| Скачать .docx |
Реферат: Гра Тетріс
ДНІПРОПЕТРОВСЬКА ОБЛАСНА РАДА
ОБЛАСНИЙ КОМУНАЛЬНИЙ ВИЩИЙ НАВЧАЛЬНИЙ ЗАКЛАД
"ІНСТИТУТ ПІДПРИЄМНИЦТВА "СТРАТЕГІЯ"
КАФЕДРА КОМП’ЮТЕРНИХ ТА ІНФОРМАЦІЙНИХ ТЕХНОЛОГІЙ
Курсова робота
З дисципліни “Основи програмування та алгоритмічні мови”
На тему “Гра Тетріс”
Студент
групи П-0
9-51
Глеб Анатолій Сергійович
Керівник
Девяткін Іван Вікторович
м. Жовті Води
2010
Вступ
1 Постановка задачі.............................5
2 Алгоритм розв’язання задачі.......6
2 .1 Алгоритм створення вікна.……………………………… ...6
2 .2 Алгоритм виводу зображення в вікні.…………………7
2 .3 Алгоритм створення функції руху і обробки повідомлень клавіш.…… ..............................................10
3 програмне забезпечення.............. 11
Висновки.....................................................12
Список використаної літератури.....13
Вступ
Темою моєї курсової роботи була обрана гра «Тетріс».
Тетрі с — популярна комп'ютерна гра-головоломка, розроблена Олексієм Пажитновим та його колегами. Перша версія гри була представлена 6 червня 1984 року, коли він працював в ОЦ Академії наук СРСР в Москві. Назву гри автор створив поєднавши грецький префікс "тетра-" зі словом "теніс" - улюбленою грою Пажитнова .
Ця гра, чи один з її варіантів, існує майже для кожної ігрової консолі та операційної системи, а також для інших електронних пристроїв: мобільних телефонів, портативних медіаплеєрів, кишенькових комп'ютерів тощо.
А зараз трішки з історії створення першої гри. В червні 1984 року співробітник Обчислювального центру Академії наук СРСР Олексій Пажитнов, який займався проблемами штучного інтелекту і розпізнавання мови, вирішив написати гру-головоломку для мінікомп'ютера. Передбачалося, що нова гра стане вдосконаленою варіацією його улюбленої класичної гри Pentomino Puzzle.
Перший варіант гри, написаної Пажитновим, міг змінювати положення фігур шляхом повороту їх на 90 градусів щодо їх геометричного центру. Однак на той час потужність комп'ютерів не дозволяла запустити таку програму. Тоді розробник вирішив спростити завдання, забравши у кожної з фігур по одному квадратику, зменшивши їх кількість до чотирьох. Так з'явилася перша версія тетріса для мікрокомп'ютера Електроніка-60.
Пізніше Вадим Герасимов переписав цю гру для IBM PC. Після чого гра набула великої популярності.
Після появи тетрісу кілька найбільших на той час компаній з розробки системного забезпечення, комп'ютерних та ігрових застосунків — Spectrum Holobyte і Mirrorsoft, Bullet-Proof Software і Atari Games, Famicom і його американський аналог Nintendo Entertainment System - почали тривалу боротьбу за придбання прав на випуск всіх варіацій і консольних версій тетрісу.
У 1988 році за підтримки Хенке Роджерса Пажитнов організував компанію з розробки ігрового програмного забезпечення AnimaTek, а 1991 року було створено компанію Tetris.
Тетріс є дбре розвиваючою і цікавою грою і внаш час. Тому я поставив за мету створити гру, яка була б водночас простою, цікавою і вдеякій мірі корисною. Користь тетрісу я вбачаю в здатності цієї гри добре розвивати логічне мислення і швидкість прийняття рішень. В своїй грі я збираюсь дотримуватися часткової аналогії з оригіналом , але з деякими покращеннями і вдосконаленнями.
