| Скачать .docx | Скачать .pdf |
Курсовая работа: Разработка информационной технологии Электронная версия публикации расписания
Федеральное агентство по образованию
Государственное образовательное учреждение высшего профессионального образования
«Самарский Государственный аэрокосмический университет имени академика С.П. Королева. (СГАУ)» Филиал в г. Тольятти
Кафедра Радиоэлектроники и системотехники
Разработка информационной технологии
«Электронная версия публикации расписания»
Пояснительная записка к курсовому проекту по курсу
«Информационные технологии»
| Руководитель, |
|
| к.т.н., доцент Выполнил |
Кузьмичёв А.Б. |
| студент гр. 62048 |
Шубин А.В. |
Тольятти 2007
Реферат
Курсовой проект.
Пояснительная записка 38 с., 4 рис., 4 табл., 5 источников, 4 приложения.
ПУБЛИКАЦИЯ РАСПИСАНИЯ, ИНФОРМАЦИОННАЯ ТЕХНОЛОГИЯ, ИНТЕРФЕЙС, ШАХМАТКА, ACTIVE SERVER PAGES, АНАЛИЗ
Объектом исследования является создание динамических web-приложений.
Цель работы: Разработка информационной технологии «Электронная версия публикации расписания».
В процессе данной работы была создана реально действующая информационная технология «Электронная версия публикации расписания». С помощью данной технологии может осуществляться просмотр расписания по группам через Интернет.
Содержание
Введение
В связи с увеличением количества пользователей сети Интернет, из числа студентов ТФ СГАУ, а также появлением собственного сайта ТФ СГАУ, было принято решение о разработке электронной версии публикации расписания в виде «шахматки» на сайте ТФ СГАУ. «Шахматка» представляет собой таблицу, содержащую расписание.
Для реализации данного проекта использовалась технология ASP(Active Server Pages). ASP – это среда программирования, которая обеспечивает возможность комбинирования HTML(язык гипертекстовой разметки), скриптов(кода написанного на языке программирования, например VisualBasicScript или JavaScript) и компонентов для создания динамических web-приложений. Возможность встраивания в web-страницы скриптов позволяет логичным образом объединить оформление приложения с данными, полученными из различных источников, например, из баз данных. Использование данной технологии позволяет разработчику одновременно работать над программным кодом и над оформлением webприложения.
Идеология создания web-приложений заключается в инкапсуляции бизнеслогики в отдельные компоненты, написанные по технологии COM. Технология ASP в данном случае является связующим звеном между этими компонентами и интерфейсом web-приложения.
Таким образом, технология ASP предоставляет мощные средства создания активных приложений с использованием многочисленных источников данных, что играет не маловажную роль.
Новизна заключается в том, что в настоящий момент отсутствует публикация расписания, которая бы в полной мере удовлетворяла требованиям студентов и преподавателей.
Актуальностью является то, что студенты, в особенности заочного отделения, не всегда имеют возможность посещать ВУЗ с целью просмотра расписания, а могут просматривать его через Интернет или забирать на носителях памяти.
Целью курсового проекта: разработка информационной технологии, электронной версии расписания в виде «шахматки» по группам, с последующей её публикацией на сайте ТФ СГАУ.
Задача:
состоит в изучении создания динамических web-приложений на основе технологии ASP(Active Server Pages), а также непосредственное создание web-приложения, электронной версии расписания.
1 Анализ существующих информационных технологий публикации расписания, выбор путей решения, постановка задачи
В данной главе мы произведём анализ уже существующих информационных технологий по расписанию, в результате чего дадим оценку нынешнему состоянию в данной области. А также произведём выбор путей решения аналогичной информационной технологии, но уже руководствуясь недостатками предыдущих. И в итоге с учётом анализа и выбранного пути поставим задачу на разработку информационной технологии: «Электронная версия публикации расписания».
1.1 Анализ существующих информационных технологий публикации расписания
На данный момент уже созданы и функционируют две информационные технологии по расписанию:
1. Печатная версия публикации расписания;
2. Публикация электронной версии расписания.
Рассмотрим каждую из технологий в отдельности, в результате чего выявим их недостатки или же наоборот их преимущества.
Печатная версия расписания. Данная информационная технология реализована только в печатной форме в виде «шахматки». Она вывешивается на 6 этаже университета. Имеет свои недостатки и преимущества.
К достоинствам данной технологии можно отнести:
1. Данная технология позволяет оперативно вносить изменения в расписании.
2. Она не требует наличия ПК.
Недостатки печатной версии расписания:
1. У данной формы нет электронной версии, которую можно было бы просматривать через всемирную сеть Интернет, а также через локальную внутреннюю сеть ТФ СГАУ.
2. Данная публикация вывешивается лишь в одном месте, на 6 этаже университета.
3. Если появляются изменения в расписании, то появляется необходимость его перепечатывания, что влечёт за собой расход бумаги.
4. Также существенным недостатком является то, что данная форма расписания вывешивается только лишь на одну текущую неделю. Это делает невозможным просмотр расписания на следующую неделю, на месяц, и на семестр.
Публикация электронной версии расписания. Данная версия расписания размещается на сайте ТФ СГАУ (http://tfsgau.narod.ru, разработчик Забродин Д.В.). Она не отличается большой продуманностью и имеет немалый ряд недостатков:
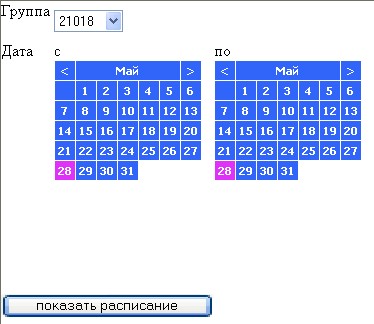
1. Хотелось бы отметить довольно плохо продуманный и реализованный интерфейс. Цвета и шрифт были подобраны без учёта эргономики и сочетания с другими элементами web-страницы. Расположение элементов также не было подобрано с учётом эргономики.
2. Отсутствует выбор расписания на текущую неделю, следующую неделю, на месяц и на семестр. Для отображения расписания требуется указать период, что является не всегда удобным для пользователя.
3. Очень ненадёжна, что является не маловажным признаком при работе с данной информационной технологией. По опросам пользователей данной информационной технологии, часто случались сбои в её работе.
4. Данные в данном расписании иногда расходятся с теми, что размещены в печатной версии. Данный факт может привести к пропускам студентов занятий.
5. Отсутствует отчёт для вывода на печать.
Недостатки 1, 2 представлены на рисунке 1.
Все выше перечисленные недостатки напрямую влияют на посещаемость данной публикации расписания, она очень низка.

