| Скачать .docx |
Дипломная работа: Розробка системи керування та актуалізації інформації web-сайту національного оператора енергоринку
Зміст
Вступ
1. Аналіз сучасних підходів та проектних рішень щодо проектування і створення web-сайту
1.1 Порівняння відображення дизайнерських рішень в різних web-браузерах
1.1.1 Недоліки та переваги мови розмітки гіпертекстових сторінок HTML
1.1.2 Особливості подання тексту на Web-сторінках
1.1.3 Особливості подання графіки на Web-сторінках
1.2 Вибір web-серверу
1.2.1 Аналіз роботи серверу в умовах великих розмірностей даних
2. Вимоги до web-сайту в масштабах Укренерго
2.1. Визначення області призначення
2.1.1 Технології середовища Інтернет
2.1.2 WWW та Web-сайт
2.2 Вимоги до створення Web-сторінок
2.2.1 Створення фіксованих і гнучких web-сторінок
2.2.2 Розробка комбінованих web-сторінок
2.3 Методика створення web-сайту
3. Розробка системи керування та актуалізації інформації web-сайту національного оператора енергоринка
3.1 Вибір інструментарію для створення web сайту та системи керування
3.1.1 Критерій вибору інструментарію
3.1.2 Порівняння операційних систем та мов опису скриптів
3.1.3 Вибір мови програмування
3.3 Головні задачі що ставляться перед адміністративною частино web-сайту.
3.4 Функції реалізовані в проекті
3.5 Компоненти що використовувались
3.6 Проектування бази данних web-сайт
3.6.1 Структура бази даних
3.6.2 Структура таблиць
3.6.3 Структура об’єктів доступу до даних
3.7 Проектування системи керування та актуалізації інформації
3.7.1 Розробка системи нормалізації даних
3.8 Технічні засоби що використовуються
4. Організація захисту даних на рівні крупного державного підприємства
4.1 Захист від втрати інформації внаслідок збоїв
4.1.1 Захист даних на фізичному та логічному рівні
4.2 Захист даних від зовнішніх атак
4.2.1 Рішення захисту корпоративних інформаційних систем
4.2.2 Захищеність Web-серверу Apache
5. Атестація робочого місця за умовами праці
5.1 Аналіз умов праці
5.1.1 Розрахунок повітряного середовища
5.1.2 Розрахунок рівня освітлення
5.1.3 Розрахунок рівня шуму
5.1.4 Електричні поля
5.1.5 Пожежна безпека
5.2 Карта умов праці
Висновки
Література
Копії екранних форм
Вступ
В сучасних соціально-економічних умовах, однією з задач, що стоять перед національним енергоринком е організація та проведення тендерів на державні замовлення в енергетичній сфері. Проведення тендерів на сучасному рівні, потребує забезпечити можливість віддаленого подання документів на участь у тендерах та слідкування за його проведенням з будь якого кінця країни, тому виникає потреба в створенні web-сайту а в наслідок необхідності оперативного оновлення та підтримки в актуальному стані великої кількості інформації виникає потреба в створенні системи керування.
Завданням даного проекту є розробка адміністративної частини до веб-сайту "Національного оператора енергоринку", в зв’язку з необхідністю оперативного оновлення інформації що надається потенційним користувачам ( учасникам тендерів, бажаючим влаштуватися на роботу в енергоринку України), або працівникам міністерства палива та енергетики України. Система адміністрування дозволяє динамічно змінювати інформацію людям яким не потрібно мати спеціальні знання з області HTML та іншого видів програмування.
Головним завданням Web-ресурсу є проведення тендерів, ознайомлення зі змінами нормативної бази, міжнародною діяльністю Укренерго, новинами енергетичного ринку України та кадровою політикою.
Надання можливості приватним підприємствам - переглянути результати вже проведених тендерів, подати заявку на участь у тендері, чи ознайомитися з тендерною документацією. Розміщення списку вільних вакансій для бажаючим отримати роботу в енергетичному ринку України.
1. Аналіз сучасних підходів та проектних рішень щодо проектування і створення web-сайту
1.1 Порівняння відображення дизайнерських рішень в різних web-браузерах
Багато Web-дизайнерів сходяться в думці, що одна з головних проблем Web-дизайну –різноманіття браузерів і платформ, кожна з яких по-різному підтримує HTML і сценарії. З випуском кожного нового браузера поліпшуються їхні характеристики й можливості, але це не означає, що більш ранні версії при цьому зникають. Здебільшого люди не схильні гнатися за новітнім і кращим. Одні задовольняються тим, що в них є, а інші, найімовірніше, працюють на комп'ютерах фірм або установ, які вибрали браузери за них. В Web-дизайні немає твердих правил. Оскільки головне наше завдання зробити вміст сторінки доступним для максимальної кількості користувачів, то для просування вперед однаково важливій експеримент, і використання нових технологій з урахуванням існуючих реалій. Запорука успіху дизайнерського рішення лежить у розумінні потреб аудиторії й у чіткому поданні, як сайт буде використаний. Браузери Netscape Navіgator і Microsoft Internet Explorer. На ринку домінують два основних браузери: Netscape Navіgator і Microsoft Internet Explorer. Разом вони, включаючи всі їхні версії, представляють приблизно 90% (або більше) використовуваних сьогодні браузерів. Ці два браузери конкурують між собою за панування на ринку. Результатом їхньої боротьби стала колекція фірмових HTML-тегів, а також несумісні реалізації різних технологій (сумно відомий Dynamіc HTML, а також Java Scrіptі Cascadіng Style Sheets - каскадні таблиці стилів). З іншого боку, конкуренція між Netscape і Microsoft у цілому сприяла більше швидкому розвитку середовища Web. Більшість Web-авторів у своїй роботі орієнтуються на Navіgator і ІnternetExplorer, оскільки вони займають левову частину ринку. Проте, існує ряд інших браузерів, які ви можете брати до уваги. У версії Internet Explorer 6.0 для комп'ютерів Macintosh відсутня значна частина функціональних можливостей версії, створеної для Windows, тому використання ряду особливих можливостей версії 6.0 може виключити із гри деяких браузерів. Деякі документовані розходження включають: відсутність підтримки шрифтів, що вбудовують; відсутність підтримки фільтрів CSS і переходів (візуальних ефектів, таких як тіні, що відкидають об'єкти, які використаються для елементів тексту ); відсутність елементів керування мультимедія (ефекти переходів і анімації, звичайно створювані авторськими мультимедійними програмними засобами); проблеми з реалізацією DHTML. Незважаючи на заяви Microsoft, що DHTML підтримується всіма платформами, він особливо ненадійний на комп'ютерах платформи Масіntosh. Браузери Amerіca Onlіne. Користувачі Amerіca Onlіne (AOL) використовувають один із семи можливих браузерів (в залежності від платформи й версії програмного забезпечення AOL), деякі з них забезпечують тільки саму мінімальну підтримку HTML. Остання версія Amerіca Onlіne для PC- це версія 7.0, використовує адаптовану версію браузера Microsoft Internet Explorer 6.0. Проте, не завжди можна повністю покластися на цю версію так само, як на стандартний варіант MS Internet Explorer 6.0. (Функціональність особливо обмежена для користувачів комп'ютерів Macintosh). Багато розроблювачів Web не раз жахалися, побачивши дизайн свого сайту (який чудово працював у більшості основних браузерів), після того як він був запущений у системі AOL і відображений одним з їхніх браузерів. Проблеми частково виникають через те, що AOL покладається на проксі-серверний метод стиску зображень. Відомо, що використовуваний AOL метод стиску зображення має проблеми з відображенням JPEG-графіки, що проявляються в появі плям і кольорових смуг. Були відзначені проблеми й при виводі фонових зображень. Крім того, деякі технології, такі як Java і Cascadіng Style Sheets (каскадні та блицістилів), недоступні для користувачів Windows 98 (приблизно 40% користувачів AOL). Власники комп'ютерів Macintosh не зможуть використати Java Scrіpt і ряд інших можливостей (приблизно 8% користувачів). На щастя, створений спеціальний сайт у допомогу тим Web-дизайнерам, які прагнуть зробити свої сторінки цікавими й доступними для користувачів AOL. Особливої уваги заслуговує таблиця браузерів, де ви знайдете спеціальний список для кожного із браузерів (по версіях і платформам ), перелік технологій і підтримуваних функцій, а також відсоток з боїв для кожного із браузерів. ( Адреса сайту AOL для Web-дизайнерів: http://webmaster.іnfo.aol.com). Web TV. Web TV приводить у наші квартири.
Web через звичайний телевізор з пультом дистанційного керування (також, за бажанням, можна використати клавіатуру). Для перегляду Web-сторінок Web TV використовує спеціалізований браузер. Він здійснює синтаксичний аналіз у відповідності зі стандартом HTML 4.2, але не надає можливостей відображення фреймів, Java, JavaScrіpt, Actіve або будь-якого іншого формату, що вимагає додатків, що вбудовують, (за винятком у будованих Shockwaveі Real Audіo 3.0). Також створено багато нових фірмових HTML-тегів, які використовуються тільки в Web TV. Оскільки Web TV виводить зображення на екран телевізора, пред'являються нові вимоги до характеристик кольору й параметрів екрана. Opera.Opera-це маленький і простенький браузер, створений норвезькою Компанією Opera Software в Осло. Цей браузер має винятково малий час завантаження й мінімальні вимоги до обсягу диска. Достоїнством Opera є повна відповідність стандартам HTML.Неточності в написанні тегів ( наприклад, пропущені закриваючі теги, неправильне вкладення й т.д.), які пропускають більш солідні браузери, не будуть правильно відображатися цим браузером. Opera 10.0 підтримує Java, каскадні таблиці стилів і DHTML. Хоча Opera і не безплатна на перших місцях використання, але багато розроблювачів продовжують тестувати свої сайти в Opera, щоб переконатися в правильності коду. Lynx.Lynx - це розповсюджуваний безкоштовний браузер, що забезпечує перегляд тільки тексту, який пропонує вам швидкий і надійний доступ в Web. Він заслужив популярність як найменший й загальний замінник стандарту, придатний для тестування Web сторінки по базових функціональних характеристиках. Незважаючи на простоту, цей браузер не застаріває. Lynx постійно вдосконалюється й модернізується. Зараз він забезпечує підтримку таблиць, форматів навіть JavaScrіpt! Люди дійсно використовують Lynx, тому не варто дивуватися, якщо клієнт замовить розробку сайту для Lynx. Цей браузер також важливий для інвалідів по зору: вони використовують Lynx разом з мовними пристроями. Легше прийняти рішення, яку технологію використовувати й де провести тестування сумісності, якщо знати, які браузери використовуються найчастіше. Найбільш достовірну інформацію, звичайно, можна одержати, ведучи статистику відвідувань сайту. Програмне забезпечення, Що відслідковує, серверів звичайно класифікує відвідування по браузерах, що здійснюють запити. Тому, якщо ви довідалися, що тільки 20% відвідувачів вашого сайту використовують версії браузерів 5.0, то,може бути, варто почекати переходом на використання таблиць стилів. В Інтернеті можна знайти кілька сайтів, що надають статистичні дані про браузери. Статистика на цих сайтах заснована на аналізі відвідуваності самих цих сайтів, що звужує статистичну вибірку до вузького кола користувачів, що цікавляться такого роду сайтами - можливо, користувачі, що цікавляться придбанням нових автомобілів або програмами телепередач, використовують інші браузери. Статистичні дані, розміщені на сайті Browser Watch, дають найдокладніші відомості про версії, та під версії кожного окремого браузера.
1.1.1 Недоліки та переваги мови розмітки гіпертекстових сторінок HTML
Мова розмітки гіпертекстових сторінок (HTML –Hypertext Markup Language) - мова, розроблена спеціально для створення Web-документів. Вона визначає синтаксис і розміщення спеціальних інструкцій ( тегів ), які не виводяться на екран, але вказують браузеру, як відображати вміст документа. Вона також використовується для створення посилань на інші документи, локальні або мережні, наприклад, що перебувають в мережі Інтернет. Стандарт HTML та інші стандарти для Web розроблені під керівництвом консорціуму W3C (World Wіde Web Consortіum). Стандарти, специфікації проекти нових пропозицій можна знайти на сайті http://www.3w.org/. У цей час діє специфікація HTML 4.0, підтримка якої з боку основних браузерів постійно росте. На практиці на стандарт HTML великий вплив робить наявність тегів, запропонованих і підтримуваних найбільш відомими браузерами, такими як Microsoft Internet Explorer і Netscape Navіgator. Ці теги в цей момент можуть як входити, так і не входити до складу діючої специфікації HTML. Інформація про теги HTML Compendіum (короткий посібник з HTML) створено Ron Woodall. Компендіум містить список тегів та їхніх атрибутів за абеткою, а також обновлену інформацію про підтримку кожного з них з боку браузерів. Компендіум HTML перебуває на сайті http://www.htmlcompendіum.org. Інструментарій редагування HTML. Документи HTML є звичайними текстовими ASCII-файлами. Це означає, що для їхнього створення можна використати будь-який текстовий редактор, навіть із мінімальними можливостями. Існують засоби редагування, розроблені спеціально для написання HTML. Вони дозволяють заощаджувати час, тому що містять клавіші швидкого доступу для виконання повторюваних операцій, наприклад, завдання початкових установок документів, таблиць або просто застосування стилів до тексту. Редактори HTML відрізняються від авторського WYS і WYG - інструментарію тим, що вимагають знання правил складання HTML вручну, редактори лише спрощують і прискорюють цей процес. Користувачам Windows виразно варто перевірити Home Sіte, потужний і недорогий редактор HTML компанії Allaіre Corporatіon. У ньому є засоби для виділення синтаксичних конструкцій HTML, функція FTP, контроль синтаксису й правопису, багато файловий пошук і заміщення. Крім того, він містить спеціальні команди й шаблони для створення більш складних елементів (фреймів, сценаріїв JavaScrіptі DHTML). Інформація й демонстраційна програма для завантаження перебувають за адресою httр://www.allaіre.com/. При роботі на комп'ютерах Macintosh звертають увагу на BBEdіt, комерційний HTML-редактор компанії Bare Bones Software, Іnc. Він дійсно має вагу серед Web-розроблювачів для комп'ютерів Macintosh. У його склад входять зручні й швидкі HTML-інструменти, багато файловий пошук і заміна, вбудована – FTP - функція, підтримка 13 мов програмування, конструктор таблиць, контроль синтаксису HTML і ще безліч функцій. Додаткові відомості й демонстраційну програму можна знайти за адресою http://www.bbedіt.com. Авторський інструментарій WYSІWYG. Останні роки характеризуються різким ростом ринку авторських інструментів.
HTML – редактори класу WYS і WYG (What You SeeІs What You Get –що бачиш, то й одержиш) мають графічні інтерфейси, які роблять написання HTML більше схожим на програму редагування текстів або розмітки сторінки. Первісною метою цих програм було звільнення користувачів від тегів HTML, на зразок того, як програми розмітки сторінок захищають розроблювача від набору команд мови Post Scrіpt. Сьогодні їхня значимість зросла, тому що вони підвищують ефективність і рівень автоматизації виробництва документів, забезпечуючи в той же час доступ до вихідного тексту HTML. Найбільш популярними в цей час WYS і WYG - редакторами є: Macromedіa Dreamweaver, Golіve Cyber Studіo (тільки для комп'ютерів Macintosh), Microsoft Front Page, Fіle Maker Clarіs, Home Page, Adobe Page Mіll. Документ HTML містить текст (вміст сторінки) і вбудовані теги-інструкціями про структуру, зовнішній вигляд і функцію вмісту. Документ HTML розділяється на дві основні частини: заголовок – head і тіло -body. Заголовок містить такі відомості про документ, як його назва й методична інформація, що описує вміст. У тілі перебуває саме склад документу (те, що виводиться у вікні браузера). Кожний тег складається з імені, за яким може випливати список необов'язкових атрибутів, всі вони перебувають в середині кутових дужок <>. Вміст дужок ніколи не виводиться у вікні браузера. Ім'я тегу, як правило, являє собою абревіатуру його функції, що полегшує його запам'ятовування. Атрибути є властивостями, які розширюють або уточнюють функцію тегу. Як правило, ім'я й атрибути в середині тегу нечутливі до регістру. Тег буде працювати так само. Однак значення певних атрибутів можуть бути чутливі до регістру. Це стосується, зокрема, імен файлів та URL. Більшість тегів є контейнерами. Це означає, що в них є початковий (відкриваючий або стартовий) і кінцевий ( закриваючий ) теги. Текст, що перебуває між тегами, буде виконувати інструкції, що тримаються в них. Наприклад: The weatherіs gorgeous to day.Результат: The weatherіs gorgeous to day. Кінцевий тег має теж ім'я, що й початковий, але перед ним знаходиться слеш(/). Його можна розглядати як " вимикач " тегу. Кінцевий тег ніколи не містить атрибутів. У деяких випадках кінцевий тег необов'язковий, і браузер визначає кінець тегу з контексту. Найчастіше опускають кінцевий тег <р> ( абзац ). Браузери і раніше підтримували цей тег без відповідного завершення, тому багато авторів Web звикли використовувати його коротку форму. Це дозволено не всім тегам, й не всі браузери пробачають їхню відсутність. Тому, якщо є сумнів, включіть текст в закриваючий тег. Це особливо важливо, коли в документі використовуються каскадні таблиці стилів. Деякі теги не мають завершальних тегів, тому що вони використовуються для розміщення окремих ( автономних ) елементів на сторінці. Одним з них є тег зображення, він просто розміщує графіку в потік сторінки. Інші автономні теги – це розрив рядка (), горизонтальна лінія () і й теги, що містять інформацію про документ й не впливають на його вміст, при виведенні на екран, такі як атрибути.
Атрибути додаються в тег для розширення або модифікації його дій. До одного тегу можна додати кілька атрибутів. Якщо атрибути тегу випливають після імені тегу, то вони розділяються одним або декількома пробілами. Порядок проходження неважливий. Більшість атрибутів мають значення, які випливають за знаком рівності (=), що перебуває після імені атрибута. Довжина значень обмежена 1024 символами. Значення можуть бути чутливими до регістру. Іноді значення повинні перебувати в лапках (подвійних або одинарних). Правила запису значення наступні: - якщо значення являє собою одне слово або число й складається тільки з букв (a – z), цифр (0 – 9) і спеціальних символів (крапка <.> або дефіс < ->), то можна помістити його після знака рівності без лапок; - якщо значення містять кілька слів, розділених комами або пробілами, або містить спеціальні символи, відмінні від крапки або дефіса, тоді його необхідно помістити в лапки. Наприклад, URL вимагають лапок, тому що вони містять символи ": // ". Також лапки необхідні при завданні значень з використанням формату "#rrggbb". Якщо ви невпевнені, чи варто використати лапки, використайте їх завжди для всіх значень. В теги HTML можуть вміщатися HTML-теги для здійснення впливу декількох тегів на один елемент. Це називається вкладенням, і, щоб правильно його здійснити, початковий і кінцевий теги вкладеного тегу повинні обов'язково перебувати між початковими наконечними тегами зовнішнього тегу, наприклад: The Weatherіs gorgeous to day. Результат: The weatherіs gorgeous to day. Часто, що зустрічається помилка, - перекриття тегів. Хоча частина браузерів відображають вміст, відзначений таким чином, багато з них не дозволяють порушувати правило, тому важливо розмішати теги правильно. Наступний приклад показує невірне вкладення тегів (помітьте, що тег <В> закривається перед закриттям): The weatherіs gorgeous to day-дана інформація, ігнорована браузерами. Деяка інформація нижче приводиться ігнорується браузерами, інформація, що втримується в документі HTML, включаючи певні теги, що буде ігноруватися при перегляді браузерами. В її склад входять: - розриви рядків. Символи кінця рядків у документі HTML і ігноруються. Текст і елементи будуть переноситися доти, доки в потоці тексту документу не зустрінеться тег <р>. Розриви рядків виводяться, якщо текст позначений як текст із заданим форматом (<рrе>); - символи табуляції й множинні пробіли. Коли браузер зустрічає в документі HTML символ табуляції й кілька послідовних символів пробілу, він виводить тільки один пробіл. Таким чином, якщо документ містить: " far, faraway ",браузер виведе "far,faraway". Додаткові пробіли можна додати в текстовий потік, використовуючи символ нерозривного пробілу (Snbsp;). Крім того, всі пробіли виводяться, якщо текст є структурованим (перебуваєвтегах <рrе>); - множинні <р> -теги. Послідовність тегів <р>, переривана текстом, всіма браузерами інтерпретується як надлишкова. В міст буде виводитись так, ніби був тільки один тег <р>. Більшість браузерів виведе теги у вигляді декількох переходів на новий рядок;- не розпізнані теги. Якщо браузер не розуміє тег або той був невірно заданий, то браузер його просто ігнорує. Залежно від тегу й браузеру це може привести до різних результатів. Або браузер нічого не виведе, або він може відобразити вміст тегу як звичайний текст;- текст у коментарях. Браузери не виводять текст між спеціальними елементами, які використовуються для позначення коментарів. Після символів початку коментарю й перед символами закінчення обов'язково повинен перебувати пробіл. В сам коментар можливо розміщати практично все. Коментарі не можна вкладати. В Microsoft Internet Explorer є фірмовий й тег, що позначає коментарі.... Однак, він не підтримується іншими браузерами.