Наприклад покращення можуть бути такими:
· Використання яскравих кольорів у грі;
· Використання яскравих звукових ефектів;
· Простота виконання самого ігрового процесу;
· Достатній рівень складності;
Я гадаю, що дотримуючись поставлених перед собою вимог, моя гра вийде не гіршою від її оригіналу. Але про це звичайно судити не мені, а краще гру зможуть оцінити люди які спробують пограти в неї.
1 Постановка задачі
Темою курсової роботи є всім добре відома гра «Тетріс». В процесі створення гри було поставлено ряд задач . При виконані курсової роботи необхідно розробити зручний візуальний інтерфейс, керування, та забезпечити програму необхідною функціональністю.
Процес виконання курсової роботи можна розбити умовно на такі етапи:
· Створення головного вікна, де відбуватиметься весь ігровий процес;
· Створення яскравого графічного інтерфейсу, тобто приємних для очей фона і фігурок;
· Створення правильної фізики руху фігурок, фізика повинна відповідати фізиці оригіналу;
· Створення гарного звукового супроводу;
В ході створення гарного і яскравого графічного інтерфейсу буде використовуватися OpenGL (Open Graphics Library) - відкрита графічна бібліотека OpenGL, стандартна бібліотека «GL / glu.h», а також мову програмування С++.
Загалом вже завершена программа повинна мати вигляд вікна в якому є дві області :
1. По-перше, область ігрового процессу, в цій області вікна буде відбуватися сама гра і безпосередній контакт користувача з програмним продуктом ;
2. По-друге, інформаційна область, в якій відображається інформація про кількість спалених ліній і клітин.
Розроблений програмний продукт призначатиметься для користувачів різних вікових категорій, і розумових здібностей. Ця гра була культовою протягом багатьох поколінь і мала грандіозний успіх.
При виконанні курсової роботи головним джерелом інформації були конспект лекцій з предмету «Основи програмування та алгоритмічних мов», навчальна література з OpenGL та мови програмування С/C++, а також інтернет зокрема сайт http://www.gamedev.ru.
2 Алгоритм розв’язання задачі
Під час виконання курсової роботи необхідно розв’язати ряд завдань:
1. Створити графічне вікно, яке міститиме дві області;
2. Створити в вікні ігрове поле;
3. Створити інформаційну область;
4. Створити функції для руху і повороту фігур;
А тепер детальніше про кожен із наведених вище пунктів.
2.1 Алгоритм створення вікна
Викликаємо функцію WinMain – функція входа впрограму:
int WINAPI WinMain(HINSTANCE hIn, HINSTANCE hPrevIn, LPSTR szCmd, int nShow)
{
srand((UINT)time(NULL));
WNDCLASS A;
A.cbClsExtra = 0;
A.cbWndExtra = 0;
A.style = CS_HREDRAW | CS_VREDRAW;
A.hbrBackground = (HBRUSH)COLOR_WINDOW;
A.hInstance = hIn;
A.hIcon = NULL;
A.hCursor = LoadCursor(NULL, IDC_ARROW);
A.lpszClassName = WinApp;
A.lpszMenuName = NULL;
A.lpfnWndProc = mProc;
if(!RegisterClass(&A))
return 1;
HWNDX= CreateWindow (WinApp,WinApp,WS_SYSMENU, 100, 100, WinX, WinY, NULL, NULL, hIn, NULL);
Сама ж функція, яка створює вікно є функція CreateWindow, яка має наступні параметри:
1. Вказівник на зареєстроване ім'я класу;
2. Вказівник на ім'я вікна;
3. Стиль вікна;
4. Горизонтальна позиці вікна;
5. Вертикальна позиція вікна;
6. Ширина вікна;
7. Висота вікна;
8. Дескриптор батьківського вікна або вікна власника;
9. Дескриптор меню або ідентифікатор дочірнього вікна;
10.Дескриптор екземпляра пріложенія;
11.Вказівник на дані створення вікна;
Вікно зображене на мал.1.