Рисунок 1 – Интерфейс существующей технологии публикации расписания
Но всё-таки у данной информационной технологии есть и некоторое количество преимуществ:
1. Публикация расписания размещена на внутреннем и внешнем серверах ТФ СГАУ, что позволяет пользователям просматривать расписание как в университете так и дома, либо других удалённых местах.
2. Информация по парам размещена в таблице, в доступном для понимания виде.
Проанализировав данные информационные технологии, можно сделать вывод: необходимо создать информационную технологию публикации расписания, при этом, устранив недостатки выбора периодов, оформления интерфейса, создание отчёта для печати, а также, иметь ввиду недостаток надёжности. А также, и отобразить преимущества данных технологий в новой.
1.2 Разработка новой информационной технологии публикации расписания
Разработка информационной технологии «Электронная версия публикации расписания» будет проходить в несколько технологических этапов.
В первую очередь, будет разработан интерфейс информационной технологии, с учётом восприятия его человеком. Он будет разрабатываться, уже с учётом тех недостатков, которые присутствовали в предыдущей электронной версии публикации расписания.
Следующим, по важности этапом, будет разработка выбора периодов дат (на неделю, на месяц, на квартал, на семестр). При разработке на данном этапе также будут учитываться положительные и отрицательные стороны предшествующих технологий.
Далее следует выделить непосредственную разработку алгоритма функционирования web-приложения.
Четвёртым этапом, будет идти разработка «шахматки» расписания. Её необходимо будет выполнить с учётом требований восприятия информации, в ней информации.
Хотелось бы ещё раз отметить, что все технологические этапы будут разработаны, с учётом всех предъявляемых к ним требований, и естественно с учётом предыдущего опыта.
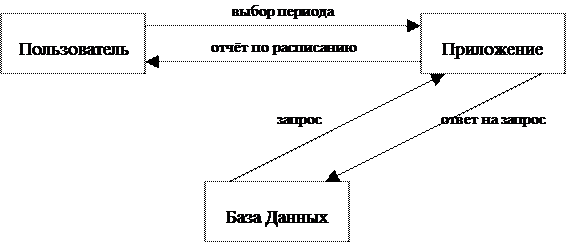
Алгоритм функционирования приложения представлен на следующей схеме:

1.3 Выбор среды разработки
В настоящее время существует большое количество технологий и языков программирования для разработки web-приложений. К ним относят: HTML(HyperText MarkUp Language), XML(Extensible MarkUp Language), CGI(Common Gateway Interface), ASP(Active Server Pages), JSP(Java Server Pages), PHP(Hypertext Preprocessor) и другие.
В основу рассмотрения были положены три среды разработки webприложений: HTML, PHP и ASP. В процессе анализа данных языков, по всевозможным критериям, будет выбран только один, более подходящий для поставленной задачи. На выбранном языке программирования и будет реализовано web-приложение.
HTML – язык гипертекстовой разметки. Он предназначен для создания webприложений с ограниченными возможностями, не обладающих гибкостью и динамичностью.
PHP является серверным межплатформенным встроенным в HTML языком написания сценариев. На нём разрабатываются полноценные web-приложения.
ASP – это среда программирования, которая обеспечивает возможность комбинирования HTML(язык гипертекстовой разметки), скриптов(кода написанного на языке программирования, например VisualBasicScript или JavaScript) и компонентов для создания динамических web-приложений. Она, аналогично PHP, предназначена для создания.
ASP-код встраивается в HTML-код, что позволяет разрабатывать поистине сложные и распределённые web-приложения, кстати такой принцип функционирования присущ и PHP.
Отбор более удобной технологии разработки можно осуществить по множеству критериев. Мною был выделен ряд подходящих для разработки критериев, представленных в таблице 1, которые необходимо учитывать при выборе среды разработки.
Таблица 1 – Выбор среды разработки
| № |
Критерии |
ASP |
PHP |
HTML |
| 1 |
Возможность создания полноценного интерфейса пользователя |
+ |
+ |
+ |
| 2 |
Наличие связи с источниками данных |
+ |
+ |
– |
| 3 |
Работа с датами |
+ |
+ |
– |
| 4 |
Знакомый синтаксис |
+ |
– |
+ |
| ИТОГО: |
5 |
3 |
2 |
В результате сравнений трёх сред разработки web-приложений: HTML, PHP, ASP, по выбранным критериям, на мой взгляд, более подходящей для решения поставленной задачи оказалась технология ASP, на которой и будет в дальнейшем реализована информационная технология «Электронная версия публикации расписания».
1.4 Выбор пути представления данных
Как ранее было описано, при анализе текущей информационной технологии «Электронная версия публикации расписания» был выявлен существенный недостаток, который заключался в неудобном выборе периодов дат. Исходя из этого, в будущей информационной технологии, будет необходимо реализовать такой выбор периодов дат, который бы соответствовал бы нуждам студентов.
Классификация периодов, представленных к рассмотрению, и имеющих, на мой взгляд, наибольшую эффективность, имеет вид:
1. На текущий день;
2. На следующий день;
3. На текущую неделю;
4. На следующую неделю;
5. На текущий месяц;
6. На квартал;
7. На семестр;
8. На заданный период.
В связи с тем, что невозможно подобрать какие-либо критерии к выбору периодов, следует произвести опрос из числа студентов ТФ СГАУ. Для выбора подходящих периодов дат, были опрошены студенты группы 62048. Им были предложены к рассмотрению 8 представленных выше периодов. В таблице 1 представлен опрос студентов по выбору оптимальных периодов дат.
Как видно из опроса студентов, наиболее актуальными периодами стали следующие:
1. На текущую неделю;
2. На следующую неделю;
3. На семестр;
4. На заданный период.
Данные периоды выбора дат, в дальнейшем и будут реализованы в будущей информационной технологии «Электронная версия публикации расписания».
Таблица 2 – Опрос группы 62048 по выбору оптимальных периодов дат
| период |
да |
нет |
| На текущий день |
+ |
|
| На следующий день |
+ |
|
| На текущую неделю |
+ |
|
| На следующую неделю |
+ |
|
| На текущий месяц |
+ |
|
| На квартал |
+ |
|
| На семестр |
+ |
|
| На заданный период |
+ |
Таким образом, по результатам опроса, информационной технологии публикации будут реализованы следующие периоды: на текущую неделю, на следующую неделю, на семестр, на заданный период.
1.5 Выбор оформления интерфейса
При разработке любой информационной технологии, в том числе и информационной технологии «Электронная версия публикации расписания», предъявляются серьёзные требования к её интерфейсу.