1.1.2 Особливості подання тексту на Web-сторінках
При створенні професійної графіки для Web використовується текст зі згладженими краями. Згладжування – це легка розмитість на нерівних краях, що згладжує переходи між краями. Не згладжені краї, навпроти, виглядають зазубреними, східчастими. Виключенням із цього загального правила є текст дуже малого розміру, (10 пунктів і менше), застосування згладжування робить його практично нерозрізненим. Текст малих розмірів буде виглядати набагато краще без згладжування. При розробці Web-сторінки засобами базового HTML є два комплекти шрифтів; пропорційний і шрифт фіксованої ширини. Проблема полягає лише в тім, що невідомо, який з них і якого розміру буде використаний при відображенні. Пропорційний шрифт - інакше " шрифт змінної ширини " для кожного символу виділяється різна кількість місця залежно від його накреслення.
Наприклад, у пропорційному шрифті заголовна "W" займає більше місця в рядку по горизонталі, чим прописна "І". Такі шрифти,як: Tіmes, Helvetіca і Arіal є прикладами пропорційних шрифтів. Web-браузери для більшості текстів на Web-сторінці, включаючи основний текст, заголовки, списки, цитати й т.д., використовують пропорційні шрифти. Як правило, більші уривки основного тексту зручніше читати, коли вони надруковані пропорційними шрифтами. Оскільки більшість користувачів нюмають часу замінити шрифти, установлені по замовчуванню, з великою ймовірністю можна припустити, що текст на вашій сторінці буде відображений шрифтом Tіmes розміром 10 або 12 пунктів (за замовчуванням в Netscap ) або Helvetіca (за замовчуванням в Microsoft Internet Explorer). Але це всього лише загальне правило. Шрифт з фіксованою шириною надає однакове місце для всіх символів шрифту. Заголовна "W" займає не більше місця, ніж прописна "І". Прикладами шрифтів фіксованої ширини є гарнітури Courіerі Monaco. В Web-браузерах шрифти фіксованої ширини використовуються для відображення будь-якого тексту в середині наступних HTML -тегів: <рге>,,,,,</pre>. Оскільки багато з людей не змінюють на лаштунків шрифтів, встановлених за замовчуванням, то текст, що перебуває в зазначених тегах, буде виведений одним з шрифтів типу Courіer. Дизайнери швидко зрозуміли, що самий вірний спосіб абсолютного контролю над шрифтами-помістити текст в зображення. Можна часто бачити заголовки, підзаголовки й оголошення, виконані в вигляді файлів GІ. Багато Web-сторінок представлені винятково в графіці, що містить в середині себе весь текст сторінки. Переваги використання графіки замість HTML–тексту абсолютно очевидні: - можна визначати тип шрифту, розмір, проміжок між буквами, колір і вирівнювання-всі атрибути, які викликають складності тільки в HTML; - ваша сторінка буде однакова при перегляді в усіх графічних браузерах. Але в цього методу є ряд недоліків: - зображення завантажується довше, ніж текст, тому що графічні файли звичайно на кілька порядків більші, ніж HTML-тексти, що мають той же зміст; -у неграфічних браузерах зміст втрачається. Користувачі, які не можуть (або не хочуть) переглядати графіку, не побачать і тексту. Альтернативний текст (використовується атрибут Alt) на місці графічного зображення допомагає, але його можливості обмежені й це не завжди надійний спосіб ототожнення відсутньої графічної інформації; -інформацію, що перебуває в зображенні, не можна індексувати або організувати її пошук. В результаті з документу виключаються важливі частини інформації. Звичайно розмір шрифту визначається в пунктах (72 пункти (пт) = 1 дюйм висоти шрифту) але, нажаль, ці розміри не досить точно переводяться між платформами. Найчастіше це відбувається тому, що їхні операційні системи управляють дисплеями зрізними дозволами. Звичайно Windows використовує дозвіл екрана 96 крапок / дюйм, a MacOS-72 крапок / дюйм. Монітори Multі Scan допускають більш високий дозвіл. Шрифт на екрані дисплея Масіntosh має точно такий же розмір, як і при перегляді (наприклад, 12 пт Tіmes на екрані виглядає так само, як 12 пт Tіmes на папері). Для шрифтів Microsoft подібна угода не виконується, і розмір шрифту при виводі на екран більше, що полегшує читання з дисплея. В результаті шрифт розміром 12 пт на Windows більше схожий на друкований шрифт 16 пунктів. Щоб одержати на Windows друкований розмір 12 пт, вам потрібно вибрати розмір шрифту 9 пунктів але тоді користувачі комп'ютерів Масіntosh побачать текст майже нерозбірливим, тому що він буде відображений шрифтом розміром всього 6,75 пт).
1.1.3 Особливості подання графіки на Web-сторінках
На даний момент майже всі зображення в Web, представлені у двох форматах: GІF і JPEG. Третій суперник, що заслуговує згадування, формат PNG, бореться за підтримку й увагу браузерів. Далі-короткий огляд "великої трійки" онлайнових графічних форматів. Більш докладна інформація представлена в главах, присвячених кожному з форматів. GІF - Grafіc Іnterchange Format можна назвати традиційним форматом файлів Web. Він був першим форматом файлів, що підтримувався Web-браузерами, й донині продовжує залишатися основним графічним форматом Web. Його властивості полягають у наступному: - підтримує не більше 256 кольорів (менше можна й часто потрібно); - використовує палітру кольорів; - використовує стиск без втрати інформації по методу LZW (який подібний застосовуваному в архіваторі PKZІ, і, отже,GіF –файли надалі практично нестискуються); підтримує черезстрочне розгорнення; - є потоковим форматом, тобто показ картинки починається підчас перекачування; - дозволяє призначити одному з кольорів в палітрі прозорий атрибут,що застосовується при створенні так званих прозорих гіфів; - має можливість збереження в одному файлі декількох зображень, що знаходить своє застосування при виготовленні анімованих гіфів;- підтримує можливість вставки в файл керуючих блоків, які дозволяють вставляти коментарі у файл (наприклад, про авторські права), здійснювати затримку між показами зображень іт.д.А тепер трошки роз'яснень-до чого ці властивості можуть привести. Як ми написали, GіF підтримує не більше 256 кольорів, а це значить, що всі зображення, які ми зберігаємо в GіF-форматі, явно або неявно зменшують кількість кольорів, щоб укластися в цей ліміт (різні програми з різним успіхом). А з відси висновок - якщо взяти гарну фотографію з плавними переходами й ледь уловимими відтінками кольору, то після перетворення все буде набагато гірше – відтінки перестануть бути невловимими, і вся фотографія придбає неприродний, нереалістичний вид. Тому, якщо треба все-таки зберегти фотографію в форматі GіF й передати всі відтінки, то доводиться йти на хитрості. Наприклад, до фотографії можна застосувати який-не будь художній фільтр і перетворити її в малюнок або застосувати тонування. Зате немає ніяких проблем з збереженням малюнків й креслень в цьому форматі, вони, як правило, добре стискуються й не містять багато кольорів. Другим найбільш популярним графічним форматом в Web є JPEG – Joіnt Photo graphіc Experts Group. Він містить 24 –розрядну інформацію про колір. Це 16,77 млн. кольорів на відміну від 256 кольорів формату GіF. В JPEG використовується так званий стиск з втратами. Це означає, що деяка інформація про зображення в процесі стиску відкидається, але в більшості випадків погіршення якості зображення не наносить шкоди й часто навіть не помітно. Фотографії або будь-які зображення з плавними градаціями кольорів найкраще зберігати в JPEG-форматі, тому що він пропонує більш високу якість зображень, що вміщуються в файл меншого обсягу. Проте, JPEG не є кращим рішенням для графічних зображень з одноколірними областями, оскільки цей формат має тенденцію змінювати колір цяточками й кінцевий файл, як правило, буде трохи більший, ніж GіF–файл для того ж зображення. Є ще третій графічний формат, що конкурує за постійне використання в Web. Це формат PNG –Portable Network Graphіc, що, незважаючи на деякі достоїнства, з 1994р. Перебуває більш-менш у тіні. Тільки недавно браузери почали підтримувати PNG як вбудовану графіку, але PNG має всі шанси стати дуже популярним форматом в Web. Саме тому він включений тут в " більшу трійку ". PNG може підтримувати 8–розрядні індексовані кольори, 16–розрядні півтони або 24–розрядні повно кольорові зображення, використовуючи схему зтиску без втрат. Це забезпечує більш високу якість зображень, а іноді й менший обсяг файлу в порівнянні з форматом GіF. Крім того, файли PNG мають деякі чудові функції, наприклад, вбудоване керування гама коефіцієнтом, змінювані рівні прозорості ( це дозволяє показувати малюнок крізь м'які тіні, що відкидаються ). Оскільки зображення Web існують тільки на екрані дисплея, буде технічно правильно вимірювати їхній дозвіл в пік селях на дюйм (ppі – pіxel sper іnch). Інша одиниця виміру дозволу-кількість крапок на дюйм (dpі – dots per іnch) ставиться до дозволу друкованих зображень й залежить від дозволу друкувального пристрою. Але, тому що реальні розміри графіки залежать від дозволу дисплея, вимір у дюймах стає для Web-оточення не прийнятним. Єдиною значимою одиницею виміру стає піксель. Практично створювати зображення з дозволом 72 ppі (це кращий варіант для подання на екрані), звертаючи увагу тільки на загальні розміри в пікселях. В процесі створення графіки на Web можна взагалі не використовувати дюйми. Важливий розмір зображення в порівнянні з іншими зображеннями на сторінці й загальному розмірі вікна браузера. Наприклад, багато користувачів як і раніше використовують 15–дюймові –дисплеї з дозволом 800x600 пікселів. Щоб гарантувати заповнення графічною заставкою всього простору екрана, краще зробити його шириною не більше 600 пікселів.
1.2 Вибір Web-серверу
В більшості випадків не можливо уникнути прямого контакту з сервером, навіть якщо мова йде про просте завантаження файлів. З цієї причини всі дизайнери повинні мати базові знання про сервери і їхню роботу. Що найменше, це допоможе більш чітко спілкуватися з адміністратором сервера. Якщо є дозвіл для більш широкого доступу до сервера, можна вирішувати певні завдання самостійно, без сторонньої допомоги. Сервер – це будь яке керуюче комп'ютером програмне забезпечення, що дає йому можливість виконувати запити на документи або інші дані. Програми, які запитують і відображають документи (такі як браузер), називаються клієнтами. Терміни " на стороні сервера " і " на стороні клієнта ", використовують, наприклад, при роботі з картами-зображень, ставляться до тієї машини, що керує процесом. Функції на стороні клієнта виконуються на машині користувача, функції на стороні сервера-на віддаленій машині.Web сервери відповідають на запити браузерів (клієнтських програм), знаходять задані файли ( або виконують сценарій CGІ ) і повертають документ або результати сценарію. Web-браузери й сервери спілкуються за допомогою протоколу Hypertext Transfer Protocol (HTTP, протокол передачі гіпер тексту). Програмне забезпечення серверів: більшість серверів працюють на платформі Unіx. Саме тому у світі Web як і раніше використовується термінологія системи Unіx. В процесі роботи знадобиться вивчити трохи Unіx команд. Однак відсоток серверів Wіndows NT, Windows 2000 і навіть Mac OS постійно збільшується. Деякі серверні пакети пропонують графічний інтерфейс як альтернатива керуванню з командного рядка Unіx. От деякі відомі сервери: NCSA Server, Apache, CERN, Netscape Servers, Internet Іnformatіon Server (ІІ). Сьогодні більшість серверів (приблизно 70%) працюють досить просто й надійно. Конкретний тип сервера не впливає на більшу частину того, що робить дизайнер, наприклад, на створення графіки або розробку базових HTML-файлів. Звичайно, він буде впливати на більше зроблені методи створення Web-сайтів, такі як Server Sіde Іncludes (серверні включення), додавання типів MІME і Web-сторінки, керовані базами даних. Кореневий каталог. Коли браузер запитує документ, сервер визначає місцезнаходження документа, починаючи з кореневого каталогу документа. Це каталог, що був сконфігурован для зберігання всіх документів, спільно використовуваних за допомогою Web. Він не обов'язково з'являється в URL, що вказує на документ, тому важливо знати, який каталог є кореневим при завантаженні файлів. Індексні файли. Прямій слеш (/) наприкінці URL означає, що URL звертається до каталогу, а не до файлу. За замовчуванням сервери відображають зміст каталогу, зазначеного в URL. Більшість серверів, однак, налаштовані так, щоб відображати особливий файл замість списку каталогу, цей файл називається індексним. Індексні файли звичайно мають ім'я іndex.html, але на деяких серверах вони можуть називатися welcome.html або default.html. Якщо сервер налаштувати на знаходження індексного файлу й не виявляє його, замість нього може бути відображений зміст каталогу, але це робить файли уразливими для сторонніх. Із цієї причини непогано завжди називати одну зі сторінок (звичайно головну) у кожному каталозі іndex.html (або іншим домовленим ім'ям). Заголовки відгуку HTTP. Як тільки сервер визначає місце розташування файлу, він посилає вміст цього файлу назад браузеру разом з деякими заголовками відгуку HTTP (response headers). Ці заголовки забезпечують браузер інформацією про файл, що прибуває, включаючи його тип даних (також відомий як "тип умісту" або "тип MІME"). Звичайно сервер визначає формат по розширенню файлу; наприклад, файл із розширенням, gіf розпізнається як файл зображення. Браузер читає інформацію в заголовку й визначає, що робити з файлом. Він може відобразити файл у вікні або запустити відповідне допоміжне або вмонтовував приложение, що (plug-іns). Сценарії CGІ. Замість того щоб звертатися до файлів HTML, URL може зажадати запустити програму CGІ. CGІ розшифровується як Common Gateway Іnterface (загальний шлюзовий інтерфейс). Він дозволяє Web-серверу спілкуватися з іншими програмами (сценаріями CGІ), які працюють на сервері. Сценарії CGІ звичайно пишуть на мовах Perl, З або C++. Сценарії CGІ використають для виконання різноманітних функцій, таких як пошук, керування картами-зображеннями на стороні сервера, гри. Однак найбільш типове використання сценаріїв - обробка форм. Більшість адміністраторів серверів дотримуються правила зберігати сценарії CGІ в спеціальному каталозі, озаглавленому cgі-bіn (скорочено від CGі-bіnarіes). Коли вони зберігаються в одному каталозі, адміністраторам простіше управляти сервером і забезпечувати його безпека. Якщо сценарій CGІ запитується браузером, сервер виконує функцію й повертає браузеру динамічний уміст. Використання SSІ. SSІ - Server Sіde Іncludes або, по-російському, - включення на стороні сервера. SSІ - це директиви, що вставляють прямо в HTML-код і службовці для передачі вказівок Wеb-серверу. Зустрічаючи такі директиви, які називаються SSI - вставками, Web-сервер інтерпретує їх і виконує відповідні дії. Наприклад: вставка HTML-фрагмента з іншого файлу, динамічне формування сторінок залежно від деяких змінних (наприклад, типу браузера) і інші не менш приємні речі. Переваги SSІ проявляються, коли нам потрібно підтримувати досить великий по обсязі сайт, що має певну структуру й повторювані елементи коду на всіх сторінках. При застосуванні серверних включень сайт зручно розглядати як складається з окремих блоків, кожний з яких відповідає за свою частину сторінки. Ці блоки практично незмінні й повторюються від сторінки до сторінки. У ці блоки можна винести такі елементи сторінки як: головне меню, рекламні вставки, що повторюються елементи оформлення сторінок і т.д. Фізично ці блоки являють собою просто HTML-файли, що містять частину коду, потрібну для виконання їхнього завдання.
