стало возможным качественное подключение к Интернету за небольшие деньги Все эти меры были призваны удовлетворить все возрастающие потребности общества в информации , и лучшим источником этой информации стала всемирная глобальная компьютерная сеть - Интернет Сейчас я хотел бы сказать пару слов о том что же представляет из себя Интернет .
С технической точки зрения Internet - это объединение транснациональных компьютерных сетей, работающих по различным протоколам, связывающих всевозможные типы компьютеров, физически передающих данные по всем доступным типам линий - от витой пары и телефонных проводов до оптоволокна и спутниковых каналов. Большая часть компьютеров в Internet связано по протоколу TCP/IP. Можно сказать, что Internet- это сеть сетей, опутывающая весь земной шар.
Протокол TCP/IP позволяет передавать информацию, а его используют разнообразные сетевые сервисы, по- разному обращающиеся с этой информацией. Internet не решила проблемы хранения и упорядочения информации, но решила проблему её передачи, дав возможность получать её когда и где угодно. Поскольку Сеть (здесь и далее Сеть- с большой буквы- будет означать Internet) децентрализована, то отключение даже значительной части компьютеров не повлияет на её функциональность. По оценкам аналитиков, в 1995 году число полноценно подключённых к Сети компьютеров составило около 7 миллионов и продолжает стремительно расти. По тем же оценкам, в начале следующего века Сеть может стать столь же доступна, как телефон или телевидение сегодня.
Как уже упоминалось, в Сети существует большое число сервисов. Нас в дальнейшем будет интересовать WWW или просто Web (Word-Wide Web- всемирная паутина). Это самый популярный сервис Сети и удобный способ работы с информацией. Сегодня существует по меньшей мере 30 тыс. серверов WWW. Именно за счет WWW Сеть растёт так стремительно. Пользуясь несложным языком описания, можно составлять гипермедийные документы для их последующей публикации в Сети (под гипермедийным я подразумеваю документ, который может содержать все виды информации - от простого текста до мултимедийных роликов). Чтобы увидеть содержание документа так, как его представляет себе его автор нужно иметь на компьютере- клиенте программу просмотра- браузер. Наиболее популярны сегодня Internet Explorer и Netscape Navigator , поддерживающие многие расширения HTML (Hyper Text Markup Language- язык гипертекстовой разметки документов - именно с его помощью оформляется информация в WWW). Далее под словами браузер или программа просмотра я буду подразумевать именно эти программы.
Как я уже сказал выше Сеть в высшей степени обязана своей популярностью службе WWW. Именно с этой службой у многих ассоциируется понятие Интернет. WWW- это простота доступная даже ребенку, наглядность и широкие возможности предоставления информации, можно даже отметить такой критерий как зрелищность, так как многие WWW документы представляют собой произведение дизайнерского и художественного искусства.
Теперь немного информации о технологии «клиент- сервер». Она известна уже довольно длительное время, но раньше чаще всего использовалась в крупных сетях масштаба предприятия. Сегодня, с развитием Internet, эта технология все чаще привлекает взоры разработчиков программного обеспечения. Её можно представить так:
• клиент формирует и посылает запрос к базе данных сервера, вернее - к программе, обрабатывающей запросы.
• эта программа производит манипуляции с БД, хранящейся на сервере, в соответствии с запросом, формирует результат и передаёт его клиенту.
• Клиент получает результат, отображает его на дисплее и ждет дальнейших действий пользователя. Цикл повторяется, пока пользователь не закончит работу с сервером.
В мире накоплено огромное количество информации по различным вопросам. Чаще всего эта информация хранится в базах данных (БД). Чтобы опубликовать её в Сети приходилось экспортировать БД в HTML- документы, что требовало больших затрат и усложняло поиск информации. Сегодня имеется большой опыт подобных работ. Практически любой пользователь Сети не раз сталкивался с подобными БД. Например, главное в работе популярного поискового сервера Altavista (адрес- http::\\www.altavista.com)- это запросы к базе данных WWW- сервера по ключевым словам. Ответ сервера- список гипертекстовых ссылок на найденные в Сети страницы, содержащие нужную информацию. Аналогичный пример: когда мы ищем иформацию о ценах на что –либо в Иитернете то мы имеем дело с базой данных, например сервер www.prices.ru Именно сегодня проблема Web- интерфейса к БД как никогда актуальна. И именно эту проблему я хотел бы осветить в своей работе.