Выбор цветовой гаммы
В первую очередь, необходимо подобрать цветовую гамму, которая будет использоваться при оформлении. К рассмотрению выделим три цвета: жёлтый ![]()
, синий ![]() , зелёный
, зелёный ![]() . Жёлтый – возбуждающий, зелёный – угнетающий, на мой взгляд, не подходят. На мой взгляд, более подходящим является синий, успокаивающий, цвет. Синий также является специфичным цветом ТФ СГАУ. Исходя из этих соображений, интерфейс будет выполнен в голубовато-синих тонах. Не следует использовать слишком яркие оттенки, всё должно быть выполнено в приглушённых тонах. Поля для ввода и радио-переключатели будут иметь стандартный белый цвет. Кнопки будут иметь стандартный серый цвет.
. Жёлтый – возбуждающий, зелёный – угнетающий, на мой взгляд, не подходят. На мой взгляд, более подходящим является синий, успокаивающий, цвет. Синий также является специфичным цветом ТФ СГАУ. Исходя из этих соображений, интерфейс будет выполнен в голубовато-синих тонах. Не следует использовать слишком яркие оттенки, всё должно быть выполнено в приглушённых тонах. Поля для ввода и радио-переключатели будут иметь стандартный белый цвет. Кнопки будут иметь стандартный серый цвет.
Выбор шрифта
Далее следует определить шрифт и его атрибуты. После анализа всех приемлемых вариантов, был выбран шрифт Times New Roman, кегль – 12pt, цвет – чёрный, в связи с тем, что сочетание данного стиля шрифта, размера и цвета способствует к большему восприятию отображаемой информации.
Также, следует отметить, что вся информация должна быть легко воспринимаемой, и нагрузка на глазное дно должна быть минимальной.
Определение формы
При рассмотрении многих вариантов, было решено форму интерфейса выполнить в виде таблицы, в ячейках которой будут находиться поля для ввода, кнопки и подписи.
В ячейках таблицы расписания будет отображаться информация о дне занятий, номере пары, виде занятия, аудитории и кабинета. Следует отметить, что «шахматка» выводимая на печать будет выполнена в чёрно-белом варианте, с целью экономии краски картриджа.
1.6 Постановка задачи на разработку информационной технологии «Электронная версия публикации расписания»
В данном курсовом проекте необходимо решить задачи разработки новой информационной технологии «Электронная версия публикации расписания», а именно:
1. Разработка интерфейса, в соответствии с выбранной гаммой и шрифтом;
2. Разработка выбора периодов;
3. Реализация связи с базой данных и извлечение необходимой информации из неё;
4. Работа с датами;
5. Создание отчётов по публикации расписания;
6. разработка каскадных таблиц стилей.
2 Разработка информационной технологии «Электронная версия публикации расписания»
В предыдущей главе при анализе мы выявили, что для реализации данной информационной технологии будет выбрана технология ASP. Она включает в себя HTML и языки сценариев, такие как VBScript и Jscript. На HTML будет реализовываться оформление интерфейса и «шахматки», а на VBScript и Jscript, будет писаться непосредственно код обработки данных.
Непосредственно сама разработка будет состоять из четырёх этапов:
1. Разработка интерфейса, в соответствии с выбранной гаммой и шрифтом;
2. Разработка выбора периодов;
3. Организация связи с базой данных и извлечение необходимой информации из неё;
4. Работа с датами;
5. Создание отчётов по публикации расписания;
6. Разработка каскадных таблиц стилей.
2.1 Разработка интерфейса информационной технологии «Электронная версия публикации расписания»
Как уже было сказано в предыдущей главе, интерфейс создаваемой информационной технологии будет выполнен в виде таблицы. В ячейках таблицы будут расположены поля для ввода, кнопки и подписи.
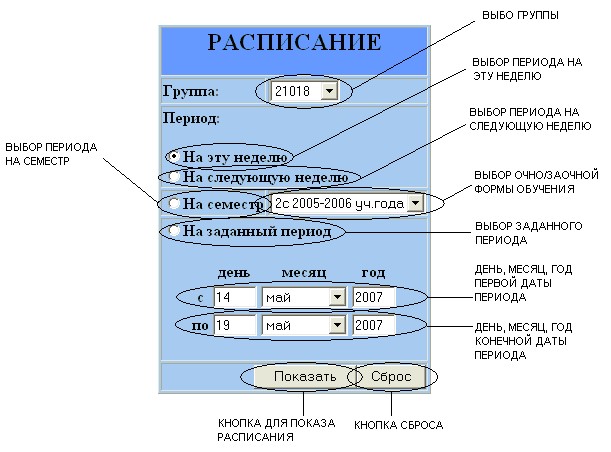
В результате анализа расположения объектов в таблице, с точки зрения адаптивности и восприятия, было решено расположить их в следующем порядке:
−1 строка: Подпись «Расписание»;
−2 строка: Подпись «Группа», поле для выбора номера группы;
−3 строка: Подпись «Период»;
−4 строка: радио-кнопка, подпись «На текущую неделю»;
−5 строка: радио-кнопка, подпись «На следующую неделю»;
−6 строка: радио-кнопка, поле для выбора очной/заочной формы обучения;
−7 строка: радио-кнопка, подпись «На заданный период»;
−8 строка: Подпись «День, Месяц, Год»;
−9 строка: Подпись «с», поля для ввода: 1)дня; 2)месяца; 3)года; −10 строка: Подпись «по», поля для ввода: 4)дня; 5)месяца; 6)года; −11 строка: Кнопки: «Показать», «Сброс».
Как уже было выявлено ранее, при анализе, цвет таблицы будем использовать голубой. Шрифт подписей представлен стилем Times New Roman с кеглем – 12pt. Цвет полей – белый, кнопок – серый.
Поля для выбора группы и очной/заочной формы обучения представлены в виде выпадающих списков. Собственно говоря, поле для выбора месяца выполнено аналогично.
При нажатии на одну из радио-кнопок, с соответствующей подписью: «На текущую неделю», «На следующую неделю», «На семестр», в полях для ввода:
1. в полях 1,2,3: будет отображаться первая дата выбранного периода (соответственно в поле для ввода: «День» - число месяца, «Месяц» - название месяца, «Год» - номер года);
2. в полях 4,5,6: будет отображаться последняя дата выбранного периода (соответственно в поле для ввода: «День» - число месяца, «Месяц» - название месяца, «Год» - номер года).
А при нажатии радио-кнопки «На заданный период» поля для ввода 1 и 2 станут пустыми, для последующего занесения в них необходимого периода.
По умолчанию помечена радио-кнопка с подписью «На текущую неделю», и в полях для ввода 1 отображена дата понедельника, а в полях для ввода 2 – дат субботы.
Кнопка «Показать» предназначена для отображения расписания на мониторе компьютера. Кнопка «Сброс» служит для возвращения периодов дат в состояние «по умолчанию».