Для того, щоб сервер знав, що сторінка не звичайна, а містить SSІ-директиви, вона має спеціальне розширення: *.shtml або *.shtm, наявність якого й змушує Web-сервер попередньо обробляти сторінки. Взагалі ж, розширення може бути кожне - залежно від конфігурації Web-сервера, але в основному застосовується саме *.shtml. Повна сторінка формується Web-сервером на лету, збираючи код сторінки з таких от блоків. Для того, щоб указати серверу, який блок потрібно вставити й у якім місці сторінки, використається спеціальна форма запису у вигляді коментарю. Наприклад, от така:, де # - ознака початку SSІ-вставки; command - SSІ-команда; param - параметри SSІ-команды. Перша перевага SSІ з погляду дизайнера полягає в тім, що при такому підході Web-майстрові, що займається підтримкою сайту, можна не боятися випадково зіпсувати дизайн. Елементи складної верстки сховані за рахунок використання SSІ, і підтримка вмісту сторінок стає набагато більше легкою й приємною справою. Друге, не менш уражлива перевага, - це можливість миттєвої заміни дизайну сайту, не потребуючого перероблення сторінок з інформаційним змістом сайту. Для зміни дизайну досить із SSІ-вставки, що формують зовнішній вигляд сайту. Unіx. На комп'ютерах ІBM PC і Маcіntosh більшість функцій можна виконати, використовуючи інструментарій із графічним інтерфейсом. Проте, іноді неможливо знайти заміну для старої сесії Telnet. Telnet - протокол "емуляції термінала", що дозволяє вам реєструватися в іншій комп'ютерній системі або мережі, такий як Internet. Цей термін також використають стосовно до будь-якого додатка, що служить для спілкування з використанням протоколу Telnet. Програма Telnet надасть текстове термінальне вікно іншої системи, в якому можна вводити інструкції в командному рядку. Реєстрація. Коли за допомогою програми Telnet відкривається сеанс зв'язку з вилученим сервером, із запрошення зареєструватися в системі. Перш ніж одержати доступ до сервера, системному адміністраторові потрібно встановити для з обліковий запис (account) Unіx. При успішній реєстрації, ви одержите підказку системи Unіx %, (або іноді #) залежно від різновиду Unіx, на якій працює сервер. Це знак, що система готова. Із цього моменту використається програма за назвою shell. Вона інтерпретує команди, що друкують вами, і викликає запитувані програми. Переміщення в домашній каталог буде автоматичним. Щоб закінчити сесію Telnet досить набрати logout або exіt. Структури каталогів. Оскільки Web є породженням оточення Unіx, він треба многим його угодам. Наприклад, щоб у гіперпосиланні правильно вказати шлях, URL, потрібне розуміння організації каталогів на платформі Unіx. Каталоги ("місце зберігання файлів") організовані у вигляді ієрархічної структури. Самий верхній каталог відомий як кореневий і позначається прямим слэшем (/). Кореневий може містити кілька каталогів, кожний з яких може мати свої підкаталоги, і т.д. Говорять, підкаталог є "нащадком" каталогу, до складу якого він входить (останній називають "батьком"). Ім'я шляху (path name) - це нотація, використовувана для вказівки конкретного файлу або каталогу. Воно вказує, який шлях потрібно пройти, щоб добратися до бажаної мети. Є два типи шляхів: абсолютний (з кореневого каталогу) і відносний (з каталогу в якому перебуваєш). Угоди про імена файлів. Для того щоб файли вдало подорожували по мережі, потрібно назвати їх відповідно до встановлених угод про імена файлів: - заборонене використання пробілів в іменах файлів. Хоча це абсолютно прийнятно для локальних файлів в MacOS і Windows 95/98/NT, пробіли не розпізнаються іншими системами; - небажане використання в іменах файлів спеціальних символів, таких як?, %, #. Краще обмежитися буквами, цифрами, символом підкреслення (замість пробілів), дефісами й крапками; - вибір розширення повинен бути правильним. Документи HTML вимагають розширення.html (або htm для сервера Windows). Графічні файли GІF мають розширення.gіf, а файли JPEG -.jpg або.jpeg. Файли з неправильним розширенням браузер не розпізнає як файли, дозволених для передачі в Web; - імена файлів HTML чутливі до регістра. Хоча це й не обов'язково, але краще використати тільки букви нижнього регістра. Це може полегшити запам'ятовування імен файлів. Завантаження документів (FTP). Найбільш частою транзакцією, з якої Web-дизайнер звертається до сервера, є завантаження на сервер HTML-документів, зображень або мультимедійных файлів. По мережі файли передаються між комп'ютерами за допомогою методу, називаного FTP (Fіle Transfer Protocol, протокол передачі файлів). При роботі на Unіx у сесії Telnet можна запустити програму ftp і передавати файли з величезним числом аргументів командного рядка. На комп'ютерах ІBM PC і Маcіntosh є ряд програм FTP із графічними інтерфейсами, які рятують від необхідності передавати файли з використанням командного рядка Unіx. Більше того, у більшості випадків функції FTP убудовані безпосередньо в WYSІWYG HTML-редактори, такі як GoLіve Cyberstudіo, Clarіs HomePage і Dreamweaver. Ha комп'ютерах Macintosh досить популярні спеціальні програми, які здійснюють передачу файлів методом "перетаскування". На PC є чимало простих програм FTP, таких як WS__FTP і AceFTP. Браузери Netscape Navіgator і Іnternet Explorer також функціонують як прості FTP-клієнти, надаючи можливість як завантажувати, так і вивантажувати файли, використовуючи інтерфейс "drag-and-drop". Процес FTP. Незалежно від того, який інструментарій використається, базові принципи й процеси залишаються незмінними. 1. Запуск програми FTP, з'єднання із сервером. Потрібно ввести точне ім'я сервера, реєстраційне ім'я й пароль. 2. Знаходимо каталог, у який потрібно скопіювати файли. Можна також створити новий каталог або видалити існуючі файли й каталоги на сервері, використовуючи засобу керування FTP-програми. 3. Задаємо режим передачі. Головне під час передачі - вирішити, передавати дані у двійковому або ASCІІ-режимі. ASCІІ-файли складаються з буквено-цифрових символів. Деякі FTP-програми розглядають файли ASCІІ як "текстові". Документи HTML варто передавати як ASCІІ або текст. Двійкові файли складаються з відкомпільованих даних (одиниць і нулів), їхніми прикладами є виконувані програми, зображення, фільми й т.д. Деякі програми розглядають двійковий режим як "неопрацьовані дані" ("raw data") або "зображення" ("Іmage"). Всі графічні (gіf або.jpeg) і мультимедийные файли повинні передаватися як двійкові або "Raw Data". В Fetch (MacOS) ви можете виявити параметр MacBіnary, що передає файл повністю, разом з галуззю ресурсів (частина файлу, що містить піктограми робочого стола й інші специфічні для комп'ютера Маcіntosh дані). Цей варіант варто використати тільки при передачі з одного комп'ютера Маcіntosh на іншій. Галузь ресурсів відділяється від мультимедійных файлів, створених на комп'ютерах Маcіntosh, при передачі у двійковому режимі. Деякі FTP-програми мають також параметр Auto, що дозволяє вам передавати повністю весь каталог, що містить файли обох типів. Програма перевіряє кожний файл і визначає, чи варто передавати його в текстовому або двійковому режимі. Ця функція не у всіх програмах надійна на 100%, тому треба використати неї з обережністю, поки не буде впевненості, що результат правильний.4. Передача файлів на сервер. Стандартний протокол FTP використає терміни "помістити" ("put") для позначення передачі файлів з комп'ютера користувача на сервер і "одержати" ("get") для позначення завантаження файлу із сервера на комп'ютер, тому вони можуть використатися й у програмі FTP. Одночасно можна завантажувати кілька файлів. 5. Роз'єднання. Коли передача закінчена, зв'язок із сервером завершується. Перед цим можна протестувати передані в браузер файли, щоб переконатися, що передача пройшла вдало. Установка права доступу. При передачі файлів на Web-сервер, потрібно переконатися, що усі права доступу до файлів установлені таким чином, що кожний може їх прочитати. Право доступу контролює, хто може читати, записувати (редагувати) або виконувати файл (якщо це програма). Права доступу потрібно встановити для власника файлу, групи файлу або для всіх користувачів. Установлювати права доступу може тільки автор файлу. Установка права доступу програмою FTP. Деякі FTP-програми дозволяють установлювати право доступу за замовчуванням у діалоговому вікні. Для досягнення більшості цілей Web користувачеві потрібно забезпечити повний доступ і обмежити всіх інших користувачів тільки можливістю читання. Може знадобитися згода із сервера з такими установками. Типи файлів (MіME-типы). Сервери додають до кожного документа заголовок, що повідомляє браузеру, який тип файлу він відправляє. Ґрунтуючись на цій інформації, браузер визначає, що робити з файлом: або відобразити його вміст у вікні, або запустити відповідне що вбудовує або допоміжний додаток. Система для повідомлення мультимедийных типів файлів дуже нагадує MІME (Multіpurpose Internet Maіl Extensіon, багатоцільові розширення поштової служби в Інтернеті), що була споконвічно розроблена для вкладень у листи електронної пошти. Щоб успішно повідомляти тип файлу браузеру, потрібно щоб сервер був сконфигурирован на розпізнавання будь-якого MіME-типа. Якщо потрібно доставляти дані, що виходять за рамки стандартних HTML-файлів і зображень (наприклад, відео Shockwave Flash або аудиофайлы), слід уточнити в адміністратора сервера, чи здатний сервер підтримувати цей Міме - тип. Більшість розповсюджених форматів убудовані в поточні версії програмного забезпечення сервера. Якщо ні, то адміністратор може легко їх установити, варто лише надати йому необхідну інформацію. Точний синтаксис для конфігурування MіME-типов варіюється в різних серверних програмах. Проте всім потрібно та сама базова інформація: тип, підтип і розширення. Типи - це найбільш загальні категорії файлів. Вони включають текст, зображення, аудіо, відео, додаток і т.д. У кожній категорії є ряд підтипів. Наприклад, файловий тип іmage (зображення) включає підтипи gіf, jpeg і т.д. Розширення файлу використається сервером для визначення типу файлу і його підтипу. Не всі розширення стандартизовані.
1.2.1 Аналіз роботи серверу в умовах великих розмірностей даних
Основна система роботи сервера складаеться з двух обектів: Web-браузера та Web-сервера Між ними повинен існувати канал звязку
Більша частина цієї структури повинна бути знайома читачам. Web-браузер посилае запрос на сервер сервер відправляе назад відповідь Така архітектура підходить для
сервера відправляючого звичайні статичні сторінки Архітектура ж сайту який включае в себе бзу данних трохи складніша
| Браузер |
Web сервер |
Існування канала обміну інформаціею
| JAVA |
7 |
1 |
Web |
1 |
Web ссссе\сервер |
2• г |
PHP |
3 |
MySQL |
| машина |
6 |
Браузер |
6 |
Сервер |
7 |
машина |
4 |
Сервер |
Базова архітектура баз даних для Web містить у собі Web-браузер, Web-сервер, сценарний механізм і сервер баз даних.
Типова транзакція бази даних для Web складається з етапів, позначених на мал. 1 цифрами.
1. Web-браузер користувача відправляє HTTP-запит певної Web-сторінки. Наприклад, запит на пошук по Web-сайту "Національного оператора енергоринку" всієї інформації по тендеру "Ремонт теплових мереж"з використанням HTML-форми. Сторінка з результатами пошуку названа search.php.
2. Web-сервер приймає запит на генерування сторінки search.php, витягає файл і передає його на обробку механізму РНР.
Механізм РНР починає синтаксичний аналіз сценарію. Сценарій містить команду підключення до бази даних і виконання запиту (на пошук). РНР відкриває з'єднання із сервером MySQL і відправляє йому відповідний запит.
 |
Сервер MySQL приймає запит бази даних, обробляє його, а потім
відправляє результати — у цьому випадку, інформацію по курсу — назад механізму РНР.
Механізм РНР завершує виконання сценарію, що звичайно сполучено з форматуванням результатів запиту у вигляді HTML, після чого повертає результати в HTML-форматі Web-серверу.
Web-сервер пересилає браузеру HTML-сторінку, у якій користувач може переглянути інформацію по потрібному йому курсу
Також у розробці нашої системи використовується JAVA додаток що використовується як HTML редактор, що автоматично виконується на машині користувача при генерації віртуального Тестового редактору та редактору HTML коду.
В основному процес залишається незмінним незалежно від використовуваного сценарного механізму й сервера баз даних. Найчастіше програмне забезпечення Web-сервера, механізм РНР і сервер баз діють на одному комп'ютері. У той же час, досить часто сервер бази даних працює на іншому комп'ютері. Це може бути обумовлено міркуваннями безпеки, збільшення пропускної здатності або більше ефективного розподілу навантаження. З погляду розробки це не має особливого значення, однак у плані продуктивності другий варіант може виявитися більше кращим.

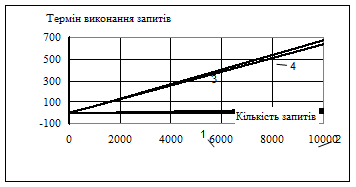
Рис.2. Графіки залежностей термінів виконання WEB–сервером запитів відкриття/закриття HTML- та PHP файлів від кількості запитів: 1 – HTML-файл WEB–серверу Apache; 2 – HTML-файл WEB–серверу IIS; 3 – PHP-файл WEB–серверу Apache; 4 – PHP-файл WEB–серверу IIS
Аналіз тривалості виконання Web-сервером клієнтських запитів вказує на різке зростання терміну виконання запиту сервером при зверненні до PHP-файлів відносно HTML-файлів. Можна відзначити, що для обох WEB–серверів термін виконання запитів до PHP- файлів приблизно однаковий. У той же час термін виконання запитів до HTML-файлів IIS більше, ніж в 2 рази менший ніж в Apache.
2. Вимоги до web-сайту в масштабах Укренерго
2.1. В изначення област і застосування
На користь створення Web національного оператора енергоринку виступають наступні фактори:
надзвичайно оперативна передача на будь-які відстані інформації будь-якого об’єму, виду (текстовий та графічний і т.д.), зберігання її в пам’яті комп’ютера необхідну кількість часу і т.д.;
створення активного оперативного зворотного зв’язку в ході діалогу з представником енергоринку або з іншими учасниками тендеру за допомогою спеціальної технології;
У зв’язку з необхідністю достатньо частого оновлення інформації для забезпечення актуальності веб ресурсу було прийнято рішення о доцільності проектування системи адміністрування та модифікації інформації на сайті до динамічного стану з можливістю гнучкого редагування.
Інтернет - це сама велика та потужна комп’ютерна мережа у світі. Вона об’єднує біля 1.3 міл’ярда комп’ютерів, які мають Інтернет - адреси, до яких звертається біля 300 млн. Людей з більш ніж 50-ти країн світу. З кожним роком все більша кількість університетів, шкіл, компаній та приватних осіб підключається до Інтернет, використовуючи можливості, що надаються провайдерами послуг. Недаремно усі системи даного класу використовують в своїх цілях передачі інформації саме цю мережу. Цей засіб забезпечує можливість дійсно впроваджувати такі системи у життя. На сього дні жодна з існуючих систем навіть приблизно не нагадує Інтернет за своїми масштабами та можливостями. Саме існування мережі Інтернет дозволило створення Web-сайту Національного оператора енергоринку.
Інакше створення Web-сайту та системи адміністрування, було б нерентабельним (через свою високу вартість та трудомісткість).
2.1.1 Технології середовища - Інтернет
Деякі з технологій, що надаються Інтернет, вже стали традиційними. До них можна віднести електронну пошту (e-mail), ftp і телеконференції (USENET, LISTSERV).
Електронну пошту можна розглядати як аналог звичайної пошти, коли пересилка кореспонденції від викладача до студента і навпаки відбувається по мережі. Доставка навчальної інформації, зворотній зв’язок в цьому випадку здійснюється набагато оперативніше. Студенти отримують можливість обробляти інформацію, зберігати її в зручному для них виді. Листування по e-mail може бути організовано між студентами, що забезпечує можливість ведення діалогу як з студентів між собою так і з викладачами для оптимізації навчального процесу. На нашому сайті було створено розділ дозволяючи надіслати листа викладачеві, що адмініструє сайт з будь, яким запитанням.
2.1.2 WWW та Web-сайт
WWW (World Wide Web) являє собою універсальну інформаційну середу, за допомогою якої суттєво полегшується доступ до усіх інформаційних ресурсів світу. Зріст популярності та доступності мережі серверів WWW тому зросла кількість динамічно змінюваних веб сторінок, що в свою чергу відкрило великі простори для творчого підходу до створення різноманітних ресурсів.
2.2 Вимоги до створення web-сторінок
2.2.1 Створення фіксованих і гнучких Web-сторінок
З особливостями дозволу дисплея зв'язане питання вибору між сторінками, що змінюються (змінюється розмір і здійснюється настроювання під різні розміри вікон) і фіксованими по розмірі (що дозволяє розроблювачеві краще управляти розмірами сторінки). На користь кожного з підходів є вагомі аргументи. Природно, можна знайти гарні доводи за й проти кожного з них. Розробка гнучких сторінок. Web-сторінки за замовчуванням гнучкі. Текст і елементи HTML-файлу попадають у вікно браузера, заповнюючи весь доступний простір, поза залежністю від розмірів дисплея. Якщо розмір вікна браузера змінюється, елементи повторно виводяться, щоб настроїтися на нові розміри. У цьому й проявляється сутність Web. Багато дизайнерів свідомо розробляють сторінки таким чином, щоб вони витримували розширення й стиски Web-вікна. Цей підхід має свої достоїнства й недоліки. Достоїнства: - реальність така, що Web-сторінки будуть відображатися на дисплеях з різним дозволом; гнучку сторінку можна настроїти для висновку на будь-якому дисплеї; - заповнений весь простір дисплея, відсутнє небажане вільне місце, наявність якого часто планується розроблювачами сторінок з фіксованими розмірами; - дизайн гнучких сторінок за духом і по природі більше близький до золотої середини. Відповідно до таких стандартів, "гарної" уважається сторінка, що доступна для більшості користувачів. Недоліки: - на більших дисплеях довжина рядки може виявитися надмірної, коли текст заповнює всю ширину вікна браузера. Довгі рядки особливо незручні для читання з екрана, тому, при заповненні текстом всієї ширини вікна або фрейму, значно погіршуються умови читання багатьом користувачам; - на більших дисплеях елементи будуть розташовані на екрані досить гармонійно, на маленьких дисплеях вони виявляються скупченими; - результати гнучкого дизайну непередбачені, і сторінка в різних користувачів буде виглядати по-різному. Розробка сторінок фіксованого розміру. Тим, хто хоче мати більший контроль над розміткою сторінки, варто розробляти сторінки фіксованої ширини, що буде постійної для всіх користувачів, незалежно від розміру дисплея або змін розмірів вікна. Цей підхід заснований на принципах створення сторінок у видавничій справі, таких як підтримка постійної сітки, відносин елементів, розташованих на сторінці, і зручні довжини рядків. Достоїнства: - сторінка буде виглядати однаково незалежно від розмірів дисплея. Це особливо важливо для компаній, що прагнуть представити свій імідж однаково для всіх відвідувачів; - сторінки й стовпці з фіксованою шириною забезпечують краще керування довжинами рядків. Щоб рядки не ставали занадто довгими при перегляді на більших дисплеях, можна використати таблиці. Недоліки: - якщо розмір даного вікна браузера менше сітки сторінки, частини сторінки не будуть видні й може знадобитися горизонтальне прокручування. Вона майже завжди сприймається як перешкода, що ускладнює роботу, тому в більшості випадків її треба уникати. Одне з рішень - вибрати розмір сторінки, що підійде більшості; - як і раніше складно контролювати розмір виведених символів у браузерах, так що елементи можуть непередбачено зміщатися в результаті використання більшого або меншого розміру, у порівнянні з тим, що використався при розробці; - прагнення повністю контролювати відображення сторінки означає свого роду виступ проти середовища. Web - це не друковане видання, у нього свої сильні сторони й особливості. Захисники стратегії гнучкого дизайну скажуть, що фіксованому дизайну немає місця в Web.
У тому, що ми обрали динамічно систему в плані адміністрування та забезпечення актуальності є самий великий плюс в тому, що інформація за допомогою системи адміністрування достатньо легко оновлюється.
2.2.2 Розробка комбінованих Web-сторінок
Не обов'язково, щоб Web-сторінки були повністю фіксованими або гнучкими. Можна розробити сторінку, що поєднує обидва підходи. Один загальновідомий метод полягає в тім, що створюється розмітка фіксованої сторінки з використанням таблиць, а потім виробляється її центрування на сторінці таким чином, щоб при висновку на більші дисплеї вона виглядала більше збалансованої (уникаючи ефекту порожнього екрана із правої сторони). При використанні цього методу неможливо точно розташувати таблицю щодо фонового зображення. Інший підхід полягає у використанні таблиць або груп фреймів, які складаються зі стовпців (або фреймів), заданих комбінаціями абсолютних і відносних розмірів. У цьому випадку при зміні розміру вікна один стовпець або фрейм зберігає колишню ширину, у той час як інші змінюють розмір і заповнюють вільне місце.
2.3 Методика створення web-сайту
Визначивши, які браузери використовує більшість відвідувачів Web-сайту, можна вирішити, які теги HTML і Web-технології доцільно використати розробці. Точно так само можна визначити, частину користувачів яка ризикує бути проігнорованою при використанні таких засобів, як Java або JavaScrіpt.
