| Скачать .docx |
Реферат: Сравнительная характеристика инструментов для web-дизайна
ОДЕССКИЙ НАЦИОНАЛЬН ЫЙ ИНСТИТУТ
ГОСУДАРСТВЕННОГО УПРАВЛЕНИЯ
УКРАИНСКАЯ АКАДЕМИЯ
ГОСУДАРСТВЕННОГО УПРАВЛЕНИЯ
ПРИ ПРЕЗИДЕНТЕ
УКРАИНЫ
РЕФЕРАТ
ПО КОМПЬЮТЕРНЫМ СЕТЯМ
Тема :
“ Сравнительная характеристика инструментов для Web -дизайна ”
Выполнила:
студентка 2-го курса МО
21-А группы
Крюкова К.М.
Одесса – 2004г.
Алгоритм поиска
Для поиска реферата “Сравнительная характеристика инструментов для Web -дизайна ” я воспользовалась следующим поисковым сервером http://www.yandex.ru
Затем в окно поиска ввела запрос “Рефераты ” чтобы получить ссылки на поиск рефератов по данной теме.
Выбрала одну ссылку Bankreferatov.ru из предлагаемых по указанной теме и открыла ее в другом окне.
На его начальной странице находятся поля ввода запроса, и кнопка для начала поиска рефератов.
Сформулировав запрос поиска по данной мне теме, ввела в поле ввода ключевые слова “web-дизайн”, далее нажала кнопку поиска. В новом окне отобразились темы реферата по моему заданному запросу. Выбрав наиболее подходящий реферат, нашла еще несколько информационных приложений.
Я открыла предыдущий поиск запроса “Рефераты ” и открыла следующую ссылку Referats.ru. Здесь также в окне поиска ввела запрос “Web-дизайн”. В окне отобразилось три ссылки на разные сайты по компьютерным системам и технологиям. Выбрав первую ссылку и открыв ее в новом окне отобразился огромный список рефератов по данной теме. Для того, что бы облегчить себе поиск, в окно ввода запроса ввожу ключевые слова “ Web-дизайн”, установив ниже окна поиска галочку искать в найденном. Скопировала несколько рефератов по данной теме, а затем отредактировав предыдущий найденный реферат дополнила его более обширной информацией. На этом прекратила свой поиск реферата, т.к. считаю, что необходимое количество информации по данной теме уже собрано.
«Сравнительная характеристика инструментов Web-дизайна»
План:
- Вступление (4-5)
- Что такое Web-дизайн? (5-6)
- Создание W eb-страниц с помощью языка HTML (6)
- Программы для создания Web-страниц (7-8)
- Создание W eb-страниц с помощью Macromedia DreamWeaver (8-33)
- Выводы (34)
7. Список сайтов информация, с которых была использована при написании курсовой работы (35)
1. Вступление
Internet - это самая большая мировая компьютерная сеть. Теперь Internet имеет приблизительно 150 миллионов пользователей более чем в 50 странах. WWW доступен в основном через Internet; но говоря WWW и Internet мы подразумеваем не одно и то же. WWW можно отнести к внутреннему содержанию, то есть это какой-либо абстрактный мир знаний, в то время как Internet является внешней стороной глобальной сети в виде огромного количества кабелей и компьютеров.
World Wide Web – глобальная компьютерная сеть на сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная информация. Люди получают доступ к этой информации посредством использования технологии Internet. Для навигации в WWW используются специальные программы – Web-браузеры, которые существенно облегчают путешествие по бескрайним просторам WWW. Вся информация в Web-браузере отображается в виде Web-страниц, которые являются основным элементом сайтов WWW.
Web-страницы, поддерживая технологию мультимедиа, объединяют в себе различные виды информации: текст, графику, звук, анимацию и видео. От того, насколько качественно и красиво сделана та или иная Web-страница, зависит во многом ее успех в Сети.
Пользователю приятно посещать те Web-страницы, которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро загружаются и правильно отображаются в окне Web-браузера.
Создать Web-страницу непросто, но наверно каждый человек хотел бы попробовать себя в роли дизайнера. И я, в данном случае, не являюсь исключением, потому и выбрала такую тему для своего реферата, в котором я сделала попытку разобраться в том, что необходимо знать и уметь для создания Web-страницы, какое программное обеспечение является инструментарием создания Web-страниц и как его эффективно использовать.
Так что же такое World Wide Web, или, как говорят в просторечии, WWW, the Web, или еще более простое - 3W? WWW - это распределенная информационная система мультимедиа, основанная на гипертексте. Давайте разберем это определение по порядку.
Распределенная информационная система: информация сохраняется на огромном великом множестве так называемых WWW-серверов (servers). То есть компьютеров, на которые установленное специальное программное обеспечение и которое объединенные в сеть Internet. Пользователи, которые имеют доступ к сети, получают эту информацию с помощью программ-клиентов, программ просмотра WWW-документов. При этом программа просмотра посылает по компьютерной сети запрос серверу, который сохраняет файл с необходимым документом. В ответ на запрос сервер высылает программе просмотра этот необходимый файл или сообщение об отказе, если файл по тем или иным причинам недоступен. Взаимодействие клиент-сервер происходит по определенным правилам, или, как говорят иначе, протоколам. Протокол, принятый в WWW, называется HyperText Transfer Protocol, сокращенно - HTTP.
Мультимедиа: информация включает в себя не только текст, но и двух- и трехмерную графику, видео и звук.
Гипертекст: информация в WWW представляется в виде документов, любой из которых может содержать как внутренние перекрестные ссылки, так и ссылку на другие документы, которые сохраняются на том же самом или на любом другом сервере.
Такие ссылки называют гиперссылками или гиперсвязями. На экране компьютера в окне программы просмотра ссылки выглядят как выделенные каким-нибудь образом (например, другим цветом и/или подчеркиванием) участка текста или графики. Выбирая гиперссылки, пользователь программы просмотра может быстро перемещаться от одной части документа к другой, или же от одного документа к другому. При необходимости программа просмотра автоматически связывается с соответствующим сервером в сети и запрашивает документ, на который сделанна ссылка. Кстати, идея гипертекстового представления информации должна уже быть хорошо знакома пользователям разных версий системы Microsoft Windows. Именно по этому принципу построенна в Windows система подсказок (Help), с той лишь разницей, что гипертекстовая система подсказок Windows не является распределенной.
Итак, Web-страница может содержать стилизованный и форматований текст, графику и гиперсвязи с разными ресурсами Internet. Чтобы реализовать все эти возможности, был разработанный специальный язык, названная HyperText Markup Language (HTML), то есть, Язык Разметки Гипертекста. Документ, написанный на HTML, представляет собой текстовый файл, который содержит собственно текст, несущий информацию читателю, и флаги разметки. Последние представляют собой определенные последовательности символов, которые являются инструкциями для программы просмотра; в соответствии с этими инструкциями программа располагает текст на экране, включает в него рисунки, которые сохраняются в отдельных графических файлах, и формирует гиперсвязи с другими документами или ресурсами Internet. Таким образом, файл на языке HTML приобретает вид WWW-документа только тогда, когда он интерпретируется программой просмотра. Об языке HTML будет детально рассказано в следующем разделе, поскольку без знания основ этого языка невозможно создать Web-страницу для публикации в WWW.