Цели и задачи проекта
Данный эскиз показывает, как работает система в общем. Конкретно всё зависит от того, где находится клиент, сервер, как клиент подсоединён к серверу. Пользователь на клиентском компьютере в программе просмотра заполняет предложенную форму или выбирает дальнейшее действие. Браузер по нажатию одной из кнопок в форме пересылает данные из заполненной формы или отображает вновь полученные в результате какой- либо операции. Не важно, к какой из сетей подключен клиент (он даже может быть удалённым пользователем и соединиться по модему). Программа принимает данные, проверяет их и формирует запрос (запросом называется любое действие которое пользователь предлагает совершить БД) к монитору БД или получает от него результат. Получив запрос, монитор обрабатывает его. Если не произошло ошибок, ждёт запроса от программы на отправку программе результата. На диске сервера хранится БД, модифицируемая по запросу клиента.
•
Формы в HTML
Для того, чтобы пользователь мог сформировать и отправить запрос серверу через HTML документ, используются так называемые формы ввода. Это блок документа HTML заключенный в тегах <form> </form> содержащий различные текстовые поля и кнопки отправления и служащий для формирования и отправки серверу запроса пользователя. Формы имеют следующий синтаксис
<FORM ACTION="URL
” METHOD >
содержание формы, включая элементы INPUT и, возможно, элементы TEXTAREA и SELECT
</FORM>
где:
| имя атрибута |
возможные значения |
Смысл атрибута |
примечания |
| ACTION |
URL |
адрес сервера, который использует форма |
сервер HTTP или URL |
| METHOD |
GET, POST |
метод передачи данных, полученных от пользователя, на сервер |
по умолчанию - GET |
| ENCTYPE |
строка |
механизм, используемый для кодирования содержимого формы |
по умолчанию приложение /x-www-form-url-кодирование |
В содержании формы мы можем иметь следующие поля:
Есть некоторые элементы, которые могут появиться только в пределах элемента FORM. В частности:
INPUT - поля ввода в формах
Цель данного поля специфицировать в пределах формы вводные поля: одностроковые текстовые поля, поля пароля, переключатели, радиокнопки, кнопки отсылки и перезагрузки, скрытые поля, выгрузки файла, кнопки изображения и т.д.
Типичное отображение
Меняется согласно типу поля.
Основной синтаксис
<INPUT TYPE=тип_поля_ввода другие_атрибуты>
Возможные атрибуты
| имя атрибута |
возможные значения |
смысл |
примечания |
| TYPE |
TEXT , PASSWORD , CHECKBOX , RADIO , SUBMIT , RESET , FILE , HIDDEN , IMAGE |
тип поля для ввода |
по умолчанию TEXT |
| NAME |
строка |
имя для идентификации поля, когда его содержимое передается серверу |
требуется для всех атрибутов, кроме SUBMIT и RESET |
| VALUE |
строка |
первоначальное значение вводного поля; для атрибутов SUBMIT или RESET - текстовая метка |
|
| CHECKED |
установленный |
когда TYPE = RADIO или CHECKBOX , инициализирует поле к установленному состоянию |
|
| SIZE |
целое |
видимый размер поля; количество символов |
|
| MAXLENGTH |
целое |
максимальное количество символов, разрешенных в текстовом поле |
по умолчанию не ограничено |
| SRC |
URL |
адрес изображения |
для полей с фоновыми изображениями |
| ALIGN |
TOP, MIDDLE, BOTTOM, LEFT, RIGHT |
выравнивание изображения для графических управляющих кнопок |
по умолчанию BOTTOM |
Различные значения атрибута TYPE соответствуют различным видам вводных полей.
TYPE=TEXT (тип=текст - по умолчанию)
Одностроковое текстовое поле, чей видимый размер может быть установлен атрибутом SIZE , например, SIZE=40 для 40-символьного поля. Пользователи могут вводить и больше символов, чем этот предел, но с текстовым скроллингом (пролистыванием) поля, чтобы курсор ввода оставался видимым. Вы можете задать верхний предел количества символов атрибутом MAXHYPERLINK "#maxlen"LENGTH . Атрибут NAME используется для наименования поля, а атрибут VALUE инициализирует текстовую строку в поле, когда документ впервые загружен.
Заметим, что текстовый ввод ограничен одной строкой. Используйте элемент TEXTAREA, чтобы определить многостроковые текстовые поля.
Пример:
<INPUT TYPE=TEXT SIZE=40 NAME=user value="your name">
TYPE=PASSWORD (тип=пароль)
Этот тип подобен TYPE=TEXT , однако все вводимые символы представляются в виде * , чтобы скрыть текст от подсматривающих глаз, когда вводится пароль. Вы можете использовать атрибуты SIZE и MAXLENGTH , чтобы управлять видимой и максимальной длинами поля точно так же, как для обычного текстового поля.