Малюнок 1.(Головне вікно)
2.2 Алгоритм виводу зображення в вікні
В області ігрового процесу спершу зображуємо ігрову сітку:
float fT;
glNewList(gPole, GL_COMPILE);
glColor3f((GLfloat)0.0, (GLfloat)0.5, (GLfloat)0.0);
for(fT = mnX; fT <= mX; fT += K)
{
glBegin(GL_LINES);
glVertex3f((GLfloat)fT, mnY, 0);
glVertex3f((GLfloat)fT, mY, 0);
glEnd();
}
for(fT = mnY; fT <= mY; fT += K)
{
glBegin(GL_LINES);
glVertex3f((GLfloat)mnX, fT, 0);
glVertex3f((GLfloat) mX, fT, 0);
glEnd();
}
Вона має вигляд зображений на мал.2.

Малюнок 2.(Зображення ігрової сітки)
Від тексту в інформаційній області відбуваеться за допомогою створення шрифта і виведення його в вікні (мал..3.)
HFONT hFontNew = CreateFont(
30, // высота шрифта
10, // средняя ширина символа
0, // угол наклона
0, // угол ориентации базисной линии
FW_SEMIBOLD, // толщина шрифта
20, // описатель параметра курсивного шрифта
0, // описатель параметра подчеркивания
0, // описатель параметра зачеркивания
ANSI_CHARSET, // идентификатор набора символов
OUT_DEFAULT_PRECIS, // точность вывода
CLIP_DEFAULT_PRECIS, // точность отсечения
DEFAULT_QUALITY, // качество вывода
0, // шаг между символами шрифта и семейство
"TOXA" // имя гарнитуры шрифта
); //Функция CreateFont создает логический шрифт с заданными характеристиками.

Малюнок 3.
Вивід фігурок відбувається за принципом малювання куба :
void Q::pCb(int x, int y)
{
y = nSizeY - y;
glBegin(GL_QUADS);
glVertex3f((GLfloat)((x*K)+mnX+D),(GLfloat)((y*K)+mnY+D), (GLfloat)0.0);//лев низ
glVertex3f((GLfloat)(((x+1)*K)+mnX-D),(GLfloat)((y*K)+mnY+D), (GLfloat)0.0);//прав низ
glVertex3f((GLfloat)(((x+1)*K)+mnX-D),(GLfloat)(((y+1)*K)+mnY-D), (GLfloat)0.0);//правверх
glVertex3f((GLfloat)((x*K)+mnX+D),(GLfloat)(((y+1)*K)+mnY-D), (GLfloat)0.0);//лев верх
glEnd();
}
Самі ж фігурки загружаються з текстової старочки в якій записано позиції і положення фігур:
Char szT[]="1111100000&50-1310&121101&3101&121000-3100&112000&1320&211011-1300&112110&3102&211000-2210&121001-2201&121100-10-2200-131000&113110&131202&311011-~";
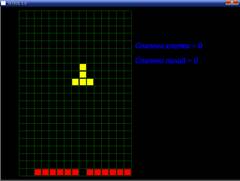
Вікно в якому зображено фігуру знаходиться на малюнку 4.

Малюнок 4.
Після того, як користувач за якихось причин програв, на екран з'явиться повідомлення «YOU LOSE» и вікно закриється після натискання користувачем ENTER (мал. 5.)

Малюнок 5.
2.3 Алгоритм створення функції руху і обробки повідомлень клавіш
В грі рух фігур здійснюється за допомогою функцій pMv(); i Rot();
Функція pMv() :
pMv()
{
for(nCur = 0; nCur < nFigX; nCur++)
{
if(nPole[nPosX+nCur][nPosY+nFigY[nCur]+nFigY[nCur+nFigX]])
break;
}
if(nCur == nFigX)
{
nPosY++;
}
}
Ця функція відповідая зарух фігурок в низ.