2. Что такое web-дизайн ?
Web-дизайн
- это прежде всего творчество, в котором тебя никто не ограничивает. Только в этой сфере вы можете полностью показать себя, не ограничиваясь, ни в содержании, ни в объёме. Если например брать корреспондентов и журналистов. Они написали материал, долго трудились, и подали его редактору, а редактор взял и выбросил статью, ссылаясь на то, что они написали несколько слов про знаменитого "жулика", который занимает высокий пост в местной думе. А вам предоставляются все возможности, для того чтобы писать, рисовать и т.д. Потом вывесить это всё на сайте и пусть все любуются.
Но в основном web-дизайн означает умение красиво оформить web-страничку на сайте. Если вы написали несколько слов, на обычном default'ном фоне, это не дизайн.
Зачем это нужно ?
Причины, по которым люди решают подготовить и опубликовать во Всемирной сети собственный web-ресурс, могут быть совершенно различными. Если речь идёт о домашней страничке, то основным движущим фатором для web-мастера является стремление разместить в сети информацию, которую впоследствии можно использовать при поиске работы или интерактивном общении с другими людьми посредством Интернета. Иногда домашняя страничка служит средством для публикации, например литературных произведений, рисунков, музыки, или научных исследований автора. Таким способом владелец странички может найти издателя для своих рассказов, организаторов выставки для своих картин, продюсера для музыкального проекта или спонсора, готового финансировать его разработки. В ряде случаев посредством домашней странички можно просто зарабатывать деньги.
3. Создание Web -страницы с помощью языка HTML
Web-страницы могут существовать в любом формате, но в качестве стандарта принят Hyper Text Markup Language - язык разметки гипертекстов, предназначенный для создания форматированного текста, насыщенного изображениями, звуком, анимацией, видеоклипами и гипертекстовыми ссылками на другие документы, разбросанные как по всему Web-пространству, так и находящиеся на этом же сервере или являющиеся составной частью этого же Веб-проекта.
Можно работать на Web без знания языка HTML, поскольку тексты HTML могут создаваться разными специальными редакторами и конвертерами. Но писать непосредственно на HTML нетрудно. Возможно, это даже легче, чем изучать HTML-редактор или конвертер, которые часто ограничены в своих возможностях, содержат ошибки или проводят плохой HTML код, который не работает на разных платформах.
Язык HTML существует в нескольких вариантах и продолжает развиваться, но конструкции HTML скорее всего будут использоваться и в дальнейшем. Изучая HTML и познавая его глубже, создавая документ в начале изучения HTML и расширяя его насколько это возможно, мы имеем возможность создавать Web-страницы, которые могут быть просмотрены многими броузерами Web, как сейчас, так и в будущем. Это не исключает возможности использования других методов, например, метод расширенных возможностей, который предоставляется Netscape Navigator, Internet Explorer или некоторыми другими программами.
Работа по HTML - это способ усвоить особенности создания документов в стандартизированном языке, используя расширения, только если это действительно необходимо.
HTML был ратифицирован World Wide Web Consortium. Он поддерживается несколькими широко распространенными броузерами, и, возможно, станет основанием почти всего программного обеспечения, которое имеет отношение к Web.
4. Программы для создания Web-страниц
4.1 HTML-редакторы
Каждый выбирает свой инструмент для создания Web-страниц. Это может быть MS FrontPage или Macromedia DreamWeaver, Allaire HomeSite или 1st Page 2000. А кто-то пользуется простым текстовым редактором, например Блокнотом (Notepad).
Текстовые редакторы возможно использовать только для создания небольших страниц, так как у них есть много минусов: не поддерживаются проекты, отсутствует "подсветка" текста..., в общем, работать крайне неудобно.
MS FrontPage
Основным недостатком MS FrontPage является то, что он генерирует очень большой HTML-код (слишком много лишнего), поэтому страницы получаются большими, что сказывается на скорости загрузки. Более того, при создании Web-страниц в этом редакторе видишь одно, а в окне браузера - совсем другое (особенно это касается Netscape Navigator). Странички получаются какими-то кривыми, поэтому для создания качественных Web-страниц рекомендуется использовать пакеты, которые будут рассмотрены ниже.
Macromedia DreamWeaver.
Начнем мы с популярного Macromedia DreamWeaver. Компания Macromedia считается лидером по производсту программ для создания веб-сайтов, а также законодателем моды в этой области. Последния версия HTML-редактора этой компании - DreamWeaver 3, который относится к категории WYSIWYG-редакторов, и этот пакет имеет очень много достоинств: удобный интерфейс, настройка функций, поддержка больших проектов и ShockWave технологий, возможность закачки файлов через FTP, поддержка SSI и многое другое. Для работы в этой программе не нужно досконально знать HTML (в этом и заключается преимущество технологии WYSIWYG - что вижу, то и получаю).
Но DreamWeaver на несколько шагов опережает другие редакторы, использующие технологию WYSIWYG, в первую очередь тем, что генерирует очень чистый HTML-код. DreamWeaver позволяет вам избавиться от однотипной работы при создании страниц (например, верстка текста) при помощи использования опции "запись последовательности команд" вы записываете последовательность производимых вами команд, потом нажимаете, например, CTRL+P, и DreamWeaver воспроизводит все в той же последовательности.
HomeSite 4
Следующий редактор - HomeSite 4 - для создания страниц вручную, т. е. для знатоков HTML. Вы получаете полный контроль над HTML-кодом, причем существует возможность оптимизировать свою страничку под один из трех популярных браузеров (MSIE, NN, Opera).
HomeSite содержит два основных режима: Edit и Design. Режим Design - это подобие WYSIWYG-редактора, выдающее HTML-код, причем, если вы загрузите чужой HTML-код, то HomeSite все перепишет по-своему. Режим Edit позволяет получить полный контроль над страничкой. Здесь вы можете настроить практически все, сможете прописать функции каждого тега (тогда ваша страничка в любом браузере будет смотреться одинаково).
Еще одна отличительная особенность HomeSite - это его «склейка» с Dreamweaver. HomeSite обладает кнопкой «Dreamweaver», а также входит в его стандартный пакет поставки. Впрочем, и DreamWeaver имеет возможность подключения HomeSite, как редактора для коректировки HTML-кода.
EVR Soft 1st Page 2000 v2
Одним из последних HTML-редакторов является EVR Soft 1st Page 2000 v2.
Его лозунг - "Create 1st class websites!" ("Создавайте первоклассные веб-сайты!"). Редактор содержит несколько режимов - Normal, Easy, Advanced/Expert и Hardcore, то есть вы можете выбрать свой уровень, а со временем перейти на более высокий. Еще одна особенность - довольно большая коллекция скриптов на JavaScript и DHTML. Все это довольно удобно разбито по категориям.
5. Macromedia DreamWeaver
5.1. Интерфейс данного пакета
Идея данного описания проста - мы будем постепенно строить сайт (например домашнюю страничку). При этом я постараюсь пройтись по всем возможностям DreamWeaver. Расскажу где и чем лучше всего пользоваться.
Начнем мы с самого простого - с интерфейса пакета.