Пример:
<INPUT TYPE=PASSWORD SIZE=12 NAME=pw>
TYPE=CHECKBOX (тип=поле установки - переключатель)
Используется для простых булевых атрибутов (т.е. атрибутов, принимающих значение ИСТИНА или ЛОЖЬ) или для атрибутов, которые одновременно могут принимать множество значений. Каждое заполненное переключательное поле генерирует отдельную пару имя/значение в формируемых данных, даже если это приводит к дублированию имен. Используйте атрибут CHECKED для инициализации поля установки по умолчанию.
Пример:
<INPUT TYPE=CHECKBOX CHECKED NAME=uscitizen VALUE=yes>
TYPE=RADIO (тип=радиокнопка)
Используется для атрибута, который может принимать единственное значение из множества. Каждое поле радиокнопки в группе должно быть задано только одним значением атрибута NAME . Радиокнопки требуют явного атрибута VALUE . Единственная нажатая радиокнопка в группе генерирует пару имя/значение в формируемых данных. Одна радиокнопка в группе атрибутом CHECKED должна быть предварительно установлена по умолчанию.
Пример:
<INPUT TYPE=RADIO NAME=age VALUE="0-12">
<INPUT TYPE=RADIO NAME=age VALUE="13-17">
<INPUT TYPE=RADIO NAME=age VALUE="18-25">
<INPUT TYPE=RADIO NAME=age VALUE="26-35" CHECKED>
<INPUT TYPE=RADIO NAME=age VALUE="36-">
TYPE=SUBMIT (тип=отсылка)
Определяет кнопку, которую пользователь может нажать, чтобы передать содержимое формы серверу. Метка устанавливается атрибутом VALUE . Если атрибут NAME задан, то пара наименование/значение для исполняемой кнопки будет включена в передаваемые данные. Вы можете включить несколько исполняемых кнопок в форму. Смотрите TYPE=IMAGE для графических исполняемых кнопок.
Примеры:
<INPUT TYPE=SUBMIT VALUE="Party on...">
TYPE=RESET (тип=перезагрузка)
Определяет кнопку, которую пользователь может нажать, чтобы вернуть поля формы к исходному состоянию, когда документ был впервые загружен. Вы можете установить метку с помощью атрибута VALUE . Кнопки перезагрузки никогда не посылаются как часть содержимого формы.
Пример:
<INPUT TYPE=RESET VALUE="Start over...">
TYPE=FILE (тип=файл)
Этот тип дает возможность пользователям прикрепить файл к содержимому формы. Элемент обычно отображается, как текстовое поле с кнопкой, при нажатии на которую появляется файловый броузер для отбора имени файла. Имя файла также может быть введено прямо в текстовое поле.
Таким же образом, как для TYPE=TEXT , для TYPE=FILE можно использовать атрибут SIZE , чтобы установить видимую ширину поля. Вы также можете установить верхний предел для длины имени файла, используя атрибут MAXLENGTH . Некоторые программы просмотра поддерживают способность ограничивать виды файлов, которые могут быть прикреплены к форме, перечислением разделяемого запятыми списка файлов с содержимым типа MIME , задаваемого атрибутом ACCEPT. Например, ACCEPT="image/*" ограничит файлы изображениями. Дополнительная информация может быть найдена в RFC 1867 .
Пример:
<INPUT TYPE=FILE NAME=photo SIZE=20>
TYPE=HIDDEN (тип=скрытый)
Этот тип поля не отображается пользователю. Скрытое поле дает возможность для серверов хранить информацию о состоянии вместе с формой. Когда форма "исполняется" при нажатию соответствующей кнопки, серверу будет передана пара имя/значение, определенная с использованием соответствующих атрибутов. Этот тип создает рабочее окружение для полноты возможностей HTTP и является альтернативой для использования так называемой HTTP cookiHYPERLINK "http://www.w3.org/pub/WWW/Protocols/"es .
Пример:
<INPUT TYPE=HIDDEN NAME=customerid VALUE="c2415-345-8563">
TYPE=IMAGE
Используется для графических кнопок отсылок, отображаемых изображением. URL для изображений специфицируется атрибутом SRC . Выравнивание изображения может быть специфицировано атрибутом ALIGN . В этом отношении графические кнопки отсылки идентичны элементам IMG (так, Вы можете установить для ALIGN - LEFT, RIGHT, TOP, MIDDLE или BOTTOM). Атрибуты NAME и VALUE трактуются точно также, как текстовые кнопки отсылки и должны быть заданы для обеспечения работы неграфических программ просмотра.