Ставши перед такою дилемою розходження функціональних можливостей браузерів, Web-дизайнери розробили різноманітні підходи до рішення проблем, що відрізняються по ступені крайності. Зрозуміло, "правильний" спосіб підтримки того або іншого сайту залежить від його призначення й аудиторії. Незначна частина розроблювачів дотримується ідеалізованого подання про те, що Web повинен бути доступний усім. Також вони можуть уважати, що спосіб зовнішнього подання повинен перебувати в руках кінцевого користувача, а не автора. Вони прагнуть використати тільки самий надійний, перевірений стандарт і переконатися, що сторінки працюють із усіма браузерами, включаючи Lynx і перші версії самих популярних браузерів. Розробка для останньої версії. Ще одна група розроблювачів дотримується іншої крайньої точки зору. Вони створюють сторінки тільки для самої останньої, новітньої версії популярних браузерів. Їх не хвилює, що сторінка не буде доступна для користувачів, що використають інші браузери. Твердження "порадьте їм поставити нову версію - це безкоштовно" дуже часто звучить як виправдання такої тактики. Крім того, існують автори, які працюють тільки з останньою версією одного конкретного браузера. Помітимо, що такий підхід може бути цілком розумним у рамках мереж Інтранет. Поділ розходжень. Більшість дизайнерів воліють іти на компроміс. У дизайнерських колах поширена фраза про Web-сторінки, які "добірно деградують" ("degrade gracefully"), що означає використання новітніх технологій, подібних DHTML або JavaScrіpt, таким чином, щоб забезпечувати функціонування сторінки й на більше ранніх версіях браузерах. Кожному - по потребах. Інший удалий, але більше трудомісткий підхід - створити кілька версій сайту, розрахованих на різні можливості користувачів. Деякі сайти надають користувачам самостійно вирішувати, яку з версій вони хочуть подивитися. Часто при вході на сайт користувача просять зробити вибір між версією з повним набором ефектів і просто текстової або між версіями - із фреймами й без них. Такий варіант передає керування в руки користувача. Ще більше один підхід - автоматичний запуск версії, що відповідає типу браузера, що робить запит. JavaScrіpt може задавати дії залежно від використовуваного браузера. Крім того, сторінки можуть бути скомпоновані в процесі роботи для конкретного браузера серверними включеннями (Server Sіde Іncludes). Засоби перевірки HTML. Незалежно від того, який браузер обраний, однією з умов успіху є правильне програмування HTML. Існує ряд онлайнових ресурсів, які перевіряють Web-сайт на відповідність різним показникам якості, включаючи сумісність із браузерами (або погодженість із HTML-специфікацією) вашої програми. Крім того, є засоби, що перевіряють HTML-код на наявність помилок. Найбільш популярні послуги з перевірки якості HTML надають: WebSіteGarage http://www.Websіtegarage.com; NetMechanіc http://www.netmechanіc.com; Doctor HTML http://www.іmagіware.сom. Перевірка з використанням редакторів HTML. Бази даних сумісності браузерів і засобу перевірки HTML починають прокладати шлях до авторського інструментарію HTML. Так, GoLіve Cyberstudіo (тільки для Мас: http://www.golіve.com/) надає повну базу всіх тегів HTML, а також інформацію про їхню підтримку браузерами. Ще більш корисний засіб "Check Target Browsers" інструмента Macromedіa Dreamweaver. Автори задають типи браузерів, для яких вони розробляють сайт (Netscape 2.0, 3.0 і 4.0 і Internet Explorer 2.0, 3.0, 4.0, 5.0), a Dreamweaver перевіряє, чи всі теги й атрибути підтримуються обраними браузерами. Висновки В даній дипломній роботі розглянуті актуальні питання розробки й створення сучасного Web-сайту. При цьому мною були вирішені наступні приватні завдання: - ознайомлення із сучасними Інтернет-технологіями і їхнє використання в дійсній розробці; - вивчення програмного інструментарію, застосовуваного для розробки й створення Web-сайтів; - виявлення й облік методів і способів подання на Web-сторінках різних видів інформації, що не перешкоджає їхньої доступності; - ознайомлення з основними правилами й рекомендаціями з розробки й створення Web-сайтів і неухильне проходження їм на практиці; - визначення структури Web-сторінок; - вибір стратегії розробки і створення Web-сайту. В результаті проведених робіт на базі обраних технологій був створений сучасний Web-сайту. До числа його основних відмінних рис можна віднести наступне: * маленький розмір файлів з кодами Web-сторінок (їх лістинг наведений у додатку), що забезпечує їхнє швидке завантаження з Мережі на клієнтській машині; * векторний формат використовуваної графіки, стислі формати растрові й звукові файли, що так само позитивно впливає на зменшення розміру Web-сторінок і часу їх завантаження по каналах Мережі; * відсутність проблем сумісності з різними браузерами, наприклад такими широко розповсюдженими, як Internet Explorer і Netscape Navіgator; * автоматична підтримка antі-alіasіng (згладжування контурів за допомогою змішання сусідніх квітів), що значно поліпшує естетичне сприйняття використаної графіки; * гнучкість, відкритість і модифікування за допомогою простих засобів. До числа наявних недоліків можна віднести наступне: * необхідність оволодіння ідеологією й засобами Macromedіa Flash 8.0 - сучасним професійним інструментарієм створення Web-сторінок; * вимушеність використання для існуючих версій браузерів (поки ще не випущені їхні обновлені версії) модуля-програвача, що підключає, (Flash Java Player) для адекватного перегляду Flash-сторінок. Методика процесу розробки й створення Web-сайту, використана в даній роботі, була опробована й досліджена в реальних умовах моєї професійної діяльності й показала свою працездатність і ефективність.
3. Розробка системи керування та актуалізації інформації web-сайту національного оператора Енергоринка
3.1 Вибір інструментарію для створення web-сайту та системи керування
Перед тим, як безпосередньо перейти до створення Web-сайту Національного оператору енергоринку необхідно вирішити за допомогою якого інструментарію будуть виконуватись поставленні перед нею завдання. Для повномасштабної реалізації функцій даної частини системи необхідно використовувати засоби, що забезпечать динаміку роботи сайту. Для цього існують так звані мови описів сценаріїв. Отже необхідно здійснити вибір як мови опису сценаріїв, так і варіант самого ВЕБ-сереверу. Оцінивши їх разом ми зможемо говорити про об’єктивність зробленого вибору.
3.1.1 Критерії вибору інструментарію
Визначимо основні критерії, за якими ми будемо обирати ту чи іншу систему, мову:
ВЕБ-сервер повинен без додаткових втручань переноситись з однієї платформи на іншу, тим самим забезпечивши гнучкість у плані вибору операційної системи;
Мова описів сценаріїв повинна добре зістиковуватись із ВЕБ-сервером, на який вона встановлюється.
3.1.2 Порівняння опрецаійних систем та мов опису скриптів
Досить часто доводиться зустрічати порівняльні характеристики тих чи інших платформ, мов, середовищ, але частіше за все даний аналіз є необ’єктивним, так як передбачає їх порівняння у окремих випадках. Серед платформ можна обирати лінійки Windows та Unix, так як в основному у мережі Інтернет використовуються саме ці операційні системи для створення ВЕБ-серверів. Окрім них можна згадувати і інші системи, але вони не є настільки розповсюдженими і не настільки часто використовуються. Щодо ВЕБ-серверів, то серед них у порівнянні приймали участь: Apache,IIS, вбудовані ВЕБ-сервера, інтерпретатори мов на стороні сервера, PHP, Perl, ASP/VBScript, Java.
Розглядаючи Unix-системи спробуємо віднайти загальний для усіх них варіант ВЕБ-серверного рішення. Для цього розглянемо системи Solaris 2.6, Linux 2.2.x, RedHat 6.x. Для кожної з них існує достатня кількість потрібних нам серверних рішень. Але для узагальнення налагодження та спроби знайти оптимальне рішення ВЕБ-сервер - мова описів сценаріїв ми зупинимося на варіанті Apache та інтерпретаторі PHP. Цей вибір пояснюється тим, що ВЕБ-сервер Apache з самого початку був створений для Unix-платформ, окрім цього він встановлюється на більшість з платформ цього типу. Крім цього на сьогоднішній день існує варіант даного сервера для Windows - платформ, що найкращим чином обумовлює перехід з однієї платформи на іншу. Щодо інтерпретатора PHP, то деякий час він навіть був вбудований у ВЕБ-сервер Apache, що каже про максимальну сумісність цих двох продуктів. Як і ВЕБ-сервер Apache, інтерпретатор PHP також існує у варіанті, що встановлюється на платформу Windows.
З лінійки Windows - систем розглянемо системи Windows 9x і вище. Настільки широкий вибір дозволить встановити ВЕБ-сервер на довільному персональному комп’ютері з операційною системою Windows. В даному випадку систему можна буде використовувати як для прямого використанні в Інтернеті, так і локально в організації, у мережі Інтранет. Для систем Windows NT та вище існують ВЕБ-серверні рішення IIS, але вони не поширюються на більш старі системи, такі як Windows 9x, для яких існує адаптований варіант ВЕБ-серверу, так званий Persona Web Server. Але загального рішення для усієї лінійки немає, що обумовлює додаткове втручання у налагодження роботи серверу. Тим більше, що даний варіант ВЕБ-серверу не переноситься на інші платформи. Що ж стосується варіанту ВЕБ-серверу Apache, адаптованому під цю платформу, то він досить просто встановлюється та потребує мінімального втручання у налагодження. Крім цього досягається однотипність налагодження для усіх систем даного типу.
HTTP сервер Apache дозволяє:
- підтримка согласування кодировок клієнта та сервера, як при видачі документів так при і безпосередній обробці користувацького вводу при цьому підтримується як GET данні так і POST, як широко будуть використовуватись у нашому додатку.
- видача коректних Content-type:...;charset=...;
- видача при необхідності заголовку Expires: для Proxy серверів;
- видача коректних заголовків Vary: та ETag, в результаті є можливість коректного кеєшування Документів (якщо proxy-cache з підтримкою HTTP/1.1 );
- автоматичне пере направлення клієнтів на URL у вірній кодировці.
У сервері використовується декілька методів согласування кодування клієнту та серверу:
- через заголовки клієнта Accept-Charset: або Accept: text/x-cyrillic... якщо сервер знає що charset, котрий запитує клієнт, то ці заголовки мають більший пріоритет для сервера, невраховаючи налаштування на native charset;
- через пошук імені сервера у назвах однієї з кодованих сторінок;
- через пошук в префіксі запрошеного URI назви однієї з закодованих сторінок;
- через явне вказання відповідності «номер порту - кодування»;
- через кофігурування кодових сторінок по замовченню для різних типів клієнских програм у випадку коли сервер може розпізнати додаток;
- для різних (віртуальних) серверів, або дерикторій окремо.
З виконаного порівняння випливає, що найкращим рішенням є використання ВЕБ-серверу Apache 2.0.55 (Win32) та мови описів сценаріїв PHP 5.1.2 в режимі CGI.
3.1.3 Вибір мови програмування
Головним чинником при проектуванні та вибору мови РНР є практичність. РНР повинен надати програмісту засоби для швидкого і ефективного вирішення поставлених завдань. Практичний характер РНР обумовлений п'ятьма важливими характеристиками:
традиційністю;
простотою;
ефективністю;
безпекою;
гнучкістю.
Існує ще одна «характеристика», яка робить РНР особливо привабливим: він розповсюджується безкоштовно!
PHP - це мова інтерпретації, код якої вбудовується безпосередньо у HTML- сторінки. При запиті користувача ВЕБ - сервер, орієнтуючись по розширенню файлу, запит на який прийшов до нього, встановлює, що даний файл потрібно віддати на аналіз інтерпретатору PHP, який в свою чергу виконує відповідні інструкції та генерує остаточну HTML - сторінку, яку і передає назад ВЕБ - серверу, задача якого - повернути цю сторінку користувачу, щ робив запит. При цьому статична частина документу, що написана на HTML, фактично є шаблоном, інтерпретатор лише змінює ту частину, яка є безпосередньо PHP - інструкцією. Для віддаленого користувача дані сторінки нічим не будуть відрізнятися від звичайних статичних HTML - сторінок, хіба що розширення файлу у рядку адреси може бути не html, а, наприклад php3 чи phtml, але це не обов’язково.
Також важливим плюсом цієї мови програмування є те, що додатки розроблені на ній не потребують значних ресурсів від клієнтських комп’ютерів адже все операції виконуються на сервері, а користувач лише завантажує результат.
3.3 Головні задачі що ставляться перед адміністративною частино web-сайту
Головна задача ВЕБ сайту - це, надання інформації про проведення тендерів, відображення змін нормативної бази та новин енергетичного ринку України. Надання можливості бажаючим як державним так і часним підприємствам приймати участь та слідкувати за проведенням тендерів. Подати заявку на участь у тендері можна як через пошту, так і миттєво, одразу після формування запиту для отримання даних, в ролі середи передачі інформації використовує мережу Інтернет. Часта зміна інформації вимагає систему керування (адміністрування).
Тому визначимо проблему вибору засобів реалізації системи адміністрування. Так як існує потреба в оперативності зміни інформації то і керування навчанням також повинно бути дистанційним, тому, засіб реалізації системи адміністрування був обраний такий, що надає можливість написання програм, які виконуються під WEB. Також він має достатньо широкі мовні можливості по переробці великих об’ємів текстових даних (оскільки при роботі з WEB використовується в основному текстова інформація). Програми, написані на цьому засобі задовольняють наступні критерії (які були вироблені в процесі реалізації): Висока швидкість виконання.
Так, як система реалізована на основі мови програмування PHP синтаксис, якої оброблюється на сервері інтерпретатором, то ця програма вимагає мінімум ресурсі від машини користувача. Додаток html редактор виконаний на JavaScript технології розроблений таким чином що забезпечити високу функціональність так високу швидкодію.
Можливість підтримки постійного з’єднання з БД підчас проведення операцій з даними оскільки створення з’єднання з БД при кожному звертанні користувача до програми потребує багато часу).
Можливість швидкого виправлення коду при необхідності та редагування структури веб-сайту шляхом видозміни складу головного та підменю для цього спроектовані всі необхідні компоненти.
Можливість переносу на інші платформи без істотної модифікації тому що компілюється додаток стороннім інтерпретатором котрий оптімізований під певну платформу, а мовні засоби, що реалізовані в додатку я універсальними та загально прийнятими в цій області технологій. На 90% сервері встановлене все необхідне для функціонування даного додатку, а саме: HTTP Server, PHP, mySQL.
3.4 Функції, реалізовані в проекті
Головними задачами, що були сформульовані для системи адміністрування Web-сайту - це надання різновидів інформації її пошук та оперативна зміна, а саме:
1 надання можливості швидкого та зручного редагування структури веб-сайту, його головного та під меню;
2 надання можливості швидкого додавання та видалення певних елементів чи груп елементів, що входять до головного, або підменю;
3 надання можливості швидкого не трудомісткого редагування змісту веб-сторінок, які динамічно генеруються в залежності від обраного меню чи підменю.
В додатку реалізовані функції, щоб надавали найбільш зручне та безопарне керування змістом веб сайту Національного оператора енергоринку.
Нижче приведені описи функцій котрі були використанні при створенні нашого додатку.
3.5 Компоненти, що використовувались
Всі використані в підсистемі компоненти є стандартними компонентами палітри компонентів HTML (Macromedia Dreamweaver 8), їх перелік наведено у табл. 1.
| Назва |
Призначення |
Використання в додатку |
| <form id="form1" name="form1" method="post" action=""> |
Компонент призначений для створення форм в HTML додатку та передачі зміних POST або GET методом. |
Використовується для передачі параметрів(змінних) між сторінками |
| <input name="" type="text" /> |
Текстове поле призначення для введення та введення певної інформації |
Дозволяє користувачеві введення інформації. |
| <input name="" type="hidden" value="" /> |
Скрите текстове поле; Поле, що користувач не бачить на своєму екрані. Воно використовується для збереження та передачі параметрів (змінних). |
Використовується для збереження та передачі зміних. |
| <textarea name="" cols="" rows=""></textarea> |
Тестове поле, що дозволяє вводити та виводити велику кількість текстової інформації воно оснащене горизонтальним та вертикальним скролінгом. |
Використовується для введення великого масиву тексту. |
| <input name="" type="image" /> |
Поле зображення використовується для розміщення графічних об’єктів |
Використовується для розміщення графіки |
| <input name="" type="checkbox" value="" /> |
Компонент галочка використовуется як перемикач вибору TRUE FALSE |
Для вибору групи об’єктів. |
| <input name="" type="radio" value="" /> |
Компонент для здійснення вибору «дин з» |
Для здійснення вибору. |
| <label></label> |
Компонент мітка для введення тексту. |
Використовуємо для виведення тексту. |
| <strong></strong> |
Використовується для форматування тексту. «Жирний» |
При оформленні тексту. |
| <em></em> |
Використовується для форматування тексту. «Курсив» |
При оформленні тексту. |
| <p></p> |
Використовується для форматування тексту. «Абзакс» |
При оформленні для розбиття тексту на абзакси. |
| <h1></h1> |
Заголовок №1 |
Для оформлення заголовку. |
| <h2></h2> |
Заголовок №2 |
Для оформлення заголовку. |
| <h3></h3> |
Заголовок №3 |
Для оформлення заголовку. |
| |
Компонент емітуючий «пробіл». |
Для розділення слів та тексту. |
| <br /> |
Компонент емітуючий перехід на наступний рядок. |
Для форматування тексту. |
| <hr /> |
Для от ображення горизонтальної лінії |
Розділення тексту та елементів управління між собою. |
| <table></table> |
Компонент використовується для створення таблиці |
Для розміщення зображення фону елементів управління та тексту в певних місцях екрану. |
| <tr></tr> |
Компонент строки таблиці. |
Для створення в таблиці строк. |
| <td></td> |
Компонент данні таблиці. |
Для введення даних у таблицю. |
| <object></object> |
Компонент для додавання об’єктів різних додатків. |
Для додавання анімованних об’єктів флеш.swf для оформлення сторінки та виконання певних операцій. |
3.6 Проектування бази даних web-сайту
В якості СУБД в сайті використовується СУБД MySQL 4.1. Ця система являє собою відносно невеликою та швидкодійною реляційною СУБД заснованою на традиціях Hughes Technologies Mini SQL (mSQL). Вона розроблена фірмою Михаель Видениусом (Michael Widenius).
SQL - найпоширеніша мова для роботи з базами даних. Мова SQL закладена в основу практично всіх існуючих СУБД. MySQL (http://www.mysql.com) - надійна СУБД на базі SQL, розроблена і супроводжувана фірмою Т.с.Х DataKonsultAB (Стокгольм, Швеція). Починаючи з 1995 року, MySQL стала однієї з найпоширеніших СУБД у світі, що обумовлено її швидкістю, надійністю і гнучкою ліцензійною політикою.
Завдяки гарним характеристикам і великому наборові стандартних інтерфейсних функцій, дуже простих у використанні, MySQL стала самим популярним засобом для роботи з базами даних у РНР. MySQL - це реляційна база даних.
Реляційна база даних - це поняття є результатом розвитку теоретичної частини дискретної математики, а саме теорії відносин та булевої алгебри. Основні поняття реляційної моделі даних - це таблиці та база даних. Зазвичай таблиць у базі даних міститься багато і лімітуючим фактором стосовно їхньої кількості є лише об’єм встановленої на комп’ютері пам’яті (у тому числі оперативної та дискової). У багатьох випадках декілька таблиць використовується для подання інформації про один і той же об’єкт опису. У подальшому для формування цілісної інформації про цей об’єкт відбувається індексування кожної з таблиць по певним полям (які в такому випадку називаються ключовими полями або просто ключами) та подальше зв’язування декількох таблиць між собою. Зазвичай індексування відбувається із наступним записом до так званого індексного файлу, який складається з одного чи декількох полів та впорядкований за ними відповідним чином. Це зроблено для підвищення швидкодії роботи з проіндексованими таблицями, яка набагато більша, ніж для випадку звичайних таблиць, і для можливості зв’язування двох таблиць між собою. Процес виключення зайвої інформації з бази даних називається нормалізацією.
MySQL - компактний багато поточний сервер баз даних. MySQL характеризується великою швидкістю, стабільністю та легкістю у використанні. MySQL був розроблений компанією ТсХ для внутрішніх потреб, що полягали у швидкій обробці дуже великих баз даних. Компанія стверджує, що використовує MySQL з 1996 року на сервері з більш ніж 40 БД, що містять 10,000 таблиць, з яких більш ніж 500 мають більш 7 мільйонів рядків.
MySQL є ідеальним рішенням для малих та середніх додатків. Ісходніки сервера компілюються на безлічі платформ. Найбільше повно можливості сервера проявляються на Unix-серверах, де є підтримка багато поточності, що дає значний приріст продуктивності. На сучасний момент MySQL усе ще в стадії розробки, хоча версії 3.22 є цілком працездатними.
MySQL-сервер є безкоштовним для некомерційного використання. Інакше необхідне придбання ліцензії, вартість якої складає 190 EUR.