Так выглядит внешний вид DreamWeaver 3 после его установки и загрузки. Основные панели я выделила и подписала.
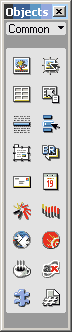
Начнем разбор интерфейса с панели "палитра объектов" - палитры, при помощи которой мы помещаем практически все внешнюю (не касающуюся текста) информацию на нашу страничку. Эта палитра имеет несколько разных вариантов, которые могут быть открыты при помощи выпадающего меню в верхней части "палитры объектов".
|
|
По умолчанию всегда стоит палитра common objects (основные объекты). В нее включено практически все что вам нужно (слева-навправо, сверху-вниз):
|
|
|
Палитра Invisibles возволяет добавлять в исходный код странички:
|
|
|
Палитра head помогает нам добавлять различные описания и свойства странички, такие как:
|
|
|
Палитра Frames (фреймы) поможет сделать одним нажатием на кнопку сложную фреймовую структуру. Подробнее о фреймах и их применении позже. |
|
|
Палитра forms (формы) служит для визуального создания форм (того, что вы довольно часто заполняете на различных сайтах). Она состоит из объектов:
|
|
|
Палитра специальных символов поможет вам просто и легко добавить на свою страничку знак копирайта, зарегистрированной торговой марки, йены и многого другого. Достаточно просто нажать на нужную кнопку. |
5.2. Диалоговые окна
При нажатии на каждую кнопку возникают различного рода диалоги, возникающие при добавлении объектов из "палитры объектов" в поле документа.
Большая часть этих диалогов, например таких как: вставка картинки, горизонтальной линейки, мягкого переноса, флеш, shockwave, generator, plugin, activeX, java applet и server-side include вообще не требуют пояснений, так как либо не содержат никаких диалоговых окон, либо сводятся к указанию нужного файла на жестком диске.