Пример:
<INPUT TYPE=IMAGE SRC="partyon.gif" VALUE="Party on...">
Допустимый контекст
Текстовый контейнер , т.е. любой элемент, который может содержать текстовые элементы . Включает большинство элементов HTML. Текстовый контейнер может появиться в пределах элемента FORM .
Содержимое
Никакое.
Примеры
<INPUT TYPE=RESET VALUE="Start over...">
Примечания
Использование INPUT для ввода текста ограничено одностроковыми полями. Используйте TEXTAREA , чтобы определить многостроковые текстовые поля.
SELECT ( ВЫБРАТЬ) - меню выбора в форме
Цель
Спецификация в пределах формы : меню, из которого пользователь может выбрать один или несколько элементов.
Типичное отображение
Меню выбора, которое может быть "активизировано" некоторым зависящим от броузера образом; обычно в графических броузерах это означает ниспадающее меню. В зависимости от броузера все варианты выбора могут быть видимы одновременно или пользователь может просматривать элементы меню.
Основной синтаксис
<SELECT NAME=имя>
элементы OPTION
</SELECT>
Возможные атрибуты
| имя атрибута |
возможные значения |
смысл |
примечания |
| NAME |
строка |
имя, которое используется для идентификации выбора меню, когда форма передается серверу |
обязателен; каждая отобранная опция образует пару имя/значение, включаемую в содержимое формы |
| SIZE |
целое |
устанавливает число одновременно видимых опций |
используется, когда задан MULTIPLE |
| MULTIPLE |
MULTIPLE |
означает, что пользователь может сделать множественный выбор из меню |
по умолчанию разрешен только один выбор |
Допустимый контекст
Текстовый контейнер , т.е. любой элемент, который может содержать текстовые элементы . Это включает большинство HTML элементов. Однако, текстовый контейнер может появиться только в пределах элемента FORM .
Содержимое
OPTION элементы.
Примеры
Пример:
<SELECT NAME="flavor">
<OPTION VALUE=a>Vanilla
<OPTION VALUE=b>Strawberry
<OPTION VALUE=c>Rum and Raisin
<OPTION VALUE=d>Peach and Orange
</SELECT>
Примечания
Смотрите обсуждение формы .
Как альтернативу SELECT, Вы можете использовать элемент INPUT с TYPE=CHECKBOX или TYPE=RADIO , который при отображении позволяет пользователю увидеть все варианты сразу.
• TEXTAREA - многострочное поле текстового ввода в форме
Цель
Специфицировать в пределах формы область для многострочного пользовательского ввода.
Типичное отображение
Область ввода, появляющаяся в виде отдельного прямоугольника, возможно, имеющего свой фоновый цвет и обычно со скроллингом некоторого типа как в вертикальном, так и в горизонтальном направлении. Область инициализирована содержимым элемента TEXTAREA, использующим одноразмерный шрифт.
Основной синтаксис
<TEXTAREA NAME=имя ROWS=m COLS=n
>
текст
</TEXTAREA>
Возможные атрибуты
| имя атрибута |
возможные значения |
смысл |
примечания |
| NAME |
строка |
имя, которое используется для идентификации поля с текстовым содержимым, когда форма передается серверу |
обязательно |
| ROWS |
целое |
количество линий видимого текста |
обязательно |
| COLS |
целое |
число, задающее видимую ширину текста |
обязательно |
Программа просмотра не должна интерпретировать атрибуты ROWS и COLS, как ограничивающие размер действительного ввода. Броузер должен предоставить некоторые средства скроллинга содержимого области вводимого текста, когда его размер выходит за пределы видимой области.
Броузер может перенести строку видимого текста, чтобы уложиться в длину строки видимого текста без скроллинга.
Допустимый контекст
Текстовый контейнер , т.е. любой элемент, который может включать текстовыHYPERLINK "file:///C:/Users/Mage/Downloads/bestref-306223/gl_13.htm"е элементы . Это включает большинство элементов HTML. Однако, текстовый контейнер может появляться только в пределах элемента FORM .
Содержимое
Строка. Escape последовательность разрешена, однако никакие теги не распознаются.
Содержимое используется для инициализации текста, который выводится в вводном поле при первой загрузке документа.
Примеры
<TEXTAREA NAME=address ROWS=4 COLS=40>
Your address here...
</TEXTAREA>
Примечания
Смотрите обсуждение форм .
Для однострокового поля ввода можно использовать элемент INPUT с TYPE=TEXT .
Форма будет правильно работать лишь в том случае, если все вышеуказанные поля заключены между тегами <FORM> </FORM> и каждому текстовому полю обязательно должно быть присвоено имя NAME=..