Рисунок 2 – Интерфейс информационной технологии публикации расписания
В результате проделанной работы, с учётом всех требований предъявляемых к оформлению, был разработан интерфейс, представленный на рисунке 2.
Код интерфейса представлен в приложении 1.
2.2 Организация связи с базой данных и извлечение необходимой информации из неё
Любое серьёзное web-приложение не может обойтись без связи с каким-либо источником данных, и наше приложение не исключение. Связь будет осуществляться с базой данных rasp.mdb .
Объекты ADO (ActiveX Data Objects) представляют собой простую, но мощную технологию предоставления доступа к базам данных с веб-страниц. OLE DB представляет собой программный интерфейс системного уровня, который предоставляет стандартный набор интерфейсов COM для обеспечения работы системы управления данными. С помощью модели объектов ADO нетрудно получить доступ к этим интерфейсам (с помощью языков сценариев, таких как VBScript или JScript) для добавления в свои веб-приложения работы с базами данных.
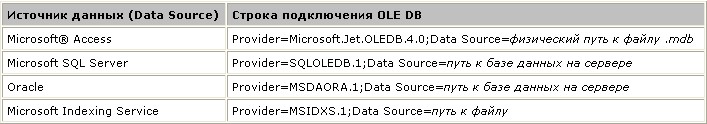
Первый шаг по созданию веб-приложения с доступом к данным состоит в указании способа, с помощью которого интерфейс ADO находит и задает источник данных. Это выполняется с помощью строки подключения , — набора разделенных точкой с запятой аргументов, определяющих такие параметры, как поставщик данных и размещение источника данных. Интерфейс ADO использует строку подключения для задания поставщика OLE DB и направляет этого поставщика на источник данных. Поставщик данных является компонентом, который представляет источник данных, а также предоставляет сведения для приложения в форме наборов строк.
В следующей таблице приведены строки подключения OLE DB для нескольких общих источников данных.
Таблица 3 – Строки подключения OLE DB

В связи с тем, что имеющаяся база данных создана в Microsoft Access, следовательно для подключения к базе будем использовать первую строку подключения, представленную в таблице.
Следующим шагом является непосредственно подключение к базе данных. Для подключения будем использовать объект Connection , предназначенный для установления и обработки связей между приложением и совместимыми со стандартом OLE DB источниками данных.
Затем идёт извлечение данных из базы с помощью построения SQL-запросов.
Следующим шагом идёт закрытие подключения с помощью объекта Close .
В результате разработки, было создано подключение к базе данных, по средствам которого извлекались необходимые данные, с последующим их размещением в «шахматке».
2.3 Разработка кода для обработки дат
Работа с данными типа дата, является одной из важных частей нашего приложения. В VBScript-е существует множество функций по работе с ними.
Работа с датами, в первую очередь, нам необходима для определения начальной и конечной даты периодов: «На текущую неделю», «На следующую неделю», «На семестр». Это делается с целью вывода расписания на шахматку корректно, с сопоставлением дата-расписание. А также для непосредственного отображения дат в «шахматки».
Работа с датами осуществлялась в следующих случаях:
1. Для определения числа, месяца, года начала и конца периода, с последующим занесением их в формы. Смотреть Приложение 1.
2. Для определения числа, месяца, года начала и конца периода, с последующим использованием их в «шахматке». Смотреть Приложение 2.
3. Для вывода дат над «шахмоткой». Смотреть Приложение 2.
Для работы с датами были применены следующие функции:
−WeekDay – возвращает текущий день недели;
−DateValue – преобразует число в дату;
−Day – возвращает день;
−Month – возвращает месяц;
−Year – возвращает год;
−IsDate – проверяет наличия правильного формата даты.
В результате проделанной работы был успешно разработан ряд функций, необходимых для занесения дат в формы, а также произведено определение дат для периодов.
2.4 Разработка отчёта по расписанию
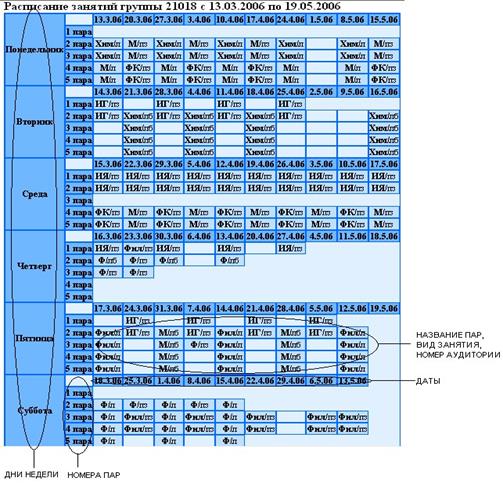
«Шахматка» имеет вид таблицы. Как уже было ранее описано в прошлой главе, её цвета представлены в синих (голубых) оттенках.
Сверху – вниз идут дни недели и номера пар, а слева – направо записываются даты. С помощью SQL-запросов формируются записи включающие название предмета, тип занятия, Ф.И.О преподавателя, номер аудитории. В последующем с помощью организации циклических структур идёт проверка наличия занятий по датам. Если проверка подтверждает такое наличие, следовательно, в соответствующую ячейку, на пересечении номера пары определённого дня недели, и даты осуществляется занесение записи.
Также следует отметить, что Ф.И.О преподавателя отображается при наведении курсора на ячейку, это сделано с целью не загромождения «шахматки».
Пример «шахматки» представлен на рисунке 3.

Рисунок 3 – Отчёт по расписанию группы
Программный данного отчёта представлен в приложении 2.
Таким образом, был разработан отчёт по расписанию, представляющий собой ни что иное как таблицу, располагающий данные в формализованном виде, и понятном для пользователя. Он был оформлен с учётом всех ранее описанных требований.
2.5 Разработка отчёта по расписанию предназначенного для вывода на печать
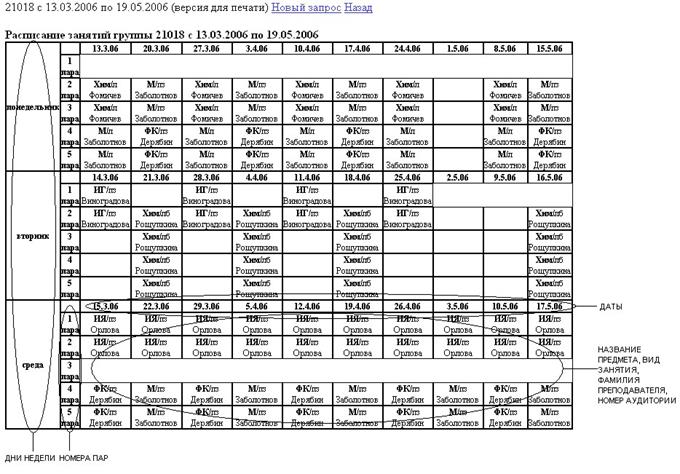
Создание данного вида «шахматки» аналогично. Исключением является только лишь в подборе цвета. Для данной «шахматки» основной цвет всех ячеек белый, границы выполнены в виде чёрных линий. Также хотелось бы отметить, что Ф.И.О преподавателя заносятся непосредственно в ячейки таблицы.