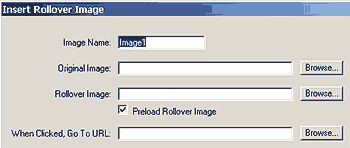
Начнем со вставки rollover image (картинки-перекатыша). В основном, подобные объекты используются для различных навигационых элементов на сайте.
В окне диалога есть четыре основных поля. Сверху-вниз это:
- image name - название картинки (используется java-скриптом, для разделения различных объектов данного типа на страничке). Никогда не делайте названия одинаковыми!
- original image - здесь вы указываете расположение файла с картинкой "по-умолчанию", то есть той картинкой которая будет отображаться в начале.
- rollover image - а здесь указывается файл картинки, которая будет появляться при наведении на наш объект мышки (подпункт Preload Rollover image рекомендую оставлять включенным, так как ни что не смотрится так жутко, как появление при наведение мышки на подобный объект пустой картинки)
- go to url - здесь нужно написать ссылку, по которой пойдет пользователь при нажатии на наш объект.
Вот и все. После нажатия на кнопку OK вы получите готовую кнопку, не написав ни строчки кода.

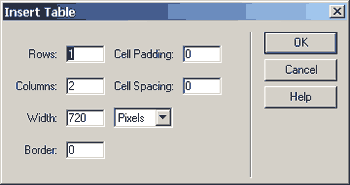
Следующий объект - Insert Table (вставить таблицу). Таблицы в построении сайтов используются не только как в каком-нибудь Word-е или Excel-е, а и как модульные сетки (собственно некий каркас, на котором как на паутине держатся все объекты странички).
Что нужно указать в данном случае:
- Rows - количество рядов таблицы
- Columns - количество колонок
- Cell padding - расстояние от границы ячейки до объектов внутри ее
- Cell Spacing - расстояние между границами соседних ячеек
- Width - ширина таблицы (в пикселях или в процентах)
- Border - толщина бордюра между ячейками таблицы
Тоже не сложно. Все заполнили, указали и получили готовую таблицу.

Объект Tabular Data появился только в третьей версии и являет собой очень удобный интерфейс для вставки внешних табличных данных в Dreamweaver. Например прайсов из Excel.
Указываем:
- data file - исходный файл
- delimiter - тип разделителя колонок (с несколькими вариантами)
- Table width - ширину таблицы (по ширине данных или указываем свое значение)
- Cell padding - расстояние от границы ячейки до объектов внутри ее
- Cell Spacing - расстояние между границами соседних ячеек
- Format Top Row - выделение или невыделение шапки таблицы
- Border - толщина бордюра между ячейками таблицы
Все. После этого ваш (заранее подготовленный) файл с данными предстанет перед вами в DreamWeaver.

Navigation Bar - этот объект побил все рекорды по количеству полей которые нужно заполнить. Его нужно рассматривать как некоторый очень навороченный инструмент для создания навигационных панелей на сайтах.
Заполняем:
- при помощи кнопок "+" и "-" мы можем добавлять или удалять элементы (кнопки) навигационной панели
- element name - название текущей кнопки, никогда не делайте имена одинаковыми, лучше всего давать им имена самих кнопок (home, link, next, prev и т.д.)
- Up image - указываем файл с картинкой для состояния кнопки "по-умолчанию"
- Over Image - указываем файл с картинкой для состояния кнопки при наведении на нее мышки
- Down Image - указываем файл с картинкой для нажатой кнопки
- Over While Down - указываем файл с картинкой для состояния кнопки нажата + на нее наведена мышка (с трудом представляю себе иную ситуацию) :)
- go to url - ссылка на которую будет произведен переход (при этом укажите где она будет открыта)
- Preload Images - рекомендую оставить включенным
- Show "Down image" initialy - по умолчанию показывать кнопку нажатой
- Insert - вид панели (горизонтальная или вертикальная)
- Use tables - использовать таблицы
Если вы все это заполните и сделаете - то в итоге у вас будет нормальная рабочая навигационная панель без написания даже строчки кода.

