| Скачать .docx |
Реферат: Страница Additional дополнительные палитры VCL
ЛАБОРАТОРНАЯ РАБОТА №2.
Тема: Страница Additional (дополнительные) палитры VCL.
Построим вторую страницу нашего приложения "StandardTab".

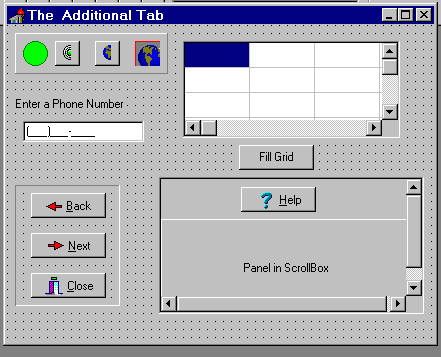
1. Добавьте новую форму в проект, который был начат на предыдущем занятии: File|New Form. Установите свойство Name этой формы как "AdditionalTab". Установите свойство Caption "The Additional Tab".
2. Выполните File| Save и сохраните новую форму под именем ADDITIONAL.PAS. Сделайте так, чтобы форма появлялась в середине экрана. Для этого установите свойство Position. По умолчанию это свойство установлено в "poDesigned". Это означает, что она появляется в том положении, в котором конструировалось. Щелкните на poDesigned - откроется окно списка. Выберите poScreenCenter. Эта установка действует в момент активизации формы.
3. Добавьте имя Addition в выражение USES начальной формы (Standard).
4. Вернитесь к форме Standard Tab и добавьте код, позволяющий получить доступ к новой странице, чтобы увидеть ее при тестировании. Из меню выберите View | Forms для вызова меню форм и выберите StandardTab. Дважды щелкните на Button4 (Next Page) и введите для ее события Click следующий код: procedure TStandardTab. Button4 Click ( Sender: Tobject);
begin
StandardTab.Hide;
AdditionalTab.Show;
end ;
5. Вернитесь к форме Additional Tab. Поместите три компонента BitBtn (страница Additional) в нижний левый угол формы. Для BitBtn1 и BitBtn2 установите в свойстве Kind значение bkCustom. Установите для свойства Caption BitBtn1 текст "Back", а для BitBtn2 - текст "Next". Компонента BitBtn допускает размещение на кнопке графического элемента, называемого иногда гравировкой (glyph). Гравировки представляют собой просто маленькие битовые матрицы, в которых может содержаться несколько различных значков, отображаемых в зависимости от состояния BitBtn или SpeedButton. Можно использовать готовые гравировки, поставляемые в комплекте Delphi, либо создавать собственные с помощью редактора изображений (Image Editor в меню Tools). В данном примере мы используем битовые матрицы, поставляемые с Delphi. Для компонента BitBtn1 дважды щелкните на Tbitmap в свойстве Gluph. При этом запускается редактор картинок. Но реально редактировать картинку на этом экране не удается, редактор позволяет просто выбрать имя файла, содержащего интересующую вас битовую матрицу, загрузить и просмотреть файл, прежде, чем присвоить кнопке. Щелкните на кнопке Load - откроется диалоговое окно выбора файла. Перейдите в каталог .....\ Borland\ delphi\ images\ buttons (т. е. в каталог, в котором записана Delphi) и выберите ARROW1L.BMP. Вы должны увидеть красную и белую стрелки, указывающие налево. Красная стрелка отображается в активном состоянии кнопки, белая - в выключенном. Вы можете переключать свойство Enabled (включено) этой кнопки между состояниями True и False и наблюдать различия в изображении. Убедитесь, что после этого свойство Enabled осталось в состоянии true.
6. Повторите теже шаги, что для BitBtn, и установите для BitBtn2 гравировку ARROW1R.BMP.
7. Установка для BitBtn3 оказывается проще, благодаря стандартному типу, который будет использован в свойстве Kind. Для BitBtn3 щелкните на Kind и выберите bkClose. Тем самым кнопке припишется изображение открытой двери, а свойство Caption будет установлено в "Close". Для дальнейшего заметьте, что у свойства Kind имеется 10 приведенных ниже типов-заготовок и один тип bkCustom, позволяющий пользователям создавать собственные типы кнопок.
bkAbout О программе
bkAll Все
bkCancel Отменить
bkClose Закрыть
bkCustom Специальный
bkHelp Справка
bkIgnore Игнорировать
bkNo Нет
bkOk ОК (готово)
bkRetry Повторить
bkYes Да
Названия типов достаточно объясняют их назначение. Набор представляет кнопки, повсеместно используемые в приложениях Windows. Тип bkCustom используется для создания новых типов кнопок, как в нашем примере - для BitBtn1 и BitBtn2.
