| Скачать .docx |
Реферат: Графические возможности стандартной библиотеки VCL
ОТЧЁТ
по лабораторной работе № 1.
Тема: Графические возможности стандартной библиотеки VCL
Цель:Изучить графические возможности стандартной библиотеки визуальных компонентов VCL , функций и процедур модуля Graphics . Научиться работать с отдельными точками растра. Освоить рисование сплошных объектов.
Задание:Создать программу для закрашивания рисунка квадратами 20х20 пикселей с возможностью задания цвета из палитры цветов.
Содержание отчета
1. Практическая часть.
1.1. Размещаю на форме 3 компонента Button, 1 компонент типа ColorDialog, 1 компонент StatusBar и 2 компонента Image. Задаю нужные свойства компонентам и добавляю свойству Picture компонента Image рисунок.

Рис 1. Добавление рисунка.
1.2. В компонент StatusBar разбиваю панель на две части.

Рис 2. Разбиение панели на две части

Рис 3. Приложение на этапе проектирования.
1.3. После настройки компонентов и самого приложения получаю работающее приложение.

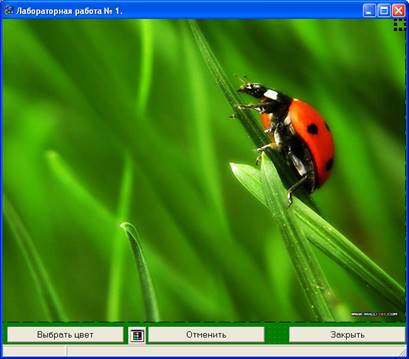
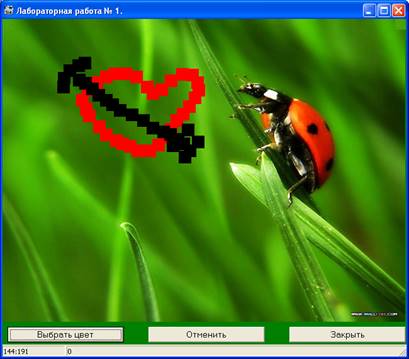
Рис 4. Работающее приложение.
2. Листинг программы.
Unit1.h
//---------------------------------------------------------------------------
#ifndef Unit1H
#define Unit1H
//---------------------------------------------------------------------------
#include <Classes.hpp>
#include <Controls.hpp>
#include <StdCtrls.hpp>
#include <Forms.hpp>
#include <ExtCtrls.hpp>
#include <jpeg.hpp>
#include <ComCtrls.hpp>
#include <Dialogs.hpp>
#include <Graphics.hpp>
//---------------------------------------------------------------------------
class TForm1 : public TForm
{
__published: // IDE-managed Components
TButton *Button1;
TButton *Button2;
TButton *Button3;
TStatusBar *StatusBar1;
TImage *Image1;
TImage *Image2;
TColorDialog *ColorDialog1;
TLabel *Label1;
TLabel *Label2;
void __fastcall Button3Click(TObject *Sender);
void __fastcall Button1Click(TObject *Sender);
void __fastcall Button2Click(TObject *Sender);
void __fastcall Image1MouseMove(TObject *Sender, TShiftState Shift,
int X, int Y);
void __fastcall Image1MouseDown(TObject *Sender,
TMouseButton Button, TShiftState Shift, int X, int Y);
private: // User declarations
public: // User declarations
__fastcall TForm1(TComponent* Owner);
};
//---------------------------------------------------------------------------
extern PACKAGE TForm1 *Form1;
//---------------------------------------------------------------------------
#endif
Unit1.cpp
//---------------------------------------------------------------------------
#include <vcl.h>
#pragma hdrstop
#include "Unit1.h"
//---------------------------------------------------------------------------
#pragma package(smart_init)
#pragma resource "*.dfm"
TForm1 *Form1;
//---------------------------------------------------------------------------
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Button3Click(TObject *Sender)
{
Form1->Close();
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
ColorDialog1->Color=Image1->Canvas->Pen->Color;
if(ColorDialog1->Execute()) {
Image1->Canvas->Pen->Color=ColorDialog1->Color;//цветпера
Image1->Canvas->Brush->Color=ColorDialog1->Color;//цветкисти
StatusBar1->Panels->Items[1]->Text=(AnsiString)ColorDialog1->Color;
}
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Button2Click(TObject *Sender)
{
{Image1->Picture->Assign(Image2->Picture);}
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Image1MouseMove(TObject *Sender, TShiftState Shift,
int X, int Y)
{
StatusBar1->Panels->Items[0]->Text=(AnsiString)X+":"+(AnsiString)Y;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Image1MouseDown(TObject *Sender,
TMouseButton Button, TShiftState Shift, int X, int Y)
{
TRect Rct;
Rct.Left=X-10;
Rct.Top=Y-10;
Rct.Right=X+10;
Rct.Bottom=Y+10;
Image1->Canvas->Rectangle(Rct);
Image1->Canvas->FillRect(Rct);
}
//---------------------------------------------------------------------------