Вставка ссылки на электронный адрес. Тем кто немного знает HTML уже известно, что для вставки подобной ссылки достаточно написать:
<A HREF="mailto:dab512@mail.ru">e-mail</A>.Вставка текущей даты - очень удобная вещь. Достаточно указать формат даты, времени и, если необходимо, указать пункт Update Automatically on Save (автоматически обновлять при сохранении).
5.3. Структура сайта
Прежде чем вообще браться за изготовление сайта, нужно четко представить себе его структуру, размещение основных материалов по каталогам. Чтобы затем просто не запутаться в этих материалах. В нашем случае структура будет предельно проста:

В корневом каталоге мы разместим наши веб-страницы (.htm-файлы), в каталоге Images - картинки (фотографии, элементы дизайна и многое другое) и в каталоге CSS - Cascading Style.
5.4. Начало создания сайта
После того, как большая часть материалов готова, можно приступать к созданию сайта в DreamWeaver. Для этого нужно зайти в меню edit и выбрать пункт preferences.
Обратите внимание на кнопку Define Sites (определить сайты). Вот она то нам и нужна. Смело нажимайте ее.
После нажатия вы увидите вот такое меню:

Выбираем кнопочку New и начинаем заполнять "анкету" нашего сайта. Анкета состоит из пяти разделов:

Начнем с первой. Заполняем:
· Site name (название сайта) - лобое удобное для вас название (я написал - моя домашняя страничка)
· Local Root Folder (локальный корневой каталог) - собственно наш каталог test (см. картинку в начале статьи).
· Оставляем как есть галочку напротив Refresh Local File List Automatically
· Обязательно включаем пункт Cache [ ] Use Cache to Speed Link Updates - пригодится если мы начнем менять ссылки (быстрее будет)
Теперь вторая
: 
В ней мы настраиваем параметры доступа к удаленному серверу (месту, куда мы будем наши файлы выкладывать):
· Server Access - доступ к серверу (варианты none - нет, FTP - по FTP, Local/Network - по локальной сети
· FTP Host - адрес сервера, на который будут выкладываться файлы, например ftp.cdrom.com
· Host Directory - каталог на сервере, будьте внимательны, когда заполняете этот пункт, если ваш каталог набран БОЛЬШИМИ буквами, то вам тоже нужно указывать его название большими буквами, кроме того путь вы указываете от корня, то есть строчка может выглядеть вот так: users/design/ace
· Login - имя пользователя, под которым вы заходите на сайт
· Password - пароль пользователя, под которым вы заходите на сайт. Пипку save включайте только в том случае, если вы пользуетесь этим компьютером один. Иначе ваш пароль доступа легко достается из registry (он там в открытом виде хранится)
· Use Passive FTP и Use Firewall - настройки которые необходимы в конкретных случаях. Например Use Firewall необходимо указывать, если вы ходите через прокси-сервер. Если вы работаете по модему - эти настройки вас не волнуют.
Перейдем к третьей закладке:

Если вы работаете над проектом вместе с другими пользователями DreamWeaver, то целесообразно настроить данный пункт (т.е. включить галочку рядом с Enable File Check In and Check Out и указать свое имя в поле Check Out Name). Просто при таких настройках ваши коллеги всегда будут видеть занят ли данный файл вами в данное время (редактируете ли вы его) и не смогут сами взять его на редактирование (и тем самым уничтожить плоды вашего труда). Для тех кто работает один этот пункт не интересен.
Четвертая закладка:

Она настраивает внешний вид панели Site Map (именно внешний, физически на структуру сайта или его файлы эти настройки никакого воздействия не оказывают). Настройки просты - указываем:
· Home Page - начальную страницу сайта
· Numper of Columns, Column Width - количество колонок и их размер (ширину)
· Icon Labels - что использовать в качестве подписей под значками - названия файлов или названия страниц
· Options - дополнительные настройки - показывать или нет скрытые файлы и показывать или нет зависимые файлы.
Ну и, наконец, последняя - пятая закладка:

Она тоже в большей степени имеет значение при групповой работе, чем при работе в одиночку. Настройки просты - сохранять ли так называемые Design Notes (заметки, которые можно добавлять в файл при работе с ним) и закачивать ли их на удаленный сервер. Кроме того, можно удалить эти самые рабочие заметки, нажав на кнопку Clean Up.
После всех этих настроек можно смело нажимать OK и получать готовый результат. Итак, если вы все сделали правильно, вы увидите вот такую картинку:

Это так называемый Site Manager, в котором очень удобно совершать самые различные действия. Он разделен на две колонки - левая для файлов, находящихся на удаленном сервере - правая для локальный файлов. Кроме того, вы можете видеть несколько кнопок:
· Connect - подключение к удаленному серверу
· Refresh - обновление списка фалов на удаленном и локальном серверах
· Get - закачка выделенного файла (каталога, группы файлов) на локальный диск
· Put - противоположная операция - закачка файлов, каталогов или групп фалов на удаленный сервер (замечу, что при закачке файла из подкаталога CSS или любого другого, файл автоматически помещается в тот же каталог на удаленном сервере - то есть тоже окажется в каталоге CSS.
Ну вот. Сайт создан и мы готовы продолжать.
5.5. Создание первой странички
Ну вот добрались и до создания первой странички (все правильно, ведь сайт это не одна страничка и даже не две - сайт это идея, концепция, некий цельный проект).
· Logo - логотип нашей странички, некий броский рисунок (визуал) и или любое другое средство привлечения внимания
· Menu - главное меню сайта
· SubMenu - подменю текущего раздела
· Text - основное наполнение, контент
· Copyright - "подвальный" раздел для баннеров, кнопок, копирайтов и прочей мишуры
Кроме того я сразу указала основные размеры. Как видите, я решила сделать правый край нашей странички "резиновым" для того, чтобы пользователи с большими мониторами могли наслаждаться своими разрешениями 1600х1200...
Начнем создание всего этого в HTML.
Для начала войдите в свой сайт (просто выберите его из списка) и создайте новый файл выбрав пункт New File. "А почему не New Window?" - спросите вы. Отвечаю - при открытии нового окна файл сразу не создается (он создается только при записи на диск), а все ссылки обычно указываются относительно положения файла. Вам понравятся ссылки вида - d:\vasya\work\images\logo.gif? Мне нет, да и отображаться подобная конструкция будет только навашей локальной машине. Так что выбираем New File и никаких гвоздей!

После выбора пункта New File на панели справа (локальные файлы) появится файл untitled.htm который стоит сразу переименовать в index.htm или default.htm - так обычно указывается название первой (головной) странички сайта

Двойным щелчком открываем созданный файл и видим чистый белый лист (что может быть прекраснее), на котором мы и будем создавать нашу страничку. Но перед созданием таблицы и занесением в нее наших элементов дизайна стоит задать основные свойства нашей странички (это важно!). Для этого нужно зайти в меню Modify и выбрать пункт Page Properties (или просто нажать Ctrl + J).

Перед вами откроется вот такой диалог. Что здесь нужно заполнить:
· Title - название вашей странички (как оно будет отображаться в заголовке окна браузера)
· Background Image - фоновый рисунок (в нашем случае не используем)
· Background - цвет фона (в нашем случае белый)
· Text - цвет текста (черный)
· Links - цвет ссылок (темно-синий)
· Visited Links - цвет посещенных ссылок (фиолетовый)
· Active Links - цвет текущей активной ссылки (темно-красный)
· Left Margin, Margin Width - отступ от края страницы до начала контента слева (в нашем случае 0)
· Top Margin, Margin Height - то же, но сверху
· Document Encoding - кодировка документа (будьте внимательны, указывайте правильную кодировку)
· Tracing image - кладет на фон полупрозрачную картинку с дизайном - удобно для точного совмещения дизайна в HTML с дизайном (наброском), сделанным в PhotoShop.

5.6. Создание таблиц
Ну, а вот теперь пора заняться таблицами и прочим. Для начала сделайте таблицу с параметрами как показано на рисунке слева: 3 ряда, 2 колонки, отступы и бордюр по нулям, ширина таблицы 100%. Заметьте, что эти данные полностью совпадают с тем что мы планировали в начале при разработке модульной сетки.

После нажатия на OK вы получите пустую таблицу, которую нужно корректировать и заполнять нашими графическими элементами.
Прежде всего выберите первую ячейку (просто кликните внутрь) и вставьте картинку с логотипом (My homepage).
После этого выделите колонку слева (самую крайнюю). После выделения укажите ширину (Width) нашей колонки, которую мы определили еще в модульной сетке - 247 Pix. Проделайте ту же операцию со второй колонкой, только теперь укажите ширину 100%.
Теперь займемся рядами. Для начала кликните в любую из ячеек верхнего ряда. Теперь поглядите в левый нижний угол окна DreamWeaver. Видите список <body><table><tr><td>? Этот список демонстрирует все теги HTML, которые являются более "старшими" по отношению к текущему тегу (тег это "команда" языка HTML, заключается в <>, может содежать открывающий и закрывающий тег <P></P>). То есть показывают некую иерархию документа. Но нам это пока не очень важно, нам важно то, что просто нажав на <tr> мы сразу получаем выделенный ряд.