8. Для придания кнопкам вида аккуратной группы добавьте компонент Bevel. Выберите компонент из палитры Additional и прорисуйте ею рамку вокруг кнопок. Ваши кнопки окажутся расположенными на блоке в виде утопленной панели.
9. Добавьте код действия кнопок. Дважды щелкнув на BitBtn, в событие Click добавьте:
procedure TAdditionalTab.BitBtn1Click (Sender: Tobject);
begin
StandardTab.Show;
AdditionalTab.Hide;
end;
К коду для BitBtn2 обратимся позднее, а сейчас добавьте в событие Click для BitBtn3:
procedure TAdditionalTab.BitBtn3Click (Sender: Tobject);
begin
StandardTab.Close;
end;
10. Для правильной оработы кнопки Close в событие Close формы добавьте следующий код:
procedure TAdditionalTab.FormClose (Sender: Tobject; var Action: TCloseAction);
begin
Application.Terminate;
end;
Если этого не сделать, при выборе кнопки Close форма будет закрываться, но приложение останется в памяти, впустую расходуя есурсы.
11. Теперь создайте линейку инструментов. Для используйте компонент Panel из страницы Standard для группирования кнопок. В левом верхнем углу формы разместите панель достаточного размера для установки двух квадратных кнопок. Теперь из закладки Additional поместите на панель две SpeedButton. Быстрые кнопки позволяют реализовать функции, которые с другими кнопками получить не удается. Например, можно создавать кнопки, которые остаются нажатыми, можно группировать кнопки, можно даже делать кнопки, меняющие свою гравировку при изменении состояния. SpeedButton может находиться в состояниях Up (верхнее), Disabled (отключено), Down (нижнее) и Stay Down (прижатое). Для каждого состояния отображается соответствующий фрагмент гравировки. Для использования преимуществ этих состояний можно с помощью редактора изображений создать состоящую из четырех фрагментов гравировку и применить ее к вашей кнопке.Редактор изображений -простая рисовальная программа, предназначенная для создания пиктограмм, битовых матриц, ресурсов и т.п.
В данном случае вам требуется создать битовую матрицу 16*64 точки с 16 цветами. Изображение будет иметь четыре одинаковых квадратных зоны, каждая своего цвета. В порядке слева направо можно покрасить их в зеленый, серый, пурпурный и красный цвета (либо создайте другие изображения). Выполнив эту работу, вы можете выбрать File | Save as, установить тип файла BMP и сохранить полученную матрицу под выбранным именем (например, GRNRED.BMP). При помощи такой же последовательности действий, как для свойства Glyph компонента BitBtn, установите в свойстве Glyph компонента SpeedButton1 только что созданный файл GRNRED.BMP. Установите в свойстве Glyph компонента SpeedButton2 файл ...\borland\delphi\images\buttons\globe.bmp. Убедитесь, что свойство NumGlyphs для Speedbutton1 установлено равным 4 (4 по умолчанию). Этим компонент извещают, что для четырех состояний (верхнее, отключено, нижнее и прижатое) имеется четыре гравировки. Установите 1 для свойства GroupIndex, т. е. кнопка принадлежит к группе номер 1. В любой момент времени только одна кнопка в группе может быть в состоянии Down (нижнее). Точно также, как в случае RadioButton, при нажатии одной из кнопок группы остальные "выскакивают" в состояние Up (верхнее). Для компонента SpeedButton2 установите два свойства - NumGlyph и GroupIndex. Свойство Visible (визуальный) для SpeedButton2 установите равным False. Построение линейки инструментов завершено.
12. Добавьте код. Дважды щелкните на SpeedButton1 и введите код ее события Click:
procedure TAdditionalTab.SpeedButton1Click (Sender: Tobject);
begin
if SpeedButton1.Down= True then
begin
Image1.Visible:=False;
Shape1.Brush.Color:=clRed;
end;
end;
Код события Click для SpeedButton2 должен выглядеть так:
procedure TAdditionalTab.SpeedButton2Click (Sender: Tobject);
begin
if SpeedButton2.Down= True then
begin
Image1.Visible:=True;
Shape1.Brush.Color:=clLime;
end;
end;
13. Теперь добавьте в левую часть линейки инструментов компонент Shape (Фигура). Он должен быть приблизительно того же размера, что быстрые кнопки линейки. Установите в ее свойстве Shape значение stEllipse. Дважды щелкните на свойстве Pen (перо), чтобы увидеть его вложенные свойства. Установите свойство Color равным ClGreen. Дважды щелкните на свойстве Brush (кисть) и в его вложенных свойствах установите свойство Color равным clLime. Свойства пера определяют атрибуты контура фигуры (например, цвет линии и т.д.). Свойства кисти используются для установки атрибутов ее заполнения (закраски).