Пример данного вида отчёта представлен на рисунке 4.

Рисунок 4 – Отчёт по расписанию предназначенный для вывода на печать Программный код данного отчёта представлен в приложении 3.
Получившийся отчёт аналогичен предыдущему. Он, как и планировалось, выполнен в чёрно-белом варианте, для последующей возможности вывода его на печать.
2.6 Разработка файла каскадных таблиц стилей
CSS (каскадные таблицы стилей) представляет собой ни что иное, как набор правил оформления и форматирования, который может быть применен к различным элементам страницы, в нашем случае к таблице. Для присвоения какому-либо элементу определённых характеристик следует один раз описать этот элемент и определить это описание как стиль, а в дальнейшем просто указывать, что элемент, который вы хотите оформить соответствующим образом, должен принять свойства стиля описанного вами. В нашем случае, описание каскадных таблиц стилей выделено в отдельный файл, что позволяет изменить оформление страниц, изменив стиль лишь в оном месте, что является очень удобным.
В разработанном файле rsp.css было описано:
−Цвет ячеек таблицы;
−Цвет таблицы;
−Шрифт надписей;
−Кегль надписей;
−Выравнивание в ячейках таблицы.
Таким образом, в разработанном файле описаны шрифт и его атрибуты, а также цвета ячеек.
Код данного файла представлен в приложении 4.
3 Оценка эффективности разработанной информационной технологии «Электронная версия публикации расписания»
В результате проделанной работы была создана информационная технология «Электронная версия публикации расписания». Для оценки эффективности данной разработки был проведён социологический опрос. В нём участвовало 20 студентов первого курса. Результаты опроса представлены в таблице 2.
Таблица 4 – Опрос студентов
| № вопроса |
Задаваемые вопросы |
Да |
Нет |
| 1 |
Соответствует ли интерфейс требованиям эргономики? |
18 |
2 |
| 2 |
Является ли выбор периодов удобным? |
16 |
4 |
| 3 |
Достаточно ли понятно отображаются данные в «шахматке»? |
20 |
0 |
| ИТОГО: |
54 |
6 |
В результате проведённого опроса большинство студентов положительно оценила разработанную технологию. Из этого следует, что данная информационная технология получилась удачной, является пригодной к использованию. Интерфейс соответствует требованиям эргономики. Из этого следует, что поставленная нами задача успешно выполнена.
Заключение
В данном курсовом проекте была решена задача разработки информационной технологии «Электронная версия публикации расписания»:
1. В качестве основной среды разработки была выбрана технология ASP.
2. Были предъявлены требования к оформлению интерфейса:
1. выбрана голубовато-синяя цветовая гамма.
2. шрифт Times New Roman, кегль - 12pt.
3. выявлено расположение объектов.
3. С помощью социологического опроса были выбраны подходящие периоды дат.
4. Был разработан интерфейс с учётом эргономики и требований к оформлению.
5. Был разработан новый вид отчёта, сделанный в виде «шахматки».
6. Был проведён социологический опрос эффективности данной информационной технологии. В ходе которого выявилась её действительная эффективность.
В приложениях приведены программные коды разработанной информационной технологии.
Список использованной литературы
1. ИС по автоматизации составления расписания в ТФ СГАУ. – ТФ СГАУ, 2007.
2. Забродин Д.В. – Автоматизированная система публикации расписания. – ТФ СГАУ, 2007.
3. Доступ к источникам данных. – электронный документ:
http://www.codenet.ru/webmast/iis/htm/asp/iiwadata.php , 2007.
4. Гончаров А. Самоучитель HTML. – СПб.: Питер, 2002. – 240с.: ил.
5. Вайк А. JavaScript. Энциклопедия пользователя. Пер. с англ./Ален Вайк.
– К.: ООО “ТИД ДС”, 2001. – 480с.
6. Рамел Д. VisualBasic.Net. Справочник программиста/Практ. пособ./Пер.
с англ. – М.: Издательство ЭКОМ, 2002. – 352с.: ил.
ПРИЛОЖЕНИЕ 1
Код файла form.asp
<SCRIPT LANGUAGE = "vbscript"> //язык сценария
Sub Week1 //название подпрограммы
Dim today, k, day1, day2, month1, month2, year1, year2 //определение переменных today=WeekDay(now-1)
For k=1 to 7
If today=k then
day1=Day(DateValue(now-k+1)) day2=Day(DateValue(now+6-k)) //определение
month1=Month(DateValue(now-k+1)) month2=Month(DateValue(now+6-k))
year1=Year(DateValue(now-k+2)) year2=Year(DateValue(now+7-k))
End If
Next
Document.query.d1.value = day1
Document.query.d2.value = day2
Document.query.m1.value = month1
Document.query.m2.value = month2
Document.query.y1.value = year1
Document.query.y2.value = year2 End Sub
Sub Week2
Dim today, k, day1, day2, month1, month2, year1, year2 today=WeekDay(now-1)
For k=1 to 7
If today=k then
day1=Day(DateValue(now-k+8)) day2=Day(DateValue(now+13-k)) month1=Month(DateValue(now-k+8)) month2=Month(DateValue(now+13-k)) year1=Year(DateValue(now-k+8))
year2=Year(DateValue(now+13-k))
End If
Next
Document.query.d1.value = day1 Document.query.d2.value = day2
Document.query.m1.value = month1 Document.query.m2.value = month2
Document.query.y1.value = year1
Document.query.y2.value = year2
End Sub
Sub Week3
Document.query.d1.value = ""
Document.query.d2.value = ""
Document.query.m1.value = ""
Document.query.m2.value = ""
Document.query.y1.value = ""
Document.query.y2.value = ""
End Sub
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
function Semestr
{