 Вот так форма отображается в браузере.
Вот так форма отображается в браузере.
А вот HTML код этой формы
<form method="GET" action="/Scripts/test/webshop.dll/addmsg">
<center>
<h2>Cервер "Электронный магазин"</h2>
<h2>Оставьте ваше сообщение</h2>
<br><img src="img/cls_dkbl.gif">
</center>
<h3>Введите Ваш адрес электронной почты</h3>
<table>
<td>
<img src="img/bullet30.gif">
</td>
<td>
<input name="sender" type="TEXT">
</td>
</table>
<TEXTAREA NAME="message" ROWS=5 COLS=60>Введите Ваши пожелания здесь</TEXTAREA>
<HR>
<img src="img/bullet30.gif">
<input type="SUBMIT" value="Ввод">
<input type="RESET" value="Отменить">
</form>
При нажатии кнопки «Ввод» происходит событие SUBMIT и содержание текстовых полей этой формы отправляется по адресу который указан в ACTION свойстве формы action="/Scripts/test/webshop.dll/addmsg . В данном случае адрес указывает на динамическую библиотеку webshop.dll загруженную на сервере и этой библиотеке передается команда addmsg тоесть получить из текстового поля само сообщение пользователя , адрес его электронной почты и записать эти данные в какой либо файл на сервере. Полный вид запроса посылаемого серверу имеет следующий вид: http://shop.com/Scripts/test/webshop.dll/addmsg?sender=xxx@xxxHYPERLINK "http://shop.com/Scripts/test/webshop.dll/addmsg?sender=xxx@xxx&message"&HYPERLINK "http://shop.com/Scripts/test/webshop.dll/addmsg?sender=xxx@xxx&message"message=ccc , где xxx и ссс содержание соответствующих полей текстовой формы. Если отбросить адрес сервера , то запрос имеет вид командной строки DOS webshop.dll/addmsg?sender=xxx@xxxHYPERLINK "mailto:webshop.dll/addmsg?sender=xxx@xxx&message=ccc"&HYPERLINK "mailto:webshop.dll/addmsg?sender=xxx@xxx&message=ccc"message=ccc Библиотека webshop.dll –называется ISAPI приложением (ISAPI – Internet Services API). Именно обзору интерфейса ISAPI будет посвящена следующая глава.
ISAPI приложения
Место программирования в публикации данных таково. Приемом и обработкой запросов от клиентов занимается WEB сервер. Большая часть серверов Internet работает под управлением UNIX и популярного на этой платформе сервера Apache, растет популярность платформы Windows NT Server и сервера Microsoft Internet Information Server. Сервер реализует поддержку протокала HTTP, принимая от браузеров клиентов запросы и выдавая им в ответ те или иные WWW страницы. Но всех возможных запросов не предусмотришь поэтому после после получения запроса сервер передает управление WEB –интерфейсу БД (модулю расширения) . Чаще всего эти модули расширения называют сценариями или скриптами (scripts). Задача такого скрипта - обработать запрос , извлечь из базы данных или другого внешнего источника нужную информацию, оформить ее в виде HTML документа и передать ее обратно серверу, который возьмет на себя труд отправить ее браузеру клента.
Первым и общепринятым интерфейсом для создания модулей расширения является CGI (Common Gateway Interface) , распространенный в Unix. Излюбленным языком написания CGI скриптов является PERL , хотя можно писать и на С, Basic и Delphi.
Microsoft снабдила свой сервер Internet протоколом для взаимодействия с модулями расширения ISAPI (ISAPI – Internet Services API), по которому скрипт представляет собой динамическую библиотеку, загружаемую сервером и работающую с ним в одном адресном пространстве. Библиотека должна экспортировать вполне определенные функции (их три: GetExtensionVersion , HttpExtensionProc, TerminateExtension), которые и будут вызываться сервером . Одна библиотика может обрабатывать сколько угодно запросов.