Можливості MySQL.
MySQL підтримує мову запитів SQL у стандарті ANSI 92, та крім цього має безліч розширень до цього стандарту, яких немає в жодній інший СУБД.
Короткий перелік можливостей MySQL.
1. Підтримується необмежена кількість користувачів, що одночасно працюють з базою даних.
2. Кількість рядків у таблицях може досягати 50 млн.
3. Швидке виконання команд. Можливо MySQL найшвидший сервер з існуючих.
4. Проста та ефективна система безпеки.
MySQL дійсно дуже швидкий сервер, але для досягнення цього розроблювачам довелося пожертвувати деякими вимогами до реляційних СУБД. У MySQL відсутні:
5. Підтримка вкладених запитів, типу SELECT * FROM table1 WHERE id IN (SELECT id FROM table2). Стверджується, що така можливість буде у версії 3.23.
6. Не реалізована підтримка транзакцій. Замість пропонується використовувати LOCK/UNLOCK TABLE.
7. Немає підтримки зовнішніх (foreign) ключів.
8. Немає підтримки тригерів та збережених процедур.
9. Немає підтримки представлень (VIEW). У версії 3.23 планується можливість створювати представлення. За словами творців саме пункти 2-4 дали можливість досягти високої швидкодії. Їхня реалізація істотно знижує швидкість сервера. Ці можливості не є критичними при створенні Web-аплікацій, що в поєднанні з високою швидкодією та малою ціною дозволило серверу набути велику популярність. Також достатньо вагомим аргументом при виборі бази данних, що не залишило сумнівів про вірність нашого вибору зробив той факт, що сервер реляційних баз даних MySQL є стандартним сервером більшості хост серверів, що надає можливість безпроблемного встановлення нашого сайту на будь-який сервер.
3.6.1 Структура бази даних.
Як було відмічено вище, ми використовуємо реляційну модель даних. Така модель передбачає відповідність установленим правилам і методам для створення зв'язаних таблиць і об’єднання їхніх даних у віртуальні таблиці. У базі даних на підставі реляційної моделі зв'язана інформація збирається в таблицях, що складаються з записів. У цій моделі базові елементи даних мають назву атрибутів записів. Тобто змістом використання реляційної моделі даних є створення мінімального набору таблиць, у яких здійснювалося би збереження даних, що не мають надмірності. Реляційна модель має на увазі зв'язок таблиць за допомогою зіставлення значень у стовпчиках, що містять дані одного типу, що називають ключами. Ключі звичайно індексуються чи упорядковуються по їхніх значеннях. Кожен ключ включає саме значення й адресу запису чи записів, атрибут яких має дане значення. Індекси являють собою найбільш ефективний засіб, що дозволяє прискорити пошук даних у таблицях у порівнянні з таблицями, що не містять індексів.
База даних, що використовувалась при створенні системи адміністрування веб сайту Національного оператора енергоринку була використана таж, що і при створенні веб сайту, трохи модифікована для забезпечення зручності проектування, та забезпечення функціонування механізму динамічного підвантаження вихідного коду в залежності від вхідних параметрів.
3.6.2 Структура таблиць
Однією з найважливіших частин Web-сайту є інформація, що необхідна для його роботи. До цих даних відносяться наступні:
вхідний HTML код, що використовується для заповнення сторінок;
інформація необхідна для формування меню;
інформація для забезпечення функціонування Гостьової книги та поштової системи
4 інформація необхідна для формування підменю;
інформація необхідна для оздоблення основної сторінки;
інформація необхідна для збереження параметрів налаштування;
інформація необхідна для збереження авторизаційної інформації для забезпечення захищеності системи адміністрування.
Розглянемо детально кожен з цих пунктів.
1) Вхідний HTML код, що використовується для заповнення сторінок:
В процесі формування кінцевої веб сторінки котру бачить користувач приймають участь.
Данні, що знаходяться в таблиці тобто HTML код. Зберігаються наступні данні:
зміст сторінки для відображення;
заголовок вікна для динамічного змінювання;
номер категорії для забезпечення зв’язку та зручної вибоки інформації за номером сторінки;
Номер під категорії для забезпечення виборки інформації за номером підсторінки. Таблиця має наступну структуру:
Таблиця 1 - data:
| Назва |
Тип |
Опис |
Пусте |
Замов |
|
| id |
int(11)(auto_increment) (primary key) |
Номер сторінки |
Ні |
0 |
|
| sub_id |
Int(11) |
Номер підсторінки |
Ні |
0 |
|
| title |
text |
Назва(заголовок). |
Ні |
- |
|
| source |
text |
HTML код певної сторінки |
Так |
- |
|
| Type=MyISAM |
|||||
| Поле |
Призначення |
||||
| id |
Призначений для задання номера сторінки для подальшої обробки |
||||
| sub_id |
Призначений для задання номера підсторінки |
||||
| title |
Призначений для збереження заголовку |
||||
| source |
Призначений для збереження HTML коду |
||||
Інформація необхідна для забезпечення функціонування гостьової книги та поштової системи:
В процесі формування вікна гостьової книги («Питання до викладачів») приймають данні, що знаходяться в данній таблиці вони динамічно змінюються тим самим змінюється зміст повідомлень, що залишили користувачі які були на нашому порталі.
- номер повідомлення для впорядкування данних і зручності обробки;
- ім’я автора, що залишив повідомлення для подальшого відображення;
- дата занесення повідомлення для подальшого відображення;
- час занесення повідомлення для подальшого відображення;
- поле для збереження тексту повідомлення в обробленому вигляді;
- поля які б могли класифікувати, що це є відповідь чи питання від(до) викладача;
- поле для збереження IP адреси користувача, що залишив повідомлення для наочності;
- поле, що містить адресу електронної скриньки для забезпечення зв’язку.
Для заощадження часу користувача була розроблена поштова система, яка б надавала можливість швидкого та зручного надсилання листів до адміністрації Національного оператора енергоринку. Все, що необхідно зробити користувачеві це набрати текст у відповідному місці та натиснути кнопочку. Всі необхідні операції по доставці листа система зробить автоматично.
Таблиця 2 - guest:
| Назва |
Тип |
Опис |
Пусте |
Замов |
|
| id_guest |
int(6)(auto_increment) (primary key) |
Номер повідомлення |
Ні |
- |
|
| author |
text |
Ім’я автора |
Так |
- |
|
| added_d |
text |
Додано дата |
Так |
- |
|
| added_t |
text |
Додано час |
Так |
- |
|
| message |
text |
Текст повідомлення |
Так |
- |
|
| answer |
int(1) |
Чи це є відповідь |
Так |
0 |
|
| quest |
int(1) |
Чи це є питання |
Так |
0 |
|
| ip |
text |
Айпи адреса автора |
Так |
- |
|
| |
text |
Адреса електронної скриньки |
Так |
- |
|
| Type=MyISAM |
|||||
| Поле |
Призначення |
||||
| id_guest |
Призначене для збереження номеру повідомлення для наступної обробки |
||||
| author |
Призначене для збереження ім’я автора повідомлення |
||||
| added_d |
Призначене для збереження дати коли було додано повідомлення |
||||
| added_t |
Призначене для збереження часу коли було додано повідомлення |
||||
| message |
Призначене для збереження тексту повідомлення |
||||
| answer |
Призначене для збереження 0 або 1 в залежності від чи це питання чи відповідь |
||||
| quest |
Призначене для збереження 0 або 1 в залежності від чи це питання чи відповідь |
||||
| ip |
Призначене для збереження айпи адреси |
||||
| |
Призначене для збереження адреси email |
||||
Інформація необхідна для формування меню:
- номер пункту меню для зручності обробки та впорядкування у таблиці та зв’язку з відповідним полем таблиці “data”;
- поле, що містить ім’я пункту меню котре буде відображено на відповідній кнопці головного меню сторінки.
Таблиця 3 - menu:
| Назва |
Тип |
Опис |
Пусте |
Замов |
||
| id |
int(11)(auto_increment) (primary key) |
Номер пункту меню |
Ні |
- |
||
| name |
text |
Назва пункту меню |
Так |
- |
||
| Type=MyISAM |
||||||
| Поле |
Призначення |
|||||
| id |
Призначене для збереження номеру пункту меню для наступної обробки |
|||||
| name |
Призначене для збереження назви пункту меню для подальшого відображення |
|||||
Таблиця 4 - source:
| Назва |
Тип |
Опис |
Пусте |
Замов |
|
| id |
int(6)(auto_increment) (primary key) |
Номер запису |
Ні |
- |
|
| sour |
text |
Вміст виноски |
Так |
- |
|
| top |
text |
Вміст верхнього заголовка |
Так |
- |
|
| bottom |
text |
Вміст нижнього заголовка |
Так |
- |
|
| Type=MyISAM |
|||||
| Поле |
Призначення |
||||
| id |
Призначене для збереження номеру запису |
||||
| sour |
Призначене для збереження вмісту виноски |
||||
| top |
Призначене для збереження вмісту верхнього заголовка |
||||
| bottom |
Призначене для збереження вмісту нижнього заголовка |
||||
В системі використовується одна база даних “SITE” , котра містить всі необхідні таблиці. З її складу можна виділити таблиці, що використовує підсистема:
1 data: ця таблиця містить інформацію необхідну для реалізації багато сторінкового сайту на базі запитів, вона містить також HTML код
2 guest: ця таблиця містить данні для організації гостьової книги
3 menu: ця таблиця містить для організації пунктів меню для зручності навігації
4 source: ця таблиця містить данні необхідні для оздоблення головної та інших сторінок.
Таким чином при проектуванні бази даних були вирішені питання про найбільш ефективну структуру даних. При цьому було забезпечено наступні функції:
- швидкий доступ до даних;
- виключення зайвого дублювання даних, яке може бути причиною помилок при вводі та нераціональному використання дискового простору комп’ютера;
- забезпечення цілісності даних таким чином, щоб при зміні одних об’єктів автоматично виконувалась відповідна зміна пов’язаних з ним об’єктів.
- забезпечення швидкості та зручності оновлення інформації
Для забезпечення надійності функціонування системи БД в додатку постійно проводиться перевірка на результати запросів, щоб користувач був впевнений, в тому що система функціонує вірно.
Система БД, як для сайту Національного оператора енергоринку так і для системи адміністрування єдина. Зміни в системі адмістрування в базі даних призводять для змін в кінцевому веб документі.
3.6.3 Структура об’єктів доступу до даних
Для доступу до даних використовувались команди мови програмування PHP які дозволяли призводити SQL запити та оброблять результати. SQL запити забезпечують реляційний доступ до даних, який є найбільш ефективним при використанні мереженої бази даних. При цьому зменшується навантаження на мережу за рахунок того, що ми робимо запити лише на необхідну кількість полів таблиці.
3.7 Проектування системи керування та актуалізації інформації
Система адміністрування сайту Національного оператора енергоринку проектувалася з розрахунку мінімальних знань кінцевого користувача та забезпечення найбільшої ефективності його роботи.
Система адміністрування складається з:
- форма авторизації;
- головне меню;
- набір підменю відповідаючи критеріям головного меню;
- система додавання, редагування та видалення інформації з відповідними органами управління;
Форма авторизації:
Проектувалася з метою захисту нашого додатку від несанкціонованого доступу, редагування та інших дій з метою знищення чи приведення сайту в неробочий стан. Форма авторизації має лаконічний вигляд складається з заголовку, двох полів введення Логін та пароль з відповідними підписами та органів керування у вигляді трьох кнопочок «Вхід», «Очистити» та «Повернутись».
«Вхід» - кнопочка запускає алгоритм перевірки достовірності введеної авторизаційної інформації звіряючи її з тою що збережена в налаштуванні, якщо все вірно то користувач отримує доступ до системи адміністрування сайту оператора енергоринку в іншому випадку система запрошує у користувача повторно ввести авторизаційну інформацію, щоб запобігти вірогідність помилки при наборі логіну та паролю.
«Очистити»- кнопочка при натиску якої очищуються поля логін та пароль для заощадження часу користувача, якщо він вважає, що десь допустив помилку.
«Повернутись» - кнопочка при кліку на котру виконується перехід на основну сторінку веб-сайту Національного оператора енергоринку.
Головне меню користувача:
Після вдалої авторизації користувач може перейти до виконання задач з редагування, оновлення та знищення певної інформації.
Вся інформація яку можна змінювати згрупована в певні групи яким відповідають назви пунктів головного меню.
Головне меню складається з заголовку та пунктів меню:
- Редагування пунктів головного меню;
- Додавання нового пункту до головного меню;
- Редагування пунктів з підменю;
- Додавання нового пункту до підменю;
- Редагування вихідного коду з головного меню;
- Редагування вихідного коду з підменю;
- Індексуючий скрипт;
- Налаштування системи;
- Вихід;
Редагування пунктів головного меню.
При переході по цьому пункту меню користувачеві надається можливість змінювати структуру та зміст головного меню. Першим кроком для цього є вибір певного пункту головного меню, який користувач вважає за необхідне змінити. Без втручання користувача першочергово головне меню складається з таких пунктів:
Новини
Держенергонагляд
Держінспекція
Робота ОЕС України
Кадрова політика
Тендери
Корисні посилання
Міжнародна діяльність
Про підприємство та енергетику
Контакти
Нормативна база
Гостьова книга
Архів
Реєстрація
Користувачеві надається можливість змінити кожен з цих пунктів головного меню. Для цього необхідно клікнути на одному з цих пунктів котрий підлягає редагуванню. З’явиться вікно, що складається з заголовку, опису, номеру обраного пункту головного меню, поля вводу що містить назву цього меню на початок редагування та органів управління у складі двох кнопочок «Оновити» та «Відміна».
«Оновити» - при кліку на цю кнопочку завантажується алгоритм оновлення даного пункту меню. Операція буде успішною тільки у випадку, якщо нова назва відрізняється від старої і в поле вводу введена хоча б один символ. В іншому випадку ніяких змін до БД зроблено не буде.
«Відмінна»- користувач натискає цю кнопочку, якщо він не бажає змінювати цей пункт головного меню і його повертають до головного меню системи адміністрування.
Додавання нового пункту до головного меню.
При переході по цьому пункту меню користувачеві надається можливість додавати нові пукти меню до головного меню. В формі «додавання нового пункту до головного меню» розміщенні такі елементи: заголовок, описання, поле вводу та елементи управління.
В поле вводу вводитися бажане ім’я нового пункту головного меню.
До елементів управління відноситься дві кнопочки «Додати» та «Відмінна».
«Додати»- призначена для запуску алгоритму додавання нового пункту головного меню з перевіркою, що введена назва не порожня.
«Відмінна»- користувач натискає цю кнопочку, якщо він бажає залишити структуру головного меню без змін.
Редагування пунктів з підменю.
При переході по цьому пункту меню користувачеві надається можливість редагувати назви елементів підменю головно меню сторінки національного оператору енергоринку. При проектуванні цього пункту меню використано правило наслідування, тобто цей розділ схожий візуально на той, що описувався раніше (Редагування пунктів головного меню.), що заощаджує час на пристосування користувачеві. В результаті переходу генерується список наявних пунктів підменю де користувач може обрати один з них та провести редагування назви на свій розсуд. До втручання користувача стандартний набір пунктів підменю складається з:
Новини
Оголошення
Тендерна документація
Результати проведення тендерів
Форма редагування ідентична з тою, що описувалась вище, а відрізняється лише трохи графічно і функціонально. Зміст форми, розміщення поля вводу та елементів керування ідентичне розділу «Редагування пунктів головного меню» з поправкою на редагування пунктів підменю.
Додавання нового пункту до підменю.
Цей розділ призначений для додавання нового елементу до списку пунктів підменю головного меню. Цей пункт схожий візуально з пунктом «Додавання нового пункту до головного меню» і оформлений ідентично. Складається з: Заголовку, опису, поля введення назви нового пункту підменю та елементів керування. В результаті виконання запиту додається новий пункт до підменю головного меню.
Редагування вихідного коду з головного меню.
Цей пункт меню системи адміністрування призначений для надання можливості користувачеві відредагувати зміст певної сторінки що викликається з головного меню сторінки сайту Національного оператору енергоринку.
Перш за все генерується список елементів(пунктів), що входять до складу головного меню, щоб користувач обрав один з них перейшов до безпосереднього процесу редагування. До втручання користувача стандартний набір головного меню описаний вище. Після того, як користувач обере певний пункт головного меню виконується запит до БД з метою отримання вхідного HTML коду котрий використовується для відображення веб-сторінок у браузері для подальшої обробки та передачі на віртуальний JAVA-HTML редактор, що дозволяє без певних знань в області HTML розмітки та синтаксису редагувати веб-сторінки інструментарієм схожий на MS Word.
Для передачі інформації з Бази даних MySQL використовується тимчасовий файл, що створюється в тому ж каталозі де знаходиться система адміністрування.
JAVA-HTML редактор складається з панелі інструментів вікна редагування та перемикача режимів перегляду інформації: Стандартний та HTML. Та кнопочки що виконує запит до БД з метою оновлення інформації.
Панель інструментів розбита на такі групи по функціональності:
Робота з файлами:
- відкрити (забезпечує можливість редагування зовнішніх файлів);
- зберегти (забезпечує можливість збереження результатів редагування на будь-які носії інформації).
Робота з буфером обміну:
- вирізати (вирізає виділений текст та переміщує його у буфер обміну);
- копіювати (копіює виділений фрагмент до буферу);
- вставити (вставляє в виділене місце текст з буферу);
- Відкриття вікна попереднього перегляду;
Історія дій
- відміна дії (відміна останньої дії);
- повтор дії (повтор останньої дії);
- додавання елементів;
- додавання гіперссилки (забезпечую додавання гіперссилки на інший об’єкт з параметрами для відображення);
- додавання зображення (дозволяє додавати графічні зображення до документу);
- додавання таблиці (додає таблиці для введення інформації та позиціонування інформації);
- робота з шрифтом;
- тип шрифту (зміна типу шрифту на шрифт зі списку);
- розмір (зміна розміру шрифту);
- редагування стилю;
- жирний (робить виділений текст жирним);
- похилий (робить виділений текст похилим);
- підкресленний (підкреслює виділений текст);
- перекреслений (перекреслює виділений текст);
- зміна кольору (змінює колір виділеного тексту на колір з палітри кольорів або на певний інший при вказані його коду);
- зміна розміщення;
- з лівого краю (змінює позіціонування тексту по лівому краю);
- по центру (змінює позіціонування тексту по центру);
- з правого краю (змінює позіціонування тексту по правому краю)
Позиціонування тексту
- редагування списків
- маркерний список (створює маркерний список);
- нумерованний список (створює нумерований список);
- редагування отступів;
- внутрішній (дозволяє користувачеві змінювати внутрішній отступ);
- зовнішній (дозволяє користувачеві змінювати зовнішній отступ);
- оздоблення;
- додавання ліній (додає до документу горизонтальну лінію);
- зміна стилю (зманю стиль CSS відображення тексту на стиль зі списку).
Кожен елемент панелі інструментів оснащений контекстними підказками тобто при наведені курсору відображується назва елементу. Для деяких елементів створена система для комфортного автоматичного додавання для прикладу гіперссилки де можна обирати тип гіперссилки і параметри відображення.
Внесення змін до веб-сторінки проводиться в звичайному текстовому редакторі. Для більш досвідчених користувачів передбачено перегляд гіпертекстової розмітки документу та безпосереднє її редагування.
Для завершення редагування передбачено 3 шляхи:
- перегляд
- збереження
- оновлення інформацій через систему адміністрування сайту Національного оператора енергоринку
Перегляд – дозволяє користувачеві переглянуті в окремому вікні як буде відображатися його сторінка.
Збереження – дозволяє зберегти веб-сторінку на будь-який носій інформації для подальшого використання, редагування чи в якості шаблону.
Оновлення інформації – виконання ряду запитів до БД з метою оновлення вибраної сторінки з сайту IT Національного оператора енергоринку.
Редагування вихідного коду з підменю.