Давайте зададим нашему верхнему ряду фон. Для этого снова обратите свое внимание на нижнюю панель - свойства. Там есть пункт Bg (background). Нажав на значок папки вы можете указать файл, который будет играть роль фона. В нашем случае это top_back.gif. Кроме того то же самое можно сделать нажав на перекрестье рядом и потянув стрелочку указать на панели менеджмента сайта нужный файл (этакий drag'n'drop). Если вы все сделали верно, верхний ряд будет залит нужным фоном.
На последок давайте отформатируем еще нижний ряд. Для этого выделите его как рассказывалось ранее и выберите пункт Bg. Ну вот. Начало уже положено.
5.7. Изготовление меню
Изготовление меню нашего сайта.

Для начала выберите ячейку таблицы (верхнюю правую) для которой мы отвели место под меню. В свойствах измените горизонтальное и вертикальное выравнивание налево и вниз соответственно (см. рисунок слева).

Теперь напишите текст состоящий из названий основных разделов и ссылок на них.

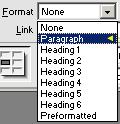
После написания текста измените в свойствах его форматирование с none на paragraph. В HTML это означает заключение текста в тег <P></P>.

Так, теперь выделяем наше меню нажатием на букву <P> в нижнем левом углу окна.
В панели стилей просто выбираем наш стиль (menu). Ну вот, стиль на параграф текста мы назначили. Можно проверить как все это выглядит в браузере. Для этого нужно лишь нажать F12.

Для параграфа мы укажем конкретный шрифт (font), размер (size) и цвет (color). Остальное оставим как есть.

Кроме параграфа мы еще и парочку тегов a:link и a:hover изменим. Эти теги отвечают за внешний вид ссылки в стандартном состоянии и в состоянии при наведенной на нее мышки.
Зададим цвет ссылок (белый) и при наведении сделаем изменение Decoration с none на underline.

Пришло время указать ссылки на основные страницы нашего сайта. Делается это просто - выделяете нужный текст (если это одно слово, то можно просто пару раз щелкнуть по нему мышкой) и пишете в свойствах сслылку.
![]()
Самих файлов у нас пока (реально на диске) нет, по-этому мы именно пишем нужные нам названия (а не ищем их на диске).

Наша последняя задача - облегчить установку и изменение (по необходимости) нашего меню. Ее можно решить при помощи удобного инструмента DreamWeaver под названием "библиотека" (library). Где она находится вы видите на рисунке слева.

В появившемся окне выбираем создать новый элемент (наше меню должно быть целиком выделено!). Сразу же вылетает предупреждение о том, что мы применяем к элементу меню особые стили, и он может не отображаться корректно на других страничках. Не пугайтесь, все в порядке, просто нажимайте OK.

Все, осталось только назвать наш элемент поудобнее и при необходимости вставлять его в любой документ при помощи кнопки Insert.
Кстати, все изменения, которые мы будем вносить в наш элемент будут автоматически вноситься во все страницы на которых он используется.
5.8. Особенности форматирования текста в DreamWeaver
После указания имени вашего стиля (или выбора стандартного стиля для переназначения) вы оказываетесь в "настройках" стиля. Делается здесь все довольно просто, за изменениями вы можете наблюдать в режиме realtime (правда с некоторыми оговорками).
На первой закладке мы определяем, как будет выглядеть отдельная буква нашего текста:
- Указываем шрифт, которым будет писаться текст. Обратите внимание, что вы можете либо указать конкретный шрифт, хоть FreeSet, но нет шансов, что он есть у пользователя на машине (а раз его нет - отображаться страничка будет не так). Так что рекомендую пользоваться конструкциями, предлагаемыми самим DreamWeaver - например, Verdana, Arial, Helvetica, sans-serif. В этом случае сначала будет искаться шрифт Verdana - не нашли, тогда Arial, нет такого? Тогда Helvetica, ну а если и ее нет - тогда любой шрифт без засечек - гротеск.
- Указываем размер шрифта - по сравнению с возможностями HTML тут все просто здорово. Размер можно указать практически в чем угодно, начиная от % и заканчивая пикселями и пунктами
- Здесь настраивается степень "веса" буквы или, проще говоря, его толщина. Вариантов как видите тоже немало.
- Стиль написания - наклонный (италлик), стандартный (normal)
- Вариации написания - например, весь текст набран только строчными или только заглавными буквами
- Высота базовой линии шрифта в пунктах, поинтах или любых других величинах
- Какими буквами мы пользуемся - большими, маленькими или стандартно и теми и другими
- Различный декор - подчеркивание, мигание и прочее
- Цвет текста.
Обратите внимание на пункты помеченные *. На этой и на других панелях эта звездочка означает, что данный вариант не отображается визуально в DreamWeaver (т.е. в браузере надо проверять)

На данной закладке мы производим настройки фона. Фона всей странички или только заданного абзаца текста - это уж как вы стиль решили создавать.
- Цвет фона (выбираете вариант из стандартных 256 цветов или создаете свой цвет)
- Файл с фоновым изображением
- Настройка повторения (размножения) фонового изображения по странице, например, можно задать, чтобы изображение копировалось только по оси X
- Здесь указывается как ведет себя фоновое изображение при прокрутке страницы - прокручивается вместе с ней или стоит на месте
- Указание горизонтальной позиции начала фона
- Указание вертикальной позиции начала фона
Сразу замечу, что пунктами 3 и 4 надо пользоваться "с оглядкой" - т.е. проверять во всех необходимых версиях браузеров на совместимость - иначе, может получиться расхождение в отображении...