14. Добавьте компонент Image справа от линейки инструментов. Так же, как ив случае Shape, сделайте его того же размера, что и кнопки. Компонент (Image) (изображение) может отображать графику: пиктограммы, битовые матрицы и метафайлы. В нашем случае это будет пиктограмма. Дважды щелкнув на свойстве Picture, вы попадаете в редактор изображений. Загрузите файл пиктограммы ...\delphi\image\icons\earth.ico. Код, который вы введете для быстрых кнопок, используется для воздействия на внешний вид компонентов Shape и Image.
15. Для компонента SpeedButton1 используйте еще одно свойство, имеющееся у всех визуальных компонентов: свойство Hint (подсказка). В свойстве Hint хранится строка текста, которая загорается рядом с курсором мыши, когда пользователь оставляет его на короткое время над соответствующим компонентом. Измените свойство Hint на Подсказка к моей быстрой кнопке. Для разрешения работы подсказки вы должны еще установить свойство ShowHints в True, поскольку по умолчанию там установлено False. Проверьте работу подсказки при выполнении проекта.
16. Добавьте в форму компонент Label, свойство Caption которого установите 'Enter a Phone Number'.
17. Прямо под меткой добавьте компонент MaskEdit. Дважды щелкните на свойстве EditMask, и запустите редактор маски ввода. Щелкните на Phone и затем нажмите ОК. Таким образом компонента MaskEdit будет настроена только на прием телефонных номеров в форме: (код района) номер телефона.
18. Поместите на форму компонент StringGrid (сетку строк). Для StringGrid1 установите свойства: RowCount и ColCount. Установите в 0 свойство FixedCols и FixedRows. Подберите размер сетки строк так, чтобы видны были ровно девять ячеек.
19. Добавьте на форму кнопку с названием (свойство Caption) 'Fill Grid'. Дважды щелкните на этой кнопке и добавьте следующий код:
procedure TAdditionalTab.Button1Click (Sender: Tobject);
var
x,y: Integer;
begin
with StringGrid1 do
for x:=0 to ColCount - 1 do
for y:=0 to RowCount - 1 do
Cells[x,y] := 'Cord. '+ IntToStr(x) + IntToStr(y);
end;
20. Наконец, последним в этой странице рассмотрим компонент ScrollBox (панель с прокруткой). Нарисуйте ScrollBox от правого нижнего угла формы (см. рис).Для демонстрации способности этого компонента показывать фрагменты, добавим на него несколько компонентов. Поместите на ScrollBox кнопку BitBtn, установив ее свойство Kind равным bkHelp. Добавьте на ScrollBox панель. Обратите внимание, что если панель опустить ниже нижнего края ScrollBox, появляется линейка прокрутки. Временно растяните ScrollBox в высоту в два-три раза больше, чем требуется на самом деле. Поместите кнопку в верхнюю, а панель - в нижнюю часть растянутого компонента. Установите свойство Caption панели "Panel in ScrollBox". Теперь установите высоту ScrollBox до размера, соответствующего рисунку. Дважды щелкните на кнопке Help в подвижном экране и добавьте код в ее событие Click:
procedure TAdditionalTab.BitBtn2Click (Sender: Tobject);
begin
ShowMessage('This feature not active');
end;
21. Форма "Additional Tab" закончена и готова к тестированию. Сохраните проект и протестируйте его. Должны работать просмотр двух форм и эксперименты с компонентами, которые вы разместили на обеих страницах. Понажимайте на кнопки линейки инструментов и понаблюдайте результаты. С помощью линейки прокрутки вы должны увидеть кнопку Help и панель. Щелкните на кнопке Help в панели с прокруткой и убедитесь, что появляется окно с сообщением. Когда все закончено, нажмите Close, и программа завершится.
22. Задание. Вернитесь к первому приложению "StandardTab' и дополните его кодом для опций меню Help (справка) и About (о программе). Для этого можно воспользоваться процедурой ShowMessage (показать сообщение). Создайте меню File