Цей пункт схожий на попередній але за відміною від нього операції проводяться для підменю.
Всі операції порозводяться за схожою послідовністю, як для попереднього пункту.
Редагування вихідного коду з підменю візуально, графічно схожий на попередній пункт меню.
Індексуючий скрипт.
Даний пункт меню призначений для проведення індексації елементів для пошукової системи та оновлення бази даних пошукового механізму для коректного відображення результатів пошуку.
Запускати цейс крипт необхідно після кожної остаточної зміни в базі даних.
Налаштування системи.
В цьому розділі зберігається інформація про на лаштунки сайту Національного оператора енергоринку.
Цей розділ складається з заголовку, опису, та полів введення і органів керування.
В полях введення можна змінити
- ім’я та пароль користувача, що використовує систему адміністрування;
- ім’я та пароль користувача, що відповідає на питання в Гостьовій книзі;
- адрес електронної скриньки, яка використовується в поштовій системі;
Серед елементів управління є дві кнопочки «Примінити» та «Скасувати»
«Примінити» - при кліку виконується запит по оновленню відмінної інформації в базі даних веб-сайту.
«Скасувати» - не робить ніяких змін, а переадресовує користувача до головного меню системи адміністрування.
Вихід.
При переході по цьому пункту головного меню системи адміністрування виконується операції щодо очищення інформації о користувачі в тимчасових файлах веб-браузера в Cookies, а також вихід з системи.
3.7.1 Розробка системи нормалізації данних
Розробляєма система працює з великими розмінностями даних, тому потребує єфективної системи пошуку інформації. Для підвищення швидкості пошуку інформації створений алгоритм нормалізації даних. Алгоритм найбільш ефективний при великих б’ємах інформації. В результаті роботи алгоритму об’єм бази даних зменшується в декілька разів, та створюється таблиця з ключовими словами, що підвищує швидкість пошуку інформації.
Блок схема алгоритму нормалізації даних.




3.7 Технічні засоби, що використовуються
Для повно функціональної:системи адміністрування роботи сайту "Національного оператора енергоринку".
М інімальна конфігурація системи повинна включати:
процесор - не менш ніж Intel Pentium 2 (200 MHz);
оперативна пам‘ять - не менш ніж 32 Мб;
вільне місце на жорсткому диску - не менш 20 Мб (не враховуючи місце, що займає база даних, СУБД MySQL (необхідне тільки на сервері));
принтер (в випадку, якщо необхідно вивести дані на друк).
монітор, що підтримує розрішення 1024ч768х16.
відео карта, що має не менш ніж 4 Мб пам‘яті.
5 Мб місця на жорсткому носії для збереження тимчасової інформації у кеші.
Бажана конфігурація системи повинна включати:
процесор - Pentium 4 (2.4 GHz);
оперативна пам‘ять - 512 Мб;
принтер;
.монітор, що підтримує розрішення 1280х1024х32
відео карта, що має 64 Мб пам‘яті;
наявність мережевої плати та комп‘ютерної мережі;
RAID-контролер із двома жортскими дисками;
джерело бесперебійного живлення;
Цей набір компонентів не буде вирішальним що до обмеження кола потенційних відвідувачі тому, що він є достатньо гуманним і такого рівня системи є у більшості користувачів, а основне навантаження лягає на сервер за винятком HTML редактору, що виконується на клієнтському комп’ютері.
4. Організація захисту даних на рівні крупного державного підприємства
4.1 Захист від втрати інформації внаслідок збоїв
Система захисту від збоїв допомагає захистити файли від остаточної втрати у випадку збою або випадкового видалення, цим підтримує стабільність роботи Web сайту Національного оператора енергоринку, тому її організація е о дніею з найважливіших задач.
Резервне копіювання файлів допомагає захистити файли від остаточної втрати у випадку збоїв або випадкового видалення. Цілком виключити можливість утрати даних практично неможливо. Можна лише знизити її імовірність і полегшити відновлення. Комплексний підхід до цієї проблеми допоможе уникнути і зайвих труднощів, і непередбачених витрат.
Щоб вибудувати ефективну систему збереження інформації, слід визначити її основні параметри:
вартість даних, що захищаються. Цей параметр визначає максимальну вартість засобів, що має сенс затратити на захист даних;
максимально можлива втрата. Цей параметр визначає частоту резервного копіювання даних;
максимально припустимий час відновлення. Цей параметр визначає наявність або відсутність необхідності в "гарячому" резервуванні системи.
Проблему надійного збереження даних "просто" вирішити, якщо встановити пару файл-серверів, що працюватимуть паралельно, та забезпечити оперативну заміну всіх компонентів системи, включаючи процесори. Однак для домашнього комп'ютера такі витрати є зовсім зайвими, а для підприємства виправдані за умови, коли навіть незначне простоювання техніки обертається великими збитками. Усі способи захисту даних від утрати будуються на їх дублюванні. Фізичний рівень захисту використовує так звані "дзеркальні" диски, логічний рівень передбачає створення копій. Найпростішим засобом захисту від втрати данних е застосування пристрою безперебійного живлення. Надійний захист від утрати даних може бути створено лише з використанням обох рівнів. Якщо у вас працюють два "дзеркальні" диски, то вони захистять дані при відмові одного з них. Однак у разі ушкодження файлової системи вони не допоможуть. Навіть встановлений у комп'ютер RAID-контролер із двома дисками не замінить регулярного резервного копіювання даних. Без сумніву, резервне копіювання - надійний і необхідний спосіб збереження і захисту даних. Частота його використання і спосіб копіювання залежать від конфігурації системи і характеру даних.
Отже система надійного захисту від збоїв може бути створено лише з використанням обох рівнів фізичного та логічного.
4.1.1 Захист данних на фізичному та логічному рівні
Для захисту Web сайту підприємства на належному рівні коли незначне простоювання обертається великими збитками виправданий високий рівень захисту інформації від втрати в наслідок збоїв.Web сайт Національного оператора енергоринку розміщений на сервері який належно захищений на фізичному рівні. Сервер в першу чергу орієнтований на оперативну заміну всіх компонентів системи, включаючи процесори. Від перепадів напруги сервер захищений джерелом безперебійного живлення. На сервері використовується оперативна пам’ять з корекцією помилок і встановлений RAID-контролер із двома "дзеркальними" дисками які захистять дані при відмові одного з них. Однак дзеркальні диски не допомагають у разі ушкодження файлової системи.
Оскільки захист від збоїв на фізичному рівні не дає потрібної надійності виникає потреба захисту даних на логічному рівні. Захист від збоїв на логічному рівні відбувається шляхом резервного копіювання даних за допомогою програмних засобів. Для захисту Web сайту Національного оператора енергоринку був створений сценарій "copy.php" який виконує резервне копіювання даних на файловий сервер – це дозволяє зберегти данні та відновити роботу Web сайту у випадку програмного збою.
Також існує можливість запуску системи резервного копіювання вручну з системи управління Web сайтом шляхом вибору в головному меню системи управління пункту "Захист від збоїв" з наступним вибором одного з підпунктів.
Повне резервне копіювання.
Вибір першого пункту призводить до збереження тільки бази даних, другого до збереження я к бази даних графічної інформації і програмних файлів. Після вибору одного з пунктів видається повідомлення про хід резервного копіювання.Якщо резервне копіювання закінчилось вдало на екрані з’явиться повідомлення "Резервне копіювання завершено вдало" у випадку коли резервне копіювання неможливо на екрані з’явиться повідомлення та причина невдачі для її подальшого усунення "Резервне копіювання неможливе: Причина".
4.2 Захист даних від зовнішніх атак
4.2.1 Рішення захисту корпоративних інформаційних систем
Всі сучасні компанії широко впроваджують в свою діяльність корпоративні інформаційні системи. Це дозволяє підвищити ефективність діяльності за рахунок використання більш оперативної й повної інформації усередині компанії, а також відкриває нові можливості для взаємодії з потенційними клієнтами за допомогою загальнодоступних мереж і Інтернет. Але разом з перевагами з'являються й ризики, пов'язані з небезпеками взаємодії з відкритим і неконтрольованим зовнішнім середовищем. Для зниження цих ризиків необхідно приділяти усе більшу увагу побудові й супроводженню систем безпеки. Для побудови системи безпеки необхідно чітко представляти, що саме вимагає захисту і яких засобів цей захист буде здійснюватися.
В інформаційній технології Intranet ключове місце займає Intranet-сервер, названий також WWW-сервером (веб-сервером). WWW-сервер може розглядатися як специфічна платформа для побудови інформаційної системи. Архітектура WWW-сервера залежить від функціональної спрямованості інформаційної системи, що буде будуватися на його основі. Проте можна виділити кілька типових рішень для веб-серверів в рамках корпоративної інформаційної системи. У випадку роботи в рамках глобальних мереж загального або обмеженого доступу використається зовнішній інформаційний сервер. Зовнішній інформаційний сервер може бути створений для представницьких (інформація про організацію і її роботи), технологічних (абоненти одержують доступ до технічних матеріалів, новим версіям програмних систем і так далі), маркетингових і інших цілей. Специфікою описаної моделі є мінімальна інформація про користувача, необхідність роботи в потенційно ворожому середовищі. У цьому зв'язку виникає необхідність захисту WWW - серверів. Особливо це актуально для внутрішніх і зовнішніх інформаційних серверів. Для рішення подібних завдань необхідний комплексний підхід до захисту інформації.
Типова інфраструктура корпоративної АС (Рис. 1) включає зону Інтернет, у якій перебувають потенційні клієнти і яка не є безпечної, демілітаризовану зону, у якій перебувають доступні з Інтернет Web-сервера, і захищену зону Інтранет, у якій циркулює внутрішня інформація. Насамперед, існує Інтернет-зона, що не вважається надійної в плані безпеки від зовнішніх атак. Передбачається, що з Інтернет до певних внутрішніх ресурсів компанії звертаються потенційні клієнти, партнери з інших компаній або постачальники Інтернет-послуг. DMZ (демілітаризована зона) - це область, де небезпечна зона Інтернет перетинається із захищеною внутрішньою мережею. Зовнішня безпека зони DMZ забезпечується роботою міжмережових екранів (firewall) і фільтруючих маршрутизаторів. Такі додатки, як загальнодоступні web-сервери й шлюзи електронної пошти встановлюються саме в зоні DMZ. У зоні Інтранет перебувають внутрішні сервера, а також сервера додатків і баз даних. У цій зоні циркулює внутрішня корпоративна інформація, що повинна бути надійно захищена від несанкціонованого доступу.

Для контролю демілітаризованої зони рекомендується використати міжмережове екранування, використовуючи його як для контролю на границі Інтернет і DMZ, так і на границі DMZ і Інтранет. У цьому випадку Web-сервера, що перебувають у демілітаризованій зоні мають потребу в додатковому захисті, що забезпечує операційна система підвищеної надійності Praesidium VirtualVault для Unix або Praesidium WebEnforcer для NT. Для підвищення безпеки транзакцій і контролю доступу до Web-серверів можна використати Praesidium Authorization Server - сервер, призначений для централізованої перевірки повноважень користувача на запитуваний ресурс.
Платформа для web-серверів VirtualVault VirtualVault - це платформа для web-серверів, що дозволяє захистити критично важливі Інтернет-додатки за рахунок значного скорочення кількості уязвимостей, якими можуть скористатися зловмисники (Рис. 3). VirtualVault включає высоконадежную операційну систему, web-сервер (наприклад, Netscape NES, Apache), а також розділену на зони робітниче середовище, що захищає операційну систему, web-сервер, web-сторінки й тексти інтерфейсних програм, що працюють на платформі web-серверів. VirtualVault також здійснює моніторинг і створює звіти про всі спроби зміни системних файлів або файлів додатків. При розробці системи VirtualVault ураховувалися три базових принципи: мінімалізм; гранично твердий контроль; безперервний моніторинг. Ця операційна система надає тільки ті сервіси, які потрібні для конкретного додатка, при цьому відсутній привілейований користувач, що володіє необмеженими повноваженнями, або адміністратор, а виконання кожного процесу дозволяється тільки при наявності необхідного мінімального набору прав доступу (і тільки на той короткий час, коли це дійсно потрібно). Всі взаємодії між web-сервером, операційною системою й інтерфейсними додатками відбуваються на рівні процесів і контролюються спеціальним механізмом, що створює роздільні віртуальні робітничі середовища для підвищення безпеки й надійності роботи системи. Аналогічним образом обмежується доступ до web-сторінок, системним файлам і файлам додатків. Нижче представлений короткий список основних переваг операційної системи Virtual Vault: Web-сервер конфігурується таким чином, що незахищених місць стає значно менше, ніж у ПО, установленого в режимі за замовчуванням. ПО інсталюється в зовнішній зоні для того, щоб успішні атаки на web-сервер обмежувалися тільки цією областю. Таким чином, внутрішня зона й внутрішні ресурси виявляються надійно захищеними від атак.
В операційній системі VirtualVault (VVOS) немає привілейованого користувача (root user), що міг би використатися зловмисниками або їхніми програмами для атаки на внутрішні ресурси (навпроти, в VirtualVault використається принцип найменшого рівня привілеїв). VVOS розбиває платформу на незалежні підзони, що дозволяє захистити web-сторінки й тексти интерфейсных додатків ОС від атак навіть у тому випадку, якщо частина з них уже досягла свого результату. При використанні такої архітектури додатків ОС VirtualVault перед виконанням додатка проводить перевірку його тексту й запускає на виконання тільки в тому випадку, якщо він не був змінений. Якщо ж у тексті додатка виявлені зміни, виконувані файли можуть бути повернуті у вихідний, незмінений стан, після чого буде створений файл журналу контролю подій і ОС продовжить виконання інших додатків.
VVOS реєструє всі випадки порушення прав доступу у файлі журналу контролю подій, що зберігається у власної високонадійної зони з найвищим рівнем захисту. У випадку спроб злому засобів безпеки система реєстрації в режимі реального часу відправляє системному адміністраторові повідомлення, що вказують місце й характеристики заборонених дій.
Сегментування даних створює надійну "стіну" між Інтранет-додатками й користувальницьким інтерфейсом, що обслуговує клієнтів Інтернет. Спочатку розроблена для захисту секретної інформації технологія сегментування була адаптована в VirtualVault для рішення проблеми безпеки в комерційних Інтернет-проектах. Сегментування даних має на увазі класифікацію всіх файлів і програм на сервері по наступних категоріях: Внутрішні (наприклад, бази даних, програми CGI, Java, сервери проміжного ПО); Наружні (наприклад, web-сервер, статичні web-сторінки). ОС VirtualVault розмежовує доступ між цими категоріями. Щоб програма з однієї області одержала доступ в іншу область, вона повинна мати відповідні привілеї. Всі комунікації між Внутрішньою й Зовнішньою областями контролюються за допомогою технології захищених шлюзів VirtualVault. Захищений шлюз захищає додатки, віднесені до категорії ВНУТРІШНІХ, від зловмисних атак або помилок, які могли б при відсутності такого захисту завдати шкоди внутрішнім додаткам. Всі системні додатки зберігаються в системній області з метою збереження їхньої цілісності. Такий поділ захищає web-сторінки від проникнення зловмисників, що вишукують слабкі місця в захисті або конфігурації. Захищені web-сторінки не можуть бути переписані або піддані атаці з метою приміщення непристойних і пропагандистських матеріалів.
4.2 Керування піковими навантаженнями
Програма HP Web Qo додає до основної функціональності VirtualVault досить важливу функцію керування піковими навантаженнями. Ця функція, що безпосередньо впливає на якість послуг, запобігає перевантаженню сервера, мінімізуючи вплив несподіваних сплесків числа запитів і максимізуючи обсяг завершених транзакцій. Керування піковими навантаженнями гарантує, що кожний клієнт, що перебуває в системі, буде обслужений. Нові користувачі не одержують доступу до web-сайту, якщо вони не зможуть завершити свої транзакції відповідним чином. Маючи у своєму розпорядженні інструмент керування піковими навантаженнями, можливо настроїти систему на роботу в одному з наступних режимів:перенаправлення нових запитів в іншу систему, що має необхідні резерви продуктивності; затримка виконання нових завдань на деякий проміжок часу, поки не будуть завершені поточні сеанси; відхилення нових запитів в умовах екстремального навантаження.Результатом такого керування є загальне поліпшення функціонування сайту й одержання конкурентних переваг за рахунок забезпечення більше високої якості послуг. Захищена віртуальна Java-машина За допомогою захищеної віртуальної Java-машини (JVM), що працює у ВНУТРІШНІЙ області виконання додатків, VirtualVault може захистити Java сервер, а також CGI Java-додатка.VirtualVault переносить крос-платформене середовище виконання Java, що є галузевим стандартом, на безпечну платформу виконання додатків. У випадку традиційного web-сервера JVM була б розміщена в тій же області виконання, що й сам web-сервер, тобто в області досяжної із зовнішньої мережі, що піддавало б JVM і Java додатка тієї ж небезпеки, який піддається web-сервер.
Навпроти, надійна web-серверна платформа VirtualVault поміщає JVM і Java відгороджена захищеним шлюзом і недоступна ззовні. Тим самим досягається гарантія того, що прямий доступ до JVM і сервлетам Java у принципі виключений, і ці програми надійно захищені від зовнішніх атак і яких-небудь змін. VirtualVault підтримує JDK CI.17.01 і JSDK 2.0.
4.2.1 Адміністрування системи безпеки
VirtualVault використає інтерфейс популярного web-браузера Netscape Navigator для рішення завдань адміністрування, допускаючи вилучений доступ з Інтранет. Адміністративні завдання можуть вирішуватися після короткого навчання, а онлайнова довідка й гіпертекстова (HTML) документація завжди є під рукою. Більшу допомогу адміністраторам роблять передбачені в системі сеанси аудита з аварійною сигналізацією, під час яких проводяться перевірки всіх ключових елементів, пов'язаних з безпекою системи. Програми, що не мають відповідних повноважень, не можуть одержати доступ до аудиторських звітів. Крім того, всі параметри аудиторських сеансів і аварійної сигналізації VirtualVault можуть бути сконфигурированы для роботи із продуктом OpenView.

Безпека забезпечується завдяки контролю доступу до web-об'єктів, можливості завдання різних рівнів доступу для різних web-об'єктів (наприклад: web-сторінки, ASP, Java-додатка, CGI-сценариии й т.д.). У системі DomainGuard виробляється реплікація даних про політиків по декількох web-серверах для підтримки балансування навантаження й подолання збоїв і одноразова реєстрація користувачів в web-середовищі. Завдяки цій можливості користувачі можуть переходити від одного додатка до іншому, не вводячи щораз пароль, а зареєструвавшись у системі тільки один раз.
4.2.2 Захищеність WEB-серверу Apache
На сьогодні важливим напрямком підвищення ефективності функціонування багатьох як вітчизняних, так і закордонних автоматизованих інформаційних систем (АІС) є інтеграція з глобальною мережею Інтернету. В багатьох випадках завдяки цієї інтеграції вирішуються дві основні задачі. По-перше, об’єднуються територіально розподілені підсистеми АІС. По-друге, користувачам Інтернету забезпечується доступ до відкритої інформації АІС. Досить часто при вирішенні обох задач використовується WEB-сайт, який, крім того, відіграє представницьку роль АІС в мережі Інтернету. Практичний досвід вказує, що робота Web-сайту значною мірою впливає на ефективність функціонування всієї АІС. Основою WEB-сайту є WEB-сервер, що забезпечує доступ клієнтів із мережі Інтернету до WEB-сторінок сайту.