if (query.sem.value=="13.02.2006-31.05.2006") {document.query.d1.value=13}
}
</SCRIPT>
<%@ Language=VBScript %>
<html>
<head>
<title>Запрос на расписание</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body onLoad="VBScript: week1()">
<table align="center" border="1" bgcolor="#B5D8FB">
<tr>
<th colspan="2" bgcolor="66ADF4"><h2>РАСПИСАНИЕ</h2></th>
<form name="query" method="get" action="rasp.asp">
<tr><td><b>Группа:</b></td>
<td>
<%
Dim Conn, RS, strSQL1, RS2, strSQL2
strProvider = "Provider=Microsoft.JET.OLEDB.4.0;Data Source=D:\СГАУ\текущие
предметы\ИТ\Курсовой проект\kp\db1.mdb;" Set Conn = Server.CreateObject("ADODB.Connection")
Conn.Open strProvider
Set RS = Server.CreateObject("ADODB.Recordset") Set RS2 = Server.CreateObject("ADODB.Recordset")
strSQL1 = "SELECT name_grp FROM T_grp"
RS.Open strSQL1, Conn RS.MoveFirst
strSQL2 = "SELECT S_Data, E_Data, Name FROM семестры" RS2.Open strSQL2, Conn
Response.Write "<select name=""group"">"
Do While Not RS.EOF
Response.Write "<option>" & RS.Fields("name_grp") & "</option>"
RS.MoveNext
Loop
Response.Write "</select><br>"
RS.Close
Set RS = Nothing
%>
</td>
</tr>
<tr>
<td colspan="2"><b>Период:</b><p>
<input type="radio" name="Week" value="This" checked onClick="VBScript: week1()"><b>На эту неделю</b><br>
<input type="radio" name="Week" value="Next" onClick="VBScript: week2()"><b>На следующую неделю</b><br> </td></tr>
<tr onKeyPress="javascript: sem.checked = true;" onClick="javascript: sem.checked = true;">
<td><input type="radio" name="Week" value="Semestr" id="sem"><b>На семестр</b><br></td> <td align="center"><select name="Sem">
<% Do While Not RS2.EOF
Response.Write "<option value="&RS2.Fields("S_Data") & "-" & RS2.Fields("E_Data")& ">" &RS2.Fields("Name")&"</option>"
RS2.MoveNext
Loop
Response.Write "</select><br>"
%>
</td>
</tr>
<tr><td valign="top" colspan="2">
<input type="radio" name="Week" value="User" id="user" onClick="VBScript: week3()" ><b>На заданный период</b><p>
<table align="center" onKeyPress="javascript: user.checked = true;" onClick="javascript: user.checked = true;">
<tr>
<th></th>
<th>день</th>
<th>месяц</th>
<th>год</th>
</tr>
<%
Dim today, k, day1, day2, month1, month2, year1, year2
today=WeekDay(now-1)
For k=1 to 7
If today=k then
day1=Day(DateValue(now-k+1)) day2=Day(DateValue(now+6-k))
month1=Month(DateValue(now-k+1)) month2=Month(DateValue(now+6-k))
year1=Year(DateValue(now-k+2)) year2=Year(DateValue(now+7-k))
End If
Next
%>
<tr>
<th>с</th>
<td><%Response.Write "<input type=""text"" name=""d1"" maxlength=""2"" size=""3"" value=" & day1 & ">"%></td>
<td><select name="m1">
<option value="1">январь</option>
<option value="2">февраль</option>
<option value="3">март</option>
<option value="4">апрель</option>
<option value="5">май</option>
<option value="6">июнь</option>
<option value="7">июль</option>
<option value="8">август</option>
<option value="9">сентябрь</option>
<option value="10">октябрь</option>
<option value="11">ноябрь</option>
<option value="12">декабрь</option>
</select> </td>
<td><%Response.Write "<input type=""text"" name=""y1"" maxlength=""4"" size=""3"" value=" & year1 & ">" %></td>
</tr>
<tr>
<th>по</th>
<td><%Response.Write "<input type=""text"" name=""d2"" maxlength=""2"" size=""3"" value=" & day2 & ">"%></td>
<td><select name="m2">
<option value="1">январь</option>
<option value="2">февраль</option>
<option value="3">март</option>
<option value="4">апрель</option>
<option value="5">май</option>
<option value="6">июнь</option>
<option value="7">июль</option>
<option value="8">август</option>
<option value="9">сентябрь</option>
<option value="10">октябрь</option>
<option value="11">ноябрь</option>
<option value="12">декабрь</option>
</select> </td>
<td><%Response.Write "<input type=""text"" name=""y2"" maxlength=""4"" size=""3"" value=" & year2 & ">" %></td>
</tr>
</table><br></td>
<%Conn.Close
Set Conn = Nothing%>
</tr>
<tr>
<td colspan="2" align="right"><input type="submit" accesskey="#013" value=" Показать "><input type="reset" value=" Сброс "></td>
</form> </tr>
</table>
</body>
</html>
ПРИЛОЖЕНИЕ 2
Код файла rasp.asp
<%@ Language=VBScript %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Расписание занятий группы
<%
Dim group,date1,date2,v,w,k,today group = Request.QueryString("group")
date1SQL =Request.QueryString("m1") & "/" & Request.QueryString("d1") & "/" & Request.QueryString("y1")
date2SQL = Request.QueryString("m2") & "/" & Request.QueryString("d2") & "/" & Request.QueryString("y2")
date1 =Request.QueryString("d1") & "." & Request.QueryString("m1") & "." & Request.QueryString("y1")
date2 = Request.QueryString("d2") & "." & Request.QueryString("m2") & "." &
Request.QueryString("y2")
Week = Request.QueryString("week")
Sem = Request.QueryString("Sem")
If Week="This" then today=WeekDay(now-1)
For k=1 to 7 If today=k then
date1=DateValue(now-k+1) date2=DateValue(now+6-k)
End If Next date1SQL=month(date1) &"/"& day(date1) &"/"& year(date1) date2SQL=month(date2) &"/"& day(date2) &"/"& year(date2)
End If
If Week="Next" then today=WeekDay(now-1)
For k=1 to 7 If today=k then
date1=DateValue(now-k+8) date2=DateValue(now+13-k)
End If Next date1SQL=month(date1) &"/"& day(date1) &"/"& year(date1) date2SQL=month(date2) &"/"& day(date2) &"/"& year(date2) End If