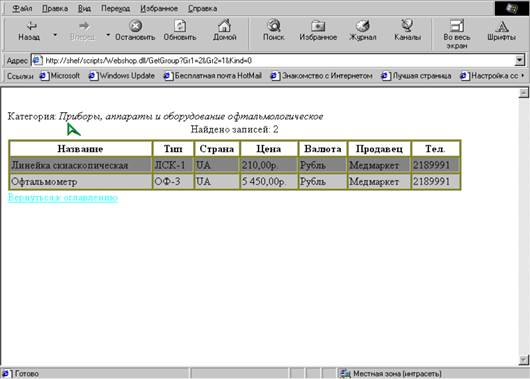
Пример сгенеренной ISAPI модулем HTML страницы, выдающей ответ на зпрос:

Исходный код ISAPI модуля на языке Delphi 4
unit webshopunit;
interface
uses
Windows, Messages, SysUtils, Classes, HTTPApp, DBWeb, Db, DBTables;
type
TWebModule1 = class(TWebModule)
GroupQuery: TQuery;
WebSession: TSession;
StoreQTP: TQueryTableProducer;
GroupQueryMainGroup: TIntegerField;
GroupQuerySubGroup: TIntegerField;
GroupQueryGroupName: TStringField;
StoreQuery: TQuery;
ValidateQuery: TQuery;
AddMsgQuery: TQuery;
procedure WebModule1GetGroupAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
procedure WebModule1Create(Sender: TObject);
procedure StoreQTPFormatCell(Sender: TObject; CellRow,
CellColumn: Integer; var BgColor: THTMLBgColor;
var Align: THTMLAlign; var VAlign: THTMLVAlign; var CustomAttrs,
CellData: String);
procedure WebModule1Destroy(Sender: TObject);
procedure WebModule1ValidateAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
procedure StoreQTPGetTableCaption(Sender: TObject; var Caption: String;
var Alignment: THTMLCaptionAlignment);
procedure WebModule1AcceptOrderAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
procedure WebModule1SearchAction(Sender: TObject; Request: TWebRequest;
Response: TWebResponse; var Handled: Boolean);
procedure WebModule1AddMSgAction(Sender: TObject; Request: TWebRequest;
Response: TWebResponse; var Handled: Boolean);
private
ScriptName: String;
{ Private declarations }
public
{ Public declarations }
function GroupListProducer(Query: TQuery; Kind: Integer): string;
function CreateGroupList(Gr1,Gr2,Kind:Integer) : string;
end;
var
WebModule1: TWebModule1;
resourcestring
sOrderAccepted = 'Tр° чрърч єёях°эю яЁшэ Є';
sContent = '+уыртыхэшх';
implementation
uses inifiles;
{$R *.DFM}
var HTMLPath, TemplatesPath, DBAliasName,
iniName,CommonLook,CommonEnd : string;
UserStatus : Integer;
csect : TRTLCriticalSection;
procedure TWebModule1.WebModule1Create(Sender: TObject);
var
ini : TINIFile;
FN: array[0..MAX_PATH- 1] of char;
s1,s2: string;
fs : TFileStream;
bgpath, txtcol, lcol,vcol,acol: string;
begin
GetWindowsDirectory(FN, SizeOf(FN));
s1:= StrPas(fn);
GetModuleFileName(hInstance, FN, SizeOf(FN));
s2 := ExtractFileName(StrPas(fn));
if not (Char(s1[Length(s1)]) in ['/','\']) then AppendStr(s1,'/');
if Pos('.',s2)<>0 then s2 := Copy(s2,1,Pos('.',s2)-1);
iniName := s1+s2+'.ini';
ini := TINIFile.Create(iniName);
HTMLPath := ini.ReadString('Paths','HTMLPath','/test');
TemplatesPath := ini.ReadString('Paths','TemplatesPath',s1);
DBAliasName := ini.ReadString('Paths','DBAliasName','webtest');
if Assigned(WebSession) and WebSession.IsAlias(DBAliasName) then
begin
GroupQuery.DatabaseName := DBAliasName;
StoreQuery.DatabaseName := DBAliasName;
ValidateQuery.DatabaseName := DBAliasName;
end;
bgpath := ini.ReadString('Design','Background','img\sand.jpg');
txtcol := ini.ReadString('Design','text','black');
lcol := ini.ReadString('Design','link','blue');
acol := ini.ReadString('Design','alink','aqua');
vcol := ini.ReadString('Design','vlink','aqua');
ini.Free;
CommonLook := Format('<HTML><BODY BACKGROUND="%s%s" TEXT=%s LINK=%s ALINK=%s VLINK=%s>',
[HTMLPath,bgpath,txtcol,lcol,acol,vcol]);
CommonEnd := '</BODY></HTML>';
end;
procedure TWebModule1.WebModule1Destroy(Sender: TObject);
begin
;
end;
function TWebModule1.GroupListProducer(Query: TQuery; kind: Integer): string;