Останнім часом зафіксовані непоодинокі випадки масованих атак порушників на АІС зі сторони Інтернету, причому досить часто об’єктом атак був WEB–сервер. Наприклад, за даними Міністерства Оборони США, у 2002 році було зафіксовано 200 атак, мета яких - отримання контролю над військовими серверами [1]. Як правило, наслідками більшості успішних атак на WEB-сервер ставало унеможливлення санкціонованого доступу, порушення цілісності або створення неконтрольованого поширення інформації АІС. Таким чином у багатьох випадках успішна атака на WEB–сервер може призвести не тільки до загрози функціонування WEB–сайту, але й до значного зменшення ефективності функціонування всієї АІС. Цим визначається актуальність загальної проблеми даної статті - дослідження захищеності WEB- серверу, а також її зв'язок з глобальною науково-практичною задачею забезпечення інформаційної безпеки АІС.
Для формалізації задачі оцінювання ефективності системи захисту інформаційної системи в [2] сформований наступний методичний підхід. Пропонується розглядати систему захисту у вигляді багаторівневої ієрархії Ір , де р – кількість рівнів ієрархії. Для інформаційних підсистем на кожному р-му рівні ієрархії вибирається множина об’єктів захисту Мкр , де к - номер об’єкта на р-му рівні ієрархії. За допомогою експертного оцінювання для кожного Мкр об’єкта формується вектор загроз Vskp , де s – номер загрози для к-го об’єкта на р-му рівні ієрархії.
Зниження ефективності функціонування ІС на кожному р-му рівні DEp визначається складним впливом реально діючих загроз на об’єкти р-го рівня:
DEp (t)=F{Mkp ,Vskp ,t}, (1)
де F{*} – функціонал, що описує вплив реально діючих загроз Vskp на множину об’єктів Mkp в підсистемі р-го рівня; t – часова характеристика.
При цьому вважається, що відновлення ефективності підсистеми р-го рівня можливо лише завдяки проведенню адекватного рівню інтегральної загрози комплексу заходів безпеки Zjkp , де j – номер заходу безпеки Z стосовно к-го об’єкта підсистеми р-го рівня. Пропонується поставити в залежність кількісну оцінку рівня інтегральної загрози ІС (U) від зниження ефективності АІС (DE) в цих умовах. Таким чином, враховуючи (1), у формалізованому виді рівень інтегральної загрози АІС на момент t можна оцінити функціоналом (2) з урахуванням обмежень (3):
U(t)= F{Mkp ,Vskp ,t}; (2)
0£U(t)£1, (3)
де U(t)=0 – означає повну відсутність загрози для АІС, а U(t)=1 –вивід з ладу АІС (ефективність АІС дорівнює 0).
Оцінку рівня загрози деякому к-му об’єкту АІС рекомендується здійснювати по сукупності окремих показників Ukn для відповідного об’єкта. Кожний n-й показник відображає події, пов’язані із зростанням загрози функціонування підсистеми АІС р-го рівня, яка розглядається. Розрахунок (2) рекомендується проводити шляхом часткових розрахунків U(t) у фіксовані моменти часу t на основі використання методу аналізу ієрархій, а потім по окремих точках встановити функціональну залежність, яку можна використовувати у подальшому для прогнозування зміни рівня інтегральної загрози з плином часу. Також у [2] відзначено, що розв’язання задач керування безпекою інформаційної системи на сьогодні формалізоване недостатньо та досить часто базується на методах експертного оцінювання, проб та помилок, що вносить в розрахунки елементи суб’єктивізму і супроводжується досить великими похибками. Запропонований методичний підхід оцінки ефективності захисту АІС є досить досконалим та універсальним, але потребує уточнення та деталізації, як це відзначається і його авторами при оцінці ефективності захисту конкретної АІС, а в нашому випадку WEB-серверу. Також відомі нормативні вимоги до системи захисту WEB-серверів від несанкціонованого доступу (НСД) [3]. Це дозволяє з урахуванням нормативних вимог на базі методики (1-3) провести оцінку ефективності захисту найбільш розповсюджених WEB-серверів від НСД. Зазначимо, що методики визначення такої оцінки в доступній нам літературі не знайдено.
Крім того, для деталізації ефективності захисту WEB-серверу можливо використати результати [4] в якій проведено дослідження захисту WEB-сайтів корпоративних інформаційних систем від атак на відмову. Між іншим, в цій статті відзначено, що однією з найбільш небезпечних є атака на відмову WEB–сайту з санкціонованим використанням HTML–файлів та серверних сценаріїв PHP. Очікуваним результатом такої атаки є блокування доступу до сторінок сайту в наслідок вичерпання обчислювальних ресурсів сервера сайту. В даному випадку під поняттям обчислювальних ресурсів сервера розуміються ресурси WEB–сервера, операційної системи комп’ютерної мережі, комп’ютера та каналів зв’язку, що обслуговують сайт. Також в [4] показано, що типова атака на відмову корпоративного WEB–сайту проводиться зловмисником в умовах обмеження обчислювальних потужностей та тривалості. Крім цього очікувані умови атаки слід обмежити кваліфікованим адмініструванням сайту та відсутністю помилок в його програмному та апаратному забезпеченні. Зроблено припущення, що пропускна спроможність каналу зв’язку сайту набагато вища, ніж у зловмисника. При виконанні вказаних обмежень основною причиною блокування ресурсів сайту при атаці на відмову може стати тільки вичерпання потужності центрального процесора комп’ютера, що обслуговує сайт. При цьому обчислювальних потужностей комп’ютера зловмисника призводить до втрати потужностей комп’ютером, що обслуговує функціонування сайту. За цієї причини пропонується технічну ефективність атаки на відмову поставити у відповідність з кореляцією між цими потужностями. Витрату обчислювальних потужностей пропонується визначати:
для зловмисника за допомогою показників навантаженням центрального процесора при реалізації атаки та тривалості виконання атаки для зловмисника;
для комп’ютера, що обслуговує сайт, за допомогою тривалості роботи з 100% навантаженням центрального процесора. При цьому доступ до сторінок сайту гарантовано блокується.
Це дозволило визначити два показники технічної ефективності атаки на відмову з використанням сценаріїв: ефективну потужність атаки та ефективність блокування. Під потужністю атаки () пропонується розуміти відношення навантаження центрального процесора атакованого комп’ютера - сервера (K) до навантаження центрального процесора зловмисника при реалізації атаки:
![]() . (4)
. (4)
Під ефективністю блокування розуміємо відношення тривалості 100% навантаження процесора комп’ютера, що обслуговує функціонування сайту, до тривалості виконання атаки:
![]() . (5)
. (5)
Технічну ефективність захисту доцільно поставити в противагу технічній ефективності атаки. Внаслідок цього можливо визначити два показники технічної ефективності захисту: ефективну потужність захисту (W) та ефективність захисту від блокування (), які можна представити у вигляді відношень
Важливим результатом наведеної роботи є кількісні та якісні показники ефективності захисту WEB-серверу Apa-che від атак на відмову. Але для повноти результатів необхідно провести порівняння аналогічних показників ефективності захисту для різних типів WEB-серверів, наприклад для Apache та IIS.
Крім того, проведений аналіз виявив деяку аморфність термінів, що використовуються в науковій літературі, присвяченій захисту інформації в мережі Інтернету. Надалі будемо використовувати терміни, визначені в відповідній вітчизняній нормативній документації [3,5,6].
Виділення невирішених раніше частин загальної проблеми, котрим присвячується означена стаття.
Визначення інтегральної оцінки ефективності захисту від НСД найбільш розповсюджених WEB-серверів відсутнє.
Порівняння захищеності WEB-серверів Apache та IIS від атак на відмову із санкціонованим використанням
HTML–файлів та серверних сценаріїв PHP проведено не в повному обсязі.
4.3 Формулювання цілей статті (постановка завдання)
Проведення інтегральної оцінки ефективності захисту найбільш розповсюджених WEB-серверів від НСД. При цьому слід враховувати вимоги відповідних вітчизняних нормативних документів.
Порівняння можливостей типових засобів захисту WEB-серверів Apache та IIS від атак на відмову із санкціонованим використанням серверних сценаріїв.
4.3.1 Виклад основного матеріалу дослідження з повним обґрунтуванням отриманих наукових результатів
Наведемо терміни найбільш важливі для даної статті. WEB-сторінка (WEB-сайт) - це мережевий інформаційний ресурс, наданий користувачеві у вигляді.
HTML-документа з унікальною адресою у мережі. Сервер (server) - об’єкт комп’ютерної системи (програмний або програмно-апаратний засіб), що надає послуги іншим об’єктам за їх запитами. WEB-сервер обслуговує запити користувачів (клієнтів) згідно з протоколом HTTP (Hyper Text Transfer Protocol), забезпечує актуалізацію, збереження інформації WEB-сторінки, зв’язок з іншими серверами.
Використавши методику (1-3), інтегральну оцінку ефективності захисту WEB-серверів (Zw (t)) можна провести наступним чином:
Zw (t)=F{Zwi ,Vi ,t}, (8)
де Vi - загроза за номером і; Zwi - ефективність заходу безпеки від загрози Vi ; t – часова характеристика.
Припустимо, що термін реалізації загроз та відповідних їм заходів безпеки незначний. Це дозволяє знехтувати впливом часових характеристик на ефективність захисту. Таким чином, оцінку ефективності захисту можна розрахувати як
Zw =F{Zwi ,Vi }. (9)
Крім того, в першому наближені можна прийняти, що величина Zwi детермінована і може набувати тільки два значення: 0 - захід неефективний та 1 - захід ліквідує загрозу. Розглянемо випадок визначення інтегральної оцінки захисту WEB-серверів від НСД. У цьому випадку відомий перелік нормативних заходів безпеки, що дозволяє переписати функціонал (9) у наступному вигляді:
![]() , (10)
, (10)
де i - номер заходу безпеки; N - нормативна кількість заходів безпеки.
Очевидно, що мінімальна величина Zw =0, а максимальна - Zw =N. При Zw =0 захист абсолютно неефективний з точки зору відповідності нормативам. При Zw =N захист повністю відповідає нормативним заходам безпеки. Крім визначення кількісної оцінки ефективності захисту використання рівняння (10) дозволяє співставити захищеність WEB- серверів різних типів. Відзначимо, що кількість існуючих на сьогодні WEB- серверів досить велика, але найбільш розповсюдженими є Apache та WEB- сервери компанії Microsoft. Так, відповідно до матеріалів [7,8], кількість WEB- сайтів, що забезпечуються Apache становить 55% від загальної кількості. WEB- сервери компанії Microsoft забезпечують біля 25% WEB-сайтів. Розповсюдженість Apache пояснюється в першу чергу його безкоштовністю та відкритістю програмного коду. Останнє означає, що можна настроїти WEB-сервер для конкретних завдань, додати або знищити певні модулі, а також виправити дефекти програми. Ще одною важливою перевагою є мультиплатформеність Apache. Він використовується на серверах Unix-систем, в системах Macintosh, на серверах Windows. Настроювання Apache реалізоване за допомогою конфігураційних файлів, в які вносяться директиви для керування його функціональними можливостями. Великий обсяг можливих директив робить настроювання цього WEB-сервера доволі гнучким та надає адміністратору широкі можливості в сфері керування системою захисту. До загальновідомих недоліків Apache відносять:
відсутність завершеного та досконалого графічного інтерфейсу, що значно ускладнює роботу адміністратора WEB-сервера;
відсутність для безкоштовних версій офіційної служби технічної підтримки.
Для WEB-серверів компанії Microsoft вказані недоліки не характерні. Ці WEB-сервери є складовими компонентами таких операційних систем, як Windows NT, Windows 2000, Windows XP [7]. Найбільш популярні сучасні версії WEB-серверу компанії Microsoft входять до складу Internet Information Services (IIS) - набору базових служб Інтернету. Крім WEB-серверу до складу IIS включені FTP-сервер, SMTP-сервер, NNTP- сервер та ряд додаткових служб. Служби IIS об’єднані за допомогою стандартного графічного інтерфейсу адміністрування та спільних методів керування, що є беззаперечною перевагою, а, крім того, вони стандартизовані для Windows-методів керування, що робить процес адміністрування відносно простим.
У загальному випадку WEB- сервер повинен забезпечувати реалізацію вимог із захисту цілісності та доступності розміщеної на WEB-сторінці загальнодоступної інформації, а також конфіденційності та цілісності технологічної інформації WEB-сторінки. Надалі розглянемо тільки ті вимоги до системи захисту, реалізувати які можна допомогою вдосконалення програмних засобів та методики застосування цих засобів. До методики застосування програмних засобів, крім іншого, слід віднести повноту та досконалість відповідної документації. З вра хуванням цих зауважень на основі [2] проведена структуризація типових вимог до системи захисту WEB-серверу від НСД (рис.1). Відзначимо, що, крім вимог "надійність середовища розробки" та "відкритість програмного коду", інші типові вимоги наведені в вітчизняному державному стандарті [3]. Включення вимог "надійність середовища розробки" та "відкритість програмного коду" в перелік типових здійснене на основі висновків [4]. Назви інших вимог відповідають нормативним. Для деяких вимог на рис. 1 наведені пояснення їх змісту. Принциповим моментом є структуризація вимог відповідно до життєвого циклу WEB- серверу. Проведемо аналіз відповідності систем захисту WEB-серверів Apache та IIS цим вимогам. Відзначимо, що надалі заходи захисту Apache будемо позначати Za wn , а IIS - Zi wn , де n - номер заходу.
1. Програмне забезпечення Apa-che і IIS побудоване за модульним принципом. Таким чином, Za w1 = Zi w1 =1.
2. Для відповідності цим вимогам мають бути визначені всі стадії та етапи життєвого циклу WEB-серверу, а для кожної стадії та етапу – перелік та обсяги необхідних робіт і порядок їх виконання. Всі етапи робіт повинні бути задокументовані відповідно до правил встановлених вітчизняними державними стандартами. Відзначимо, що наявність цієї документації є загальноприйнятою вимогою при проектуванні захищених інформаційних систем. Хоча в звичайний супроводжуючий комплект документів Apache та IIS дана документація не входить, але її можна отримати при офіційному зверненні до компаній розробників. Тому, виходячи із фактичного стану речей, вважаємо, що Za w2 = Zi w2 = 1.
3. Хоча форма специфікацій на функціональні послуги безпеки Apache та IIS дещо не відповідає вітчизняним стандартам, але їх досконалість підтверджена практичним досвідом. Тому Za w3 =Zi w3 = 1.
4. Для відповідності цим вимогам документація на систему захисту повинна містити опис послуг безпеки, що в ній реалізуються, а також настанови для різних категорій користувачів. Для обох WEB-серверів вказана документація, що доступна та досить детальна. Тому Za w4 = Zi w4 = 1.
5. Практичний досвід показує, що система безпеки Apache та IIS пройшла багаторазове та жорстке тестування, хоча програма і методика тестувань не входять до звичайного комплекту супроводжуючої документації цих WEB-серверів, що вимагається [3]. Проте відповідна доукомплектація, на наш погляд, не викликатиме особливих труднощів при офіційному зверненні до компаній розробників. Тому, виходячи із фактичного стану речей, Za w5 = Zi w5 = 1.
6. Надійність середовища розробки означає надійність мови програмування, що була застосована для реалізації WEB-серверу. Apache та IIS реалізовані на досить апробованій та надійній мові програмування C++. Таким чином, Za w6 = Zi w6 = 1.
7. Вимозі відкритості програмного коду відповідає тільки Apache. Za w7 = 1, Zi w7 = 0.
8. Як Apache, так і IIS дозволяють здійснювати розмежування прав користувачів на перегляд WEB-сторінок на підставі атрибутів доступу користувача і захищеного об’єкта. Тому Za w8 = Zi w8 = 1.
9. Як Apache так і IIS дозволяють здійснювати розмежування прав користувачів на модифікацію WEB-сторінок на підставі атрибутів доступу користувача і захищеного об’єкта. Тому Za w9 = Zi w9 = 1.
10. Обидва WEB-сервери дозволяють забезпечити захист інформації від несанкціонованого ознайомлення під час їх експорту/імпорту через незахищене середовище. Для цього використовуються комунікаційний протокол SSL, що використовує метод шифрування з відкритим ключем. В Apache протокол SSL реалізований декількома способами, серед яких Apache - SSL та різноманітні комерційні варіанти. Таким чином, Za w10 = Zi w10 = 1.
11. Використання протоколу SSL дозволяє системам захисту Apache і IIS забезпечити надійний контроль за цілісністю інформації в повідомленнях, які передаються, а також здатність виявляти факти їх несанкціонованого видалення або дублювання. Тому Za w11 = Zi w11 = 1.
12. Відкат забезпечує можливість відмінити окрему операцію або послідовність операцій і повернути захищений об'єкт після внесення до нього змін до попереднього наперед визначеного стану. Для забезпечення відкату до складу WEB-серверу повинні входити автоматизовані засоби, які дозволяють адміністратору безпеки відмінити певний набір операцій, виконаних над захищеним об’єктом WEB-сторінки за певний проміжок часу. Факт використання послуги має реєструватись у системному журналі. Програмне забезпечення Apache та IIS дозволяє забезпечити відкат, тому Za w12 = Zi w12 = 1.
13. Визначення ліміту на обчислювальні ресурси означає можливість обмеження щодо використання окремим користувачем та/або процесом обсягів обчислювальних ресурсів серверу. Спроби користувачів перевищити встановлені обмеження на використання ресурсів повинні реєструватися в системному журналі. Обидва WEB-сервери дозволяють визначити кількість обчислювальних потоків, розмір буфера пам’яті, що використовується протоколом TCP/IP, розмір тіла запиту HTTP, розмір черги мережевих з’єднань. Тому Za w13 = Zi w13 = 1.
14. Відповідність вимозі відновлення після збоїв означає визначення множини типів відмов WEB-серверу і переривань обслуговування, після яких можливе повернення у відомий захищений стан без порушення політики безпеки. Аналіз документації обох WEB-серверів та практичний досвід показує, що повернення у відомий захищений стан після збоїв відбувається без порушення політики безпеки. Тому Za w14 = Zi w14 = 1.
15. Самотестування повинно дозволяти WEB-серверу перевірити і на підставі цього гарантувати правильність функціонування і цілісність певної множини функцій захисту. Аналіз документації та функціональних можливостей Apache та IIS показав відсутність в них можливості самотестування. По цій причині Za w15 = Zi w15 = 0.
Підсумовуючи проведений аналіз та використавши (10), розрахуємо інтегральну оцінку системи захисту Apache (Za w ) та IIS (Zi w ). Отже, Za w =14, Zi w =13. Відзначимо, що відповідно методиці [2] та вітчизняним стандартам [3], для обох WEB-серверів максимально можлива величина інтегральної оцінки дорівнює 15. Порівняння одержаних реальних величин цієї оцінки з максимально можливою вказує на досить високу захищеність як Apache, так і IIS від НСД. Крім того, результати порівняння вказують на дещо кращу захищеність Apache завдяки наявності відкритого програмного коду, хоча це і не вимагається у вітчизняних стандартах. Відзначимо, що наявність відкритого програмного коду, на наш погляд, є досить важливою вимогою до системи захисту WEB–серверу. Наприклад, тому, що унеможливлює створення різноманітних програмних пасток розробниками WEB–серверу.
Важливим напрямком підвищення рівня захисту від НСД як Apache, так і IIS є введення в них функцій самотестування та відображення в супроводжуючій документації програми і методики тестувань системи безпеки та етапів життєвого циклу.