If Week="Semestr" then date1=Left(Sem,10) date2=Right(Sem,10)
date1SQL=month(date1) &"/"& day(date1) &"/"& year(date1)
date2SQL=month(date2) &"/"& day(date2) &"/"& year(date2) End If
If Week="User" then
If IsDate(date1)=false or IsDate(date2)=false then Response.Redirect("form.asp") End If
Response.Write group & " с " & FormatDateTime(date1) & " по " & FormatDateTime(date2)
%>
</title>
<link rel="stylesheet" type="text/css" href="rsp.css"> </head>
<body>
<a href="form.asp">Новый запрос</a>
<%
Dim Conn, RS, strSQL, i, j, g, x, y, s, p
Dim DateMas(),WDayMas(),WLesMas(),WTeachMas()
strProvider = "Provider=Microsoft.JET.OLEDB.4.0;Data Source=D:\СГАУ\текущие предметы\ИТ\Курсовой проект\kp\db1.mdb;" Set Conn = Server.CreateObject("ADODB.Connection")
Conn.Open strProvider
Set RS = Server.CreateObject("ADODB.Recordset")
strSQL = "SELECT занятия.ID_pair, группы.platoon_name, дисциплины.short_name, виды_занятий.short_name, дни_занятий.Data, преподаватели.SurName, преподаватели.Name, преподаватели.Patronymic, расписание.ID_classroom1, расписание.ID_classroom2 FROM дисциплины INNER JOIN (дни_занятий INNER JOIN (темплан_шапка INNER JOIN ((виды_занятий INNER JOIN темпланы ON виды_занятий.ID_lesson_class = темпланы.ID_lesson_class) INNER JOIN ((занятия INNER JOIN (расписание LEFT JOIN преподаватели ON расписание.ID_teacher1 = преподаватели.ID_teacher) ON занятия.ID_pair_data =
расписание.ID_pair_data) INNER JOIN (группы INNER JOIN группы_распис ON группы.ID_platoon = группы_распис.ID_platoon) ON расписание.ID_sheduler = группы_распис.ID_sheduler) ON темпланы.ID_plan_lesson = расписание.ID_plan_lesson) ON темплан_шапка.ID_subj_header = темпланы.ID_subj_header) ON дни_занятий.ID_data = занятия.ID_data) ON дисциплины.ID_sceinse = темплан_шапка.ID_sceinse WHERE (((группы.platoon_name)="""&group&""") AND ((дни_занятий.Data)>=#"&date1SQL&"# And
(дни_занятий.Data)<=#"&date2SQL&"#)) ORDER BY дни_занятий.Data;"
RS.Open strSQL, Conn
If RS.EOF then
Response.Write "<h3>Извините, по Вашему запросу ничего не найдено. Попробуйте изменить период</h3>"
Else
Response.Write "<a
href=""raspprint.asp?group="&group&"&Week="&week&"&d1="&day(date1)&"&m1="&month(date1) &"&y1="&year(date1)&"&d2="&day(date2)&"&m2="&month(date2)&"&y2="&year(date2)&""">Вер сия для печати</a><p>"
Response.Write "<b>Расписание занятий группы "& group & " с " & FormatDateTime(date1,2) & " по " & FormatDateTime(date2,2) & "</b>"%>
<table border="1" cellpadding="0" bordercolor="#0066FF" cellspacing="0"> <tbody align="center">
<%
for i=1 to 6
p=1
RS.MoveFirst
Do While Not RS.EOF
if p < RS.Fields("ID_pair") then p = RS.Fields("ID_pair")
RS.MoveNext
Loop
Response.Write "<tr>"
Response.Write "<th rowspan="&p+1&" class=""weekday"">" & WeekdayName(i,false,2) & "</th>" Response.Write "<th> </th>"
if weekday(date1,2)>i then Response.Write "<th rowspan=""6""></th>"
x=0
ReDim DateMas(0)
For g=DateValue(date1) to DateValue(date2) if weekday(g,2)=i then
Response.Write "<th class=""date"">" & Day(g) & "." & Month(g) & "." & Right(year(g),2) & "</th>"
ReDim Preserve DateMas(x+1)
DateMas(x)=g x=x+1
End If
Next
For j=1 to p
Response.Write "<tr>"
Response.Write "<th class=""pare"">" & j & " пара" & "</th>"
ReDim WDayMas(0)
ReDim WLesMas(0) ReDim WTeachMas(0) y=0
RS.MoveFirst
Do While Not RS.EOF
If weekday(RS.Fields("Data"),2)=i and RS.Fields("ID_pair")=j then
ReDim Preserve WDayMas(y+1)
ReDim Preserve WLesMas(y+1) ReDim Preserve WTeachMas(y+1)
WTeachMas(y)=RS.Fields("Surname")+"
"+Left(RS.Fields("Name"),1)+"."+Left(RS.Fields("Patronymic"),1) WDayMas(y)=RS.Fields("Data")
WLesMas(y)="<b>" +
RS.Fields("дисциплины.short_name")+"</b>"+"/"+RS.Fields("виды_занятий.short_name") if IsNull(RS.Fields("ID_classroom1"))=false then WLesMas(y)=WLesMas(y) +" (<i>"+
RS.Fields("ID_classroom1") +"</i>)" if IsNull(RS.Fields("ID_classroom2"))=false then WLesMas(y)=WLesMas(y) +"/(<i>"+
RS.Fields("ID_classroom2") +"</i>)" y=y+1
End If
RS.MoveNext
Loop
a=0 s=0
Do while a<=y-1
If WDayMas(a) = WDayMas(a+1) then
Do while WDayMas(a)<>DateMas(s) Response.Write "<td> </td>" s=s+1 Loop
Response.Write "<td class=""cell"" title=""Преподаватели:
"&WTeachMas(a)&"/"&WTeachMas(a+1)&""">"& WLesMas(a) & " + " & WLesMas(a+1) &"</td>" a=a+1
Else
Do while WDayMas(a)<>DateMas(s)
Response.Write "<td> </td>" s=s+1 Loop
Response.Write "<td class=""cell"" title=""Преподаватель: "&WTeachMas(a)&""">"& WLesMas(a) &"</td>"
End If s=s+1 a=a+1
Loop
Response.Write "</tr>" Next 'следующая пара
Next 'следующий день недели
End If 'проверка наличия записей
RS.Close
Set RS = Nothing
Conn.Close
Set Conn = Nothing
%>
</tbody>
</table>
</body>
</html>
ПРИЛОЖЕНИЕ 3
Код файла raspprint.asp
<%@ Language=VBScript %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <%
Dim group,date1,date2,v,w,k 'Определение переменных group = Request.QueryString("group")
date1SQL =Request.QueryString("m1") & "/" & Request.QueryString("d1") & "/" & Request.QueryString("y1")
date2SQL = Request.QueryString("m2") & "/" & Request.QueryString("d2") & "/" & Request.QueryString("y2")
date1 =Request.QueryString("d1") & "." & Request.QueryString("m1") & "." & Request.QueryString("y1")
date2 = Request.QueryString("d2") & "." & Request.QueryString("m2") & "." &