var s: string;gn1,gn2: Integer;
begin
with Query do
try
Open;
Result := '';
First;
while not Eof do
begin
gn1 := Query.Fields[0].AsInteger;
gn2 := Query.Fields[1].AsInteger;
if Gn2=0 then s:='' else s:=IntToStr(Gn2);
Result := Result + Format('<A HREF="%s/GetGroup?Gr1=%d&Gr2=%d&Kind=%d">%d.%s %s</A><BR>',
[Request.ScriptName, gn1,gn2,Kind, gn1,s,Query.Fields[2].AsString]);
Next;
end;
finally
Close;
end;
end;
function TWebModule1.CreateGroupList(Gr1,Gr2,Kind:Integer) : string;
var fs: TFileStream; i: Integer;
begin
Result := '<B><FONT SIZE=+1>'+sContent+'<BR></FONT></B><HR>';
with GroupQuery do
begin
if Gr1=0 then
SQL.Text := 'SELECT * FROM Groups WHERE SubGroup=0'
else
SQL.Text := Format('SELECT * FROM Groups WHERE (MainGroup=%d) and (SubGroup>0)',[Gr1]);
try
Result := Result + GroupListProducer(GroupQuery,Kind);
if Gr1<>0 then
Result := Result + Format('<A HREF="%s/GetGroup?Gr1=%d&Gr2=%d&Kind=%d">TхЁэєЄ№ё ъ юуыртыхэш¦</A><BR>',
[Request.ScriptName, 0,0, Kind]);
except
on E:EDBEngineError do
begin
Result := Result + '+°шсър BDE'+'<BR>';
for i:=0 to E.ErrorCount -1 do
Result := Result + E.Errors[i].Message + '<BR>';
end;
end;
end;
Result := Result+'<HR><a href="http://'+Request.Host+HTMLPath+'/search.htm">¦юшёъ</A>'
+CommonEnd;
end;
// QueryAction - GetGroup тvтюф ЄрсышЎv яю Єют.уЁєяях
threadvar OperKind : Integer;
procedure TWebModule1.WebModule1GetGroupAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
var gn1,gn2 : Integer; OrderCol : THTMLTableColumn;
begin
with Request.QueryFields do
begin
gn1 := IndexOfName('Kind');
if (gn1<>0) then OperKind := StrToIntDef(Values['Kind'],0);
if gn1>=0 then Delete(gn1);
gn1 := StrToIntDef(Values['Gr1'],0);
gn2 := StrToIntDef(Values['Gr2'],0);
end; //with
if gn1=0 then Response.Content := CommonLook+CreateGroupList(gn1,gn2,OperKind)
else if gn2=0 then Response.Content := CommonLook+CreateGroupList(gn1,gn2,OperKind)
else
begin
//define group name
with GroupQuery do
begin
SQL.Text := 'SELECT * FROM Groups WHERE (MainGroup=:gn1) and (SubGroup=:gn2)';
Params[0].AsInteger := gn1;
Params[1].AsInteger := gn2;
Open;
with StoreQTP do
begin
Header.Clear;
Header.Add(CommonLook);
if OperKind>0 then
begin
OrderCol := THTMLTableColumn.Create(StoreQTP.Columns);
OrderCol.Title.Caption := '¦рърч';
end
else
OrderCol := nil;
case OperKind of
1: Header.Add('<FORM METHOD="GET" ACTION="'+Request.ScriptName+'/AcceptOrder">');
2: Header.Add('<FORM METHOD="GET" ACTION="'+Request.ScriptName+'/EditPrice">');
end;//case
Header.Add('<BR>¦рЄхуюЁш : <I>'+FieldByName('GroupName').AsString+'</I><BR>');
Close;
//
Footer.Clear;
if OperKind=1 then Footer.Add('<BR>TЁюъ юяырЄv<INPUT TYPE="TEXT" NAME="WHENPAY" VALUE="">');
if OperKind>0 then
begin
Footer.Add('<INPUT TYPE="SUBMIT" VALUE="OK">'
+'<INPUT TYPE="RESET" VALUE="+Єьхэр"></FORM>');
end;
Footer.Add(Format('<A HREF="%s/GetGroup?Gr1=%d&Gr2=%d&Kind=%d">TхЁэєЄ№ё ъ юуыртыхэш¦</A><BR>',
[Request.ScriptName, gn1,0, OperKind]));
end;//with storeqtp
end;//with groupquery
Response.Content := StoreQTP.Content;
if Assigned(OrderCol) then OrderCol.Free;
end; //generating table
end;
procedure TWebModule1.StoreQTPFormatCell(Sender: TObject;
CellRow, CellColumn: Integer; var BgColor: THTMLBgColor;
var Align: THTMLAlign; var VAlign: THTMLVAlign; var CustomAttrs,
CellData: String);
var s: string;
begin
if (CellRow<>0) then if (CellRow mod 2=0) then BgColor:='silver' else BgColor:='Gray';