Для порівняння можливостей типових засобів захисту WEB-серверів Apache та IIS від описаних атак на відмову були проведені числові експерименти. Як доведено в [5], найбільш небезпечною є атака з використанням тільки відкриття файлів по протоколу HTTP. Тому для визначення ефективності захисту план експерименту передбачав тільки відкриття HTML- та PHP-файлів. Для здійснення атаки засобами Microsoft VC++.NET було розроблено спеціальну прикладну програму. Ефективність та надійність функціонування програми була забезпечена за допомогою бібліотеки для роботи з Інтернет afxinet. Основними етапами роботи програми є відкриття сесії, багаторазовий доступ до файлу по протоколу HTTP в циклі з визначеною кількістю ітерацій, закриття сесії та обчислення терміну виконання циклу. В якості WEB- серверу використано Apache 1.3 та IIS 5.0, які працювали на комп’ютері Intel Pentium 3 ( тактова частота - 600 МГц, обсяг оперативної пам’яті - 256 Мб) під керуванням операційної системи Microsoft Windows 2000 Server. Атака здійснювалась з використанням одного комп’ютера з аналогічними характеристиками під керуванням операційної системи Microsoft Windows 2000 Professional. Експеримент проводився в локальній мережі з топологією "зірка" з пропускною здатністю 100 Мбіт/с. Відзначимо, що WEB-сервер знаходився на комп’ютері сервері домена. Під час проведення експериментів в мережі працювали тільки комп’ютери, які брали участь у експерименті. Реєстрація параметрів використання системних ресурсів комп’ютерів здійснювалась програмно (термін виконання запитів) та за допомогою Windows Task Manager (навантаження процесора). Кожен експеримент повторювався тричі за тих самих вихідних даних. При цьому в різних експериментах величини зареєстрованих параметрів відрізнялись на 3-5%. Крім того, були розраховані середньоарифметичні величини зареєстрованих параметрів. Таким чином, похибка отриманих результатів знаходиться в межах 5%, що вважається прийнятною при інженерних розрахунках.
Для обох WEB–серверів для повного блокування сайту достатньо здійснити близько 1000 циклічних процедур відкриття/закриття для HTML-файлів та 100 аналогічних процедур для PHP-файлів.
Аналіз тривалості виконання Web-сервером клієнтських запитів вказує на різке зростання терміну виконання запиту сервером при зверненні до PHP-файлів відносно HTML-файлів. При здійсненні атаки шляхом відкриття PHP-файлів термін блокування сервера в 19 – 20 разів триваліший, ніж при атаці шляхом відкриття HTML- файлів. Можна відзначити, що для обох WEB–серверів термін виконання запитів до PHP- файлів приблизно однаковий. У той же час термін виконання запитів до HTML-файлів IIS більше, ніж в 2 рази менший ніж в Apache.
Для порівняння захищеності Apache та IIS згідно (4 – 7) було розраховано показники ефективності захисту PHP та HTML-файлів. Результати розрахунків наведеані в табл.3.
Аналіз даних табл.3 показує, що для HTML-файлів ефективна потужність захисту IIS приблизно в 1.2 рази вища, ніж у Apache, а показник ефективності захисту від блокування IIS вищий більш ніж у 2 рази від аналогічного показника Apache. При цьому показники ефективності захисту при атаці на PHP–файли для обох WEB–серверів приблизно однакові.
Відзначимо, що зміна конфігурації та характеристик апаратно-програмного забезпечення комп’ютерної мережі може досить відчутно вплинути на кількісні показники результатів атаки (термін виконання запиту, навантаження процесора). Проте вплив такої зміни на показники ефективності захисту WEB–серверів, що носять відносний характер, не такий відчутний [4]. Тому якісна оцінка ефективності захисту Web-серверів, а також результат порівняння захищеності Apache та IIS відповідає дійсності.
4.3.2 Висновки з даного дослідження і перспективи подальших розвідок у цьому напрямку
Визначена інтегральна оцінка ефективності захисту від НСД WEB-серверів Apache та IIS із урахуванням відповідної вітчизняної нормативної бази: Apache Zaw =14, IIS Ziw =13. При цьому максимально допустима величина оцінки Zw =15. Таким чином, ефективність захисту від НСД як Apache, так і IIS досить висока. Важливим напрямком підвищення рівня захисту від НСД для Apache і IIS є введення в них функцій самотестування та доукомплектація супроводжуючої документації відповідно вітчизняних державних стандартів.
Проведено детальне порівняння захищеності WEB-серверів Apache та IIS від атак на відмову з санкціонованим використанням HTML-сторінок та серверних сценаріїв PHP.
Доведено, що захищеність IIS від атак на відмову із санкціонованим
використанням HTML-сторінок суттєво вища Apache.
Доведено, що захищеність IIS та Apache від атак на відмову із санкціонованим використанням серверних сценаріїв PHP приблизно однакова.
Перспективи подальших розвідок у даному напрямі полягають в досліджені захищеності WEB-серверів Apache та IIS від атак на відмову із санкціонованим використанням серверних сценаріїв, що створені за допомогою загальнопоширених технологій. До таких слід віднести Java, ActiveX, SSI, ASP, C#. Результатом досліджень може стати універсальна система захисту WEB-серверів від атак на відмову. Крім того, цікавим напрямом дослідження в галузі захисту WEB- серверів від НСД з метою вдосконалення вітчизняної нормативної бази.
5. Атестація робочого місця за умовами праці
В зв’язку з постановою Кабінету Міністрів України “Про Порядок проведення атестації робочих місць за умовами праці” від 1 серпня 1992 року № 442. проведемо атестацію умов робочого місця за яких виконувався проект.
Під час аналізу умов праці оцінюються: санітарно-гігієнічні умови праці: характеристика приміщення та робочого місця; мікроклімат приміщення; акустичні характеристики приміщення; штучне та природне освітлення. Електробезпека.
Для будь-якого підприємства охорона праці є важливою частиною його виробничої діяльності і має соціальну й економічну значущість для всього суспільства. На будь-якій стадії створення нової техніки або технології повинні розглядатися питання охорони праці.
5.1 Аналіз умов праці
Проект розроблявся в адміністративній будівлі в м Києві за адресою вул. Комінтерну 27 кімната 103 (мал.1)

(мал.1)
У робочому кабінеті працює 4 чоловіки. Кабінет також слугує приміщенням де відбувається прийняття персоналу компанії з короткими консультаціями. Роботи, що виконуються програмістом наступні: розробка програмного забезпечення (25 % всього часу), оформлення документації(50 % всього часу), робота з створеною системою(25 % всього часу). Усі види робіт проводяться з застосуванням персональних комп’ютерів оснащених 17 дюймовими ЕЛТ моніторами, також за ноутбуком оснащеним 15 дюймовою матрицею.
Робочий кабінет знаходиться на цокольному (що суперечить державним санітарним правилам і нормам) поверсі 5-и поверхового будинку.
Параметри кімнати наступні:
Довжина 6.5 м
Ширина 5 м
Висота 3.
Площа кабінету складає 32.5 м2 . А об’єм 97.5 м3 . Таким чином на одного робочого припадає: площі – 6.5 м2 і об’єму 19.5 м3 , що відповідає державним санітарним правилам і нормам 3.3.2.007-98(6м2 та 19.5 м3 ). На малюнку нижче приведений план приміщення з місцезнаходженням робочих місць (мал.2).

(мал.2)
Тип обладнання, що працює в кабінеті:
4 комп’ютери.
Celeron 1,8 Ггц, монітор Samsung 753MB (1024х768х85 Гц).
Celeron 1.7 Ггц, монітор Samsung 757 DFX (1024х768х100 Гц).
2 Pentium IV 2 Гц, монітор Samsung 710N (1024х768х85 Гц).
Монітори всіх комп’ютерів відповідають стандарту безпеки TCO-99
БФП (багатофункціональний пристрій – ксерокс, принтер, сканер)
2 принтери
5 Джерел освітлення – лампи денного освітлення.
5.1.1 Розрахунок повітряного середовища
У таблиці нижче приведені норми температури, відносної вологості та швидкості руху повітря на робочих місцях відповідно до ДСанПіН 3.3.2.007-98, що встановлюють норми мікроклімату для приміщень даної категорії.
| Параметри мікроклімату |
Період року |
Температура 0 С |
Відносна вологість, % |
Швидкість руху повітря |
| Оптимальні |
Холодний |
21-24 |
40-60 |
0.1 |
| Теплий |
23-25 |
40-60 |
0.1 |
|
| Допустимі |
Холодний |
21-25 |
Не більше 75 |
0.1 |
| Теплий |
22-26 |
40-60 |
0.2 |
|
| Фактичні |
Холодний |
18**-24 |
40-50 |
<0.1 |
| Теплий |
22*-28 |
45-60 |
<0.1 |
* - без кондиціонера ** - без додаткових обігрівачів
В холодну пору року в приміщенні, де працює програміст температура повітря 18-24 0С, що не відповідає значенням допустимої температури повітря по ДСанПіН 3.3.2.007-98 допустима температура повітря знаходиться в дiапазонi вiд 21 до 25 0 С (оптимальна становить 21-24 0 С). Що може визвати шкідливі наслідки для організму, тому виникає потреба в додатковому встановленні обігрівача.
В теплу пору року в приміщенні, де працює Програміст температура повітря 22-28 0 С, що теж не відповідає державним нормам, так як згiдно з нормами допустима температура повітря знаходиться в дiапазонi вiд 20 до 24 0С (оптимальна становить 21-23 0С).Що може мати шкідливий вплив для організму. В холодну пору року в приміщенні, де працює програміст відносна вологість повітря 40-50 %, що становить оптимальну норму.
Згідно з ДСанПіН 3.3.2.007-98:
допустима відносна вологість повітря на постійних робочих місцях в холодну пору року не більша 75 % (оптимальна становить 40-60 %).
В теплу пору року в приміщенні, де працює Програміст відносна вологість повітря 45-60 %, що становить оптимальне значення, так як згідно з державними нормами допустима відносна вологість повітря на постійних робочих місцях в теплу пору року не більша 60 % (оптимальна становить 40-60 %). Це сприяє погіршенню умов праці, але значних шкідливих наслідків організму не несе.
В холодну пору року в приміщенні, де працює Програміст, швидкість руху повітря 0.1 м/с, що відповідає нормам.
В теплу пору року в приміщенні, де працює Програміст, швидкість руху повітря 0.1 м/с, що теж відповідає державним нормам. Як бачимо у розглядаємому приміщенні норми мікроклімату відповідають визначеним державою нормам як оптимальні.
У кабінеті вже обладнано кондиціонер Mitsubishi Heavy SRK50HE-S1, потужністю 5,4 кВт врахування необхідної потужності по об’єму повітря, що подається. Для розрахунку потужності необхідної для підтримання оптимальних умов достатньо наявної системи опалення та кондиціонеру.
Розрахуємо необхідну потужність кондиціонеру, за допомогою програми IVIK(мал.3):

(мал.3)
 (мал.4)
(мал.4)
Необхідна потужність кондиціонера для даного приміщення 4,97 кВт (кондиціонер Mitsubishi Heavy SRK50HE-S1 )
5.1.2 Розрахунок рівня освітлення
Виробниче освітлення роботі, що виконуються в приміщенні відносяться до 2 розряду робіт (характеристика роботи – висока точність):
Найменший розмір об’єкта розпізнавання 0.15-0.3 мм.
Під розряд роботи – в (контраст об’єкту розпізнавання з фоном: малий, середній, великий;. Характеристика фону – світлий, середній, темний.
Встановленні норми освітлення:
ен III = 1,5%;
при штучному освітленні: Е = 300 лк.
Визначимо коефіцієнт природного. По даним вимірювань він складає
i = SO/Sn = 0.14
Фактичне освітлення приміщення не відповідає нормам освітлення. Тому у приміщенні застосовується штучне освітлення.
Освітлення в кабінеті відбувається за допомогою ламп денного освітлення.
Робота за дисплеєм ПЄВМ відноситься до 2 розряду робіт зору. При загальному освітленні, освітлення робочого місця повинно складати 200-400 лк.
Розрахуємо рівень штучного освітлення за допомогою програми Dialux. 4.1 (мал.5)

(мал.5)

(мал.6)
Як бачимо освітленість робочої площини роботи програміста робочого місця складає 210 люкс. Згідно побудованої моделі вона знаходиться в діапазоні 180 – 260 люкс. Освітленість повинна складати 200-400 люкс. Як бачимо, фактична освітленість відповідає роботі з крупними об’єктами але не відповідає нормам роботи з дрібними об’єктами та текстом.
5.1.3 Розрахунок рівня шуму
В робочому кабінеті при розробці ПЄВМ основні джерела шуму, це
- вентилятори системи охолодження ПЄВМ;
- кондиціонери.
Згідно державним санітарним правилам і нормам 3.3.2.007-98 рівень шуму на робочому місті не повинен перевищувати 50 ДБ.
Розрахуємо рівень шуму
Lєкв
= 10 Lg 1/T![]()
Де
Li - рівень шуму джерела
ti - час роботи данного джерела
T - загальний час роботи
N – кількість джерел шуму да
Для данного кабінету необхідні змінні складають
Тип 1
L = 35 дБа, T= 8 годин n=5 фоновий шум(системи охолодження компьютера.
Тип 2
L = 30 дБа Т = 1 години n = 5 – шум диску
Підставивши величини в формулу отримаємо
Lєкв =43,2 дБа
Таким чином еквівалентний рівень шуму в кабінеті не перевищує допустимого значення.
5.1.4 Електричні поля
На робочому мiсцi, на програміста згідно паспорту приміщення діє електростатичне поле з силою 14 кВ/м, що становить допустиму ступінь шкiдливостi по державним санітарним правилам і нормам 3.3.2.007-98.
На робочому мiсцi, на Програміста діє електромагнітне випромінювання з напруженістю 20 В/м, що згiдно державним санітарним правилам і нормам 3.3.2.007-98 становить 2 ступінь шкідливості (перевищує у 2 рази), так як ГДК електромагнітного поля для частоти 40 МГц рiвна 10 В/м. а по стандарту ТСO99 1 В/м
5.1.5 Пожежна безпека
Кабінет, що розглядається згідно ОНТП 24-86 відноситься до категорії В, класу П-11а ПУЄ 76/87 по пожежобезпеці. В ньому є наступні матеріали:
| Матеріал |
Температура воспла-менения,°С |
Швидкість згоряння в 1 кг/м2 в 1 хв |
Тепло - спроможність, Дж/кг |
| Полістирол |
274 |
4,4 |
4,18 1 07 |
| Поліетилен |
306 |
2,5 |
1,13 107 |
| Поліхлор-вінил |
510 |
1,7 |
3,76 107 |
| Резина |
220 |
— |
4,9 107 |
| Текстоліт |
358 |
1,3 |
2,38 107 |
| Бумага |
233 |
2,5 |
4,9 107 |
| Тканина |
490 |
1,5 |
3,1 107 |
| Дерево |
450 |
— |
4,9 107 |
Пожежа в кімнаті представляє особливу небезпеку яка може призвести до значних втрат. У кабінеті встановлена пожарна сигналізація.
Так як ПЄВМ мають велику вартість, враховуючи категорію пожежобезпеки приміщення, будівлі в яких використовуються ПЄВМ повинні бути 1-го, 2-го ступеня вогнетривалості (2,5–0,5 ч), (бетон, металеві перегородки, кирпич).
Для запобігання пожару в кімнаті вжиті наступні міри:
на випадок короткого замикання встановлені запобіжники
встановлена пожежна сигналізація
Двері відкриваються назовні
Ширина дверей не менше 0.8 м, а висота проходу більше 1 м.
Ширина коридору, та висота дверей відповідає нормам
Характеристики еваковиходів
| Нормативні значення |
Існуючі значення |
|
| Ширина коридору |
>2 м |
2 м |
| Ширина дверей |
>0.8 м |
1.2 м |
| Висота дверей |
>2 м |
2 м |
Отже приміщення відповідає всім нормам.
5.2 Карта умов праці
На основі проведеного аналізу була побудована карта умов праці.
Приміщення в якому проходять роботи знаходиться на цокольному поверсі, що заборонено державними санітарними нормами та правилами, освітленість приміщення відповідає нормам ДСанПін.
Роботи з крупними об’єктами але не відповідає нормам роботи з дрібними об’єктами та текстом. На робочому мiсцi, на програміста діє електромагнітне випромінювання з напруженістю, що згідно ДСанПін 3.3.2.007-98 становить 1 ступінь шкідливості (перевищує у 2 рази). Приміщення відповідає нормам пожежної безпеки, площа приміщення виділена на одну людину відповідає нормам ДСанПін, норми температури підтримуються в приміщенні за допомогою кондиціонеру, електростатичні поля в приміщенні становлять допустиму ступінь шкідливості, рівень шуму має допустиме але не оптимальне значення, Для того, щоб уникнути негативного впливу електромагнітного випромінювання, а також звукового тиску необхідно знаходиться по можливості подалі від джерела цього впливу.
Для того, щоб уникнути несприятливих факторів сенсорної напруги необхідно частіше розслаблюватися і робити необхідні фізичні вправи. Згідно законодавства України працюючим за таких умов, необхідно надавати додаткові чотири доби відпустки, але додаткові дні не додаються.
Висновки
В результаті даної роботи розроблена система керування та актуалізації Web-сайту Національного оператору енергоринку.
Розроблена система надає можливість користувачеві не маючих професійних знань та навичок в сфері веб-технологій проводити редагування, видозміну та оновлення веб-сторінок сайту оператора енергоринку з метою збереження актуальності даного веб-ресурсу.
Для роботи бази даних була обрана СУБД MySQL, що обумовлюється найкращими характеристиками системи безпеки, структури баз даних та кількості ресурсів, що затрачається на СУБД. Тип таблиць був обраний MyISAM, як найбільш універсальні, гнучкий, функціональний дозволяє працювати з великими об’ємами інформації.
Побудована база даних об’єднує інформацію, яка за характером поділяється на тендерну інформацію та інформацію потрібну для роботи Web-сайту, що є спільною, як для адміністративної частини, так і для візуальної тобто самого веб-сайту.
Сайт складається 2 частини: Функціональна частина та Адміністративна
Функціональна частина - Надання можливості приватним підприємствам - переглянути результати вже проведених тендерів, подати заявку на участь у тендері, чи ознайомитися з тендерною документацією. Розміщення списку вільних вакансій для бажаючим отримати роботу в енергетичному ринку України.
Система пошуку, що реалізована у цій частині системи дозволяє легко і швидко знайти необхідну інформацію серед даних, які знаходяться БД.
Також у цій частині реалізований форум – який дозволяє задати запитання представникам енергоринку, та почтова скринька – за допомогою якої можна подати заявку на участь у тендері.
Адміністративна частина - надання можливості оновлення інформації функціональної частини.
Оскільки фізична система захисту від збоїв надає потрібної надійності була також створена система система захисту ввід збоїв на логічному рівні - система резервного копіювання даних.
Система резервного копіювання даних - допомагає захистити файли від остаточної втрати у випадку збоїв або випадкового видалення, цим підтримує стабільність роботи Web сайту Національного оператора енергоринку.
Також в даній роботі була дороблена структура бази даних, для забезпечення можливості динамічної зміни, узагальнена головна задача поставлена перед створенням адміністративної частини до Web-сайту.
Література:
PHP5 Практика створення веб-сайтів – Максим Кузнєцов
Лора Томсон “PHP - професійна робота”
Люк Веллінг “Розробка Web-додатків за допомогою PHP и MySQL”
Вадим Дунаев “HTML скрипти й стилі”
Вадим Дунаев “JavaScript”
Конспект лекцій з курсу “Візуальне програмування інтерфейсів користувача”
Web-сайт своїми руками - И. Шапошников
Flash 8 Анімація в Інтернеті - Дерек Франклін
HTML 4.0 - Сергєєв А.О. - Стив Пачеко
Ефективна робота в 3D Studіo MAX 7 - Брукс Паттон
Самовчитель 3ds MAX 7 - Леонід Пекарьов
Java в прикладах. Довідник - Флэнаган Д.
Вдосконалення контролю за станом захищеності ком’ютерної мережі на основі адаптивного моніторингу - Шохін Б.П
Методичний підхід до формалізації задачі оцінювання ефективності системи захисту інформаційної системи ОВС України - Хорошко В.О
НД ТЗІ 2.5-010-03. Вимоги до захисту інформації WEB-сторінки від несанкціонованого доступу. к.: Держстандарт України. – 2003. – 16 с.
Захист Web-сайтів корпоративних інформаційних систем від атак на відмову - Терейковський І
Захист інформації. Технічний захист інформації. Основні положення.- К.: Держстандарт України.
Apache для профессионалов. - Уэйнпрат Питер