Request.QueryString("y2")
Week = Request.QueryString("week")
If Week="This" then today=WeekDay(now-1,2)
For k=1 to 7 If today=k then
date1=DateValue(now-k+1) date2=DateValue(now+6-k)
End If Next date1SQL=month(date1) &"/"& day(date1) &"/"& year(date1) date2SQL=month(date2) &"/"& day(date2) &"/"& year(date2)
End If
If Week="Next" then today=WeekDay(now-1,2)
For k=1 to 7 If today=k then
date1=DateValue(now-k+8) date2=DateValue(now+13-k)
End If Next date1SQL=month(date1) &"/"& day(date1) &"/"& year(date1) date2SQL=month(date2) &"/"& day(date2) &"/"& year(date2) End If
If Week="User" then
If IsDate(date1)=false or IsDate(date2)=false then Response.Redirect("form.asp") End If
Response.Write group & " с " & FormatDateTime(date1,2) & " по " & FormatDateTime(date2,2) %>
(версия для печати)
</title>
</head>
<body alink="#3333FF" vlink="#3333FF" link="#3333FF">
<a href="form.asp">Новый запрос</a>
<a href="rasp.asp?group=<%Response.Write(group)%>&Week=User&d1=<%Response.Write(day(date1)) %>&m1=<%Response.Write(month(date1))%>&y1=<%Response.Write(year(date1))%>&d2=<%Respo nse.Write(day(date2))%>&m2=<%Response.Write(month(date2))%>&y2=<%Response.Write(year(date 2))%>">Назад</a>
<p><%
Dim Conn, RS, strSQL, i, j, g, x, y, s, p
Dim DateMas(),WDayMas(),WLesMas(),TeachMas()
strProvider = "Provider=Microsoft.JET.OLEDB.4.0;Data Source=D:\СГАУ\текущие предметы\ИТ\Курсовой проект\kp\db1.mdb;" Set Conn = Server.CreateObject("ADODB.Connection")
Conn.Open strProvider
Set RS = Server.CreateObject("ADODB.Recordset")
strSQL = "SELECT занятия.ID_pair, группы.platoon_name, дисциплины.short_name, виды_занятий.short_name, дни_занятий.Data, преподаватели.SurName, преподаватели.Name, преподаватели.Patronymic, расписание.ID_classroom1, расписание.ID_classroom2 FROM дисциплины INNER JOIN (дни_занятий INNER JOIN (темплан_шапка INNER JOIN ((виды_занятий INNER JOIN темпланы ON виды_занятий.ID_lesson_class = темпланы.ID_lesson_class) INNER JOIN ((занятия INNER JOIN (расписание LEFT JOIN преподаватели ON расписание.ID_teacher1 = преподаватели.ID_teacher) ON занятия.ID_pair_data =
расписание.ID_pair_data) INNER JOIN (группы INNER JOIN группы_распис ON группы.ID_platoon = группы_распис.ID_platoon) ON расписание.ID_sheduler = группы_распис.ID_sheduler) ON темпланы.ID_plan_lesson = расписание.ID_plan_lesson) ON темплан_шапка.ID_subj_header = темпланы.ID_subj_header) ON дни_занятий.ID_data = занятия.ID_data) ON дисциплины.ID_sceinse = темплан_шапка.ID_sceinse WHERE (((группы.platoon_name)="""&group&""") AND ((дни_занятий.Data)>=#"&date1SQL&"# And (дни_занятий.Data)<=#"&date2SQL&"#)) ORDER BY дни_занятий.Data;"
RS.Open strSQL, Conn
Response.Write "<b>Расписание занятий группы "& group & " с " & FormatDateTime(date1,2) & " по
" & FormatDateTime(date2,2) & "</b>"%>
<table border="1" cellpadding="0" bordercolor="#000000" cellspacing="0">
<tbody align="center" valign="middle" style="font-size:12px">
<%
for i=1 to 6
p=1
RS.MoveFirst
Do While Not RS.EOF
if p < RS.Fields("ID_pair") then p = RS.Fields("ID_pair")
RS.MoveNext
Loop
Response.Write "<tr>"
Response.Write "<th rowspan="&p+1&" bgcolor=""#FFFFFF"">" & WeekdayName(i,false,2) & "</th>"
Response.Write "<th> </th>"
if weekday(date1,2)>i then Response.Write "<th rowspan=""6""></th>"
x=0
ReDim DateMas(0)
For g=DateValue(date1) to DateValue(date2) if weekday(g,2)=i then
Response.Write "<th bgcolor=""#FFFFFF"">" & Day(g) & "." & Month(g) & "." & Right(year(g),2) & "</th>"
ReDim Preserve DateMas(x+1)
DateMas(x)=g x=x+1
End If
Next
For j=1 to p
Response.Write "<tr>"
Response.Write "<th bgcolor=""#FFFFFF"">" & j & " пара" & "</th>"
ReDim WDayMas(0)
ReDim WLesMas(0) ReDim WTeachMas(0) y=0
RS.MoveFirst
Do While Not RS.EOF
If weekday(RS.Fields("Data"),2)=i and RS.Fields("ID_pair")=j then
ReDim Preserve WDayMas(y+1)
ReDim Preserve WLesMas(y+1) ReDim Preserve WTeachMas(y+1)
WTeachMas(y)=RS.Fields("Surname")
WDayMas(y)=RS.Fields("Data")
WLesMas(y)="<b>" +
RS.Fields("дисциплины.short_name")+"</b>"+"/"+RS.Fields("виды_занятий.short_name") if IsNull(RS.Fields("ID_classroom1"))=false then WLesMas(y)=WLesMas(y) +" (<i>"+
RS.Fields("ID_classroom1") +"</i>)" if IsNull(RS.Fields("ID_classroom2"))=false then WLesMas(y)=WLesMas(y) +"/(<i>"+
RS.Fields("ID_classroom2") +"</i>)" y=y+1
End If
RS.MoveNext Loop a=0
s=0
Do while a<=y-1
If WDayMas(a) = WDayMas(a+1) then
Do while WDayMas(a)<>DateMas(s) Response.Write "<td> </td>" s=s+1 Loop
Response.Write "<td>"& WLesMas(a) & " + " & WLesMas(a+1) & " " & WTeachMas(a) & "</td>" a=a+1
Else
Do while WDayMas(a)<>DateMas(s)
Response.Write "<td> </td>" s=s+1 Loop
Response.Write "<td>"& WLesMas(a) & " " & WTeachMas(a) & "</td>"
End If s=s+1 a=a+1
Loop
Response.Write "</tr>" Next 'следующая пара
Next 'следующий день недели
RS.Close
Set RS = Nothing
Conn.Close
Set Conn = Nothing %>
</tbody>
</table>
</body>
</html>
ПРИЛОЖЕНИЕ 4
Код файла rsp.css
.cell {background-color:#BFDFFF;}
.weekday {background-color:#6FB7FF; text-transform:capitalize;}
.date {background-color:#6FB7FF;}
.pare {background-color:#6FB7FF;}
table {background-color: #E1F0FF;}
tbody {font-size:12px; font-family:"Times New Roman", Times, serif; vertical-align:middle;} a:link {color: #3333FF; } a:active {color:#3333FF; } a:visited {color: #3333FF;}