if (OperKind>0) and (CellColumn=0) and (CellRow>0) then
begin
CellData := '<INPUT TYPE=HIDDEN NAME=H'+IntToStr(CellRow)+' VALUE="'+CellData+'">'
+CellData;
end;
if (OperKind>0) and (CellColumn=StoreQTP.Columns.Count-1) and (CellRow>0) then
begin
CellData := '<INPUT TYPE=CHECKBOX NAME=R'+IntToStr(CellRow)+' VALUE=1>¦рърчрЄ№';
s := '<BR><INPUT TYPE=TEXT NAME=T'+IntToStr(CellRow)+' SIZE=5 MAXLENGTH=8 VALUE="';
CellData := CellData+s+'">';
end;
end;
procedure TWebModule1.StoreQTPGetTableCaption(Sender: TObject;
var Caption: String; var Alignment: THTMLCaptionAlignment);
begin
Caption :='=рщфхэю чряшёхщ: '+ IntToStr(StoreQTP.Query.RecordCount);
end;
procedure TWebModule1.WebModule1ValidateAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
begin
with ValidateQuery do
begin
Params[0].AsString := Request.QueryFields.Values['UserName'];
Params[1].AsString := Request.QueryFields.Values['Password'];
try
Open;
if RecordCount>0 then
begin
UserStatus := FieldByName('UserCategory').AsInteger;
Response.Content := CommonLook+'<BR><B>Tv єёях°эю чрЁхушёЄЁшЁютрэv</B>';
if UserStatus>0 then
Response.Content := Response.Content + '<BR>TvсхЁшЄх ЄютрЁэє¦ уЁєяяє ш ттхфшЄх чрърч<BR>'+CreateGroupList(0,0,1)
else
begin
Response.Content := Response.Content + '<BR>T ърўхёЄтх рфьшэшёЄЁрЄюЁр'
+'<BR><a href="http://'+Request.Host+HTMLPath+'/admmenu.htm"><B>TЄЁрэшЎр рфьшэшёЄЁрЄюЁр</B></A>';
end;
end
else
Response.Content := CommonLook+'Tр°ш фрээvх юЄёєЄёЄтє¦Є т срчх. +сЁрЄшЄхё№ ъ эрь яю рфЁхёє xxx@yyy.zzz';
finally
Close;
end;
end;
end;
procedure TWebModule1.WebModule1AcceptOrderAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
begin
Response.Content := CommonLook+sOrderAccepted+CommonEnd;
// -ры№°х тёЄрт№Єх ётющ ъюф фы тъы¦ўхэш чрърчр т срчє
end;
procedure TWebModule1.WebModule1SearchAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
var s: string;
begin
s:= Request.QueryFields.Values['Phrase'];
GroupQuery.SQL.Text := 'SELECT * FROM Groups WHERE GroupName LIKE "%'+s+'%"';
Response.Content := CommonLook+'<BR>¦хчєы№ЄрЄv яюшёър <I>'+s+'</I>:<BR>'
+GroupListProducer(GroupQuery,0)+CommonEnd;
end;
procedure TWebModule1.WebModule1AddMSgAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
var MCookies : TStringList;i: integer;
begin
Response.Content := CommonLook;
with AddMsgQuery do
try
Params[0].AsString:=Request.QueryFields.Values['Sender'];
Params[1].AsString:=Request.Host;
Params[2].AsDateTime:=Request.Date;
Params[3].AsMemo:=Request.QueryFields.Values['Message'];
Prepare;
ExecSQL;
MCookies := TStringList.Create;
MCookies.Add('User='+Request.PathTranslated);
MCookies.Add('Test='+Request.RemoteHost);
MCookies.Add('Time='+Request.UserAgent);
Response.SetCookieField(MCookies, '', Request.PathInfo , Date+1, False);
MCookies.Free;
Response.Content := Response.Content + 'Tр°х ёююс•хэшх яЁшэ Єю' + CommonEnd;
except
on E:EDBEngineError do
begin
Response.Content := Response.Content + '+°шсър BDE'+'<BR>';
for i:=0 to E.ErrorCount -1 do
Response.Content := Response.Content + E.Errors[i].Message + '<BR>';
Response.Content := Response.Content + CommonEnd;
end;
end;
end;
end.
Библиографический список.
• Компьютер Пресс N2 1997г.
• П. Дарахвелидзе, Е. Марков «Программирование в Delphi 4»
• Компьютер Пресс N4 1997г.
• Компьютер Пресс N5 1998г.
• Computer Week Москва N4(210) 1999г.
• Computer Week Москва N17(223) 1996г.
• Computer Week Москва N18(224) 1998г.
• Компьютерра N15(142) 1996.