LRESULT CALLBACK WndProc(HWND, UINT,WPARAM, LPARAM) -функція обробки повідомлень.
case WM_KEYDOWN:
if(wParam == VK_LEFT)
{ App.bLf();
break;
}if(wParam == VK_RIGHT)
{App.bRt();
break;
}if(wParam == VK_DOWN)
{App.pMv();
break;
}if(wParam == VK_UP)
{if(!App.bPause)
App.Rot();
break;
}if(wParam == VK_SPACE)
{App.bPs();
break;
}
3 Програмне забезпечення
Даний проект складається з трьох файлів: MainCode.cpp, Q.cpp, class.h , але найважливішим є файл Q.cpp - головний файл програми, який містить у собі такі функції:
· nwGame(); - відповідає за стартгри;
· pMv(); - відповідає за рух фігурок;
· pLf(); - обробка руху в ліво;
· pRt(); - обробка руху в право;
· pSt(); - відповідає за таймер;
· bPs(); - відповідає за паузу;
· Rot(); -відповідає за повороп фігур;
· pCb(); - відповідає за малювання кубиків;
· Hit(); - відповідає за вивід тексту;
В файлі MainCode.cpp знаходиться функція обробки повідомлень LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM) -функція обробки повідомлень, і реєстрація і створення головного вікна програми.
В файлі class.h знаходиться оголошення всіх необхідних бібліотек, а також оголошення сласу Q.
Програмний продук виконувався з використанням OpenGL.
OpenGL — (англ. Open Graphics Library — відкрита графічна бібліотека) — специфікація, що визначає незалежний від мови програмування крос-платформовий програмний інтерфейс (API) для написання пріложеній, що використовують 2D та 3Dкомп'ютерну графіку. Даний інтерфейс містить понад 250 функцій, які можуть використовуватися для малювання складних тривимірних сцен з простих примітивів. Широко застосовується індустрією комп'ютерних ігор і віртуальної реальності, у графічних інтерфейсах (Compiz, Clutter), при візуалізації наукових даних, в системах автоматизованого проектування тощо.
Підчас виконання курсової роботи було розроблено програмний продукт гру «Тетріс».Гра вийшла дуже гарною, простою в керуванні з достатньою стійкістю роботи.
Вимоги до гри можна назвати мінімальними, адже гра повинна запуститись на моделях ПК до програмних потреб можна віднести встановлений Windows.
Для запуску гри потрібно перейти у папку де знаходитися виконуючий ехе файл, та запустити його. Після чого з’явиться графічний інтерфейс та можна буде одразу почати гру.
Висновки
В ході написання курсової роботи було створено робочий програмний продукт гру «Тетріс».Сама гра представляє собою вікно з графічним інтерфейсом, що при відкритті містить ігрову сітку і область інформування. Гра має деяку схожість з оригіналом, але має і ряд відмінностей наприклад:
- Візуальне оформлення;
- Звукове оформлення;
Перевагою гри є те що вона досить проста в експлуатації і має дуже низькі системні потреби. Але як і будь-яка гра вона може бути покращена за рахунок допрацювання.
Для покращення роботи гри можливі наступні доповнення у подальшому:
· Створення запису і збереження рекордних ігор користувачів
· Ускладнення ігрового процесу за рахунок збільшення кількості ігрових рівнів
· Встановлення повно екранного ігрового режиму
· Показ наступної фігури
Написання курсової дало багато досвіду в розробці програмного забезпечення, вивчення нового матеріалу, як приклад графічна бібліотека OpenGL , а також основи мови програмування С++.
Загалом написану гру я вважаю не непоганою, але з потребою доопрацювання.
Список використаної літератури
1. Щупак Ю.А. Эффективная разработка приложений, - Питер, 2007.
2. Використання матеріалів із сайту www.wikipedia.ua та www. Gamedev.ru.
3. Конспект лекцій з дисцепліни «Основи програмування та алгоритмічних мов»
4. Методичні вказівки до оформлення пояснювальних записок з курсової роботи студентів для спеціальності "Програмне забезпечення автоматизованих систем", - Жовті Води, ОКВНЗ «ІП «Стратегія», 2010.