Пункт block служит для настроек параметров блока текста (т.е. здесь речь идет уже не об отдельных буквах как в пункте Type).
- Настройка расстояния между словами
- Настройка межбуквенного расстояния или трекинг
- Вертикальное выравнивание строки текста
- Горизонтальное выравнивание текста
- Отступ первой строки текста
- Настраивает систему расстановки дополнительных пробелов между словами и предложениями (несколько вариантов)
Здесь все достаточно просто, я обычно использую только Text Align и Text Indent. Остальные пункты только при необходимости создания элементов дизайна именно на основе стилей (при создании текстовой версии).

Данный пункт управляет ограничениями данного куска текста на странице (ограничивает его расположение в определенном прямоугольнике)
- Ширина прямоугольника
- Высота прямоугольника
- Настройка выключки влево или вправо
- Настройка того, как ведет себя текст при использовании элемента с выключкой влево или вправо (как текст обтекает подобный объект)
- Настройка отступа от края прямоугольника до расположенных рядом других элементов
- Настройка отступа от краев прямоугольника до текста.

Пошли различные декоративные настройки. Например, это позволит вам создать бордюр вокруг вашего элемента, со всеми необходиымыми вам настройками.
- Указываем ширину бордюра слева, справа, сверху и снизу
- То же самое но для цвета бордюра
- Стиль бордюра - различные варианты сочетания точек и черточек :)

Настройки списков (нумерованного и списка с буллетами)
- Тип оформления буллета (несколько вариантов)
- Использование в качестве буллета картинки
- Позиционирование буллета

Позиционирование - вещь важная и интересная. Оно помогает "поставить" наш объект в любое место на страничке. Итак:
- Тип позиционирования (относительное, абсолютное и т.д.)
- Расположение по Z-координате - в каком слое будет находится наш объект.
- Видимый или невидимый наш объект (может использоваться для создания пустых полей в документе)
- Чего будем делать с переполнением (т.е. если текст весь не влез)
- Расположение объекта - указание координат вершины + ширины и высоты
- Отступы со всех сторон в пикселях или других единицах.

Ну и последнее...
- Указание обрыва страницы (в основном для печати)
- Визуальный эффект - при наведении на объект курсора он может менять свою форму или при загрузке объекта срабатывает один из стандартных фильтров (последнее верно только для Internet Explorer).
5.9. Фичи
То что я именую фичами прячется в двух разделам муню DreamWeaver - File и Commands.
Начнем с Commands, которые разбиты на несколько групп:
- создание автоматизированных скриптов
- получение дополнительных commands
- работа с исходным текстом HTML
- работа с таблицами
- установка цветовой гаммы сайта
Все эти разделы являются настоящим кладом как для начинающих, так и для профессионалов.
Судите сами: Данный раздел помогает делать нечто очень похожее на макросы в каком-нибудь Word или милые сердцу Actions в PhotoShop. Делается все очень просто:
- запускаем запись нажав на Start Recording
- выполняем нужные дейтсвия
- говорим - Stop Recording
- используем, когда нам это необходимо
Если вам не лениво - попробуйте записать целиком создание дизайна для странички. Целиком. В одну команду. А затем радуйте начальство своим ленивым развалившимся в кресле видом. Машинка сама будет все повторять за вас.
Если вы хотите получить несколько подобных команд, то действовать нужно несколько иначе:
- вызываем палитру history
- выполняем несколько дейтсвий
- выделяем их
- жмем на стрелочку в правом верхнем углу окна history
- выбираем save as command
В итоге получаем любое кол-во команд, которые нам необходимы.

Эта команда поможет тем, кому приходиться исправлять многокилобайтные документы созданные их коллегами в FP или того хуже в Word (не дай бог в Word2000)
Она способна удалить многие лишние теги, но прежде чем с ней работать - сохраните предыдущую версию документа - так как данная команда может немного поубивать то что сделал ваш коллега - веб-программер (например ASP коды повычистит).

Раздел Clean Up Word HTML появилась только в третьей версии DreamWeaver (жаль что не раньше). Те кто видел КАКОЙ HTML (с позволения сказать) выдает Word2000 (да и 97 не лучше) и какого размера получаются файлы из этого "HTML-а" - те меня поймут.
Для остальных простая статистика - обработка файлов, сохраненных как веб-страница в Word уменьшает их размер в среднем в 4-5 раз (а то и все 10) не ухудшая качество внешнего вида документа.

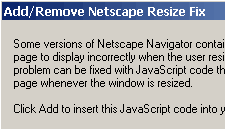
Данная команда "подправляет" неприятную особенность браузеров от Netscape иногда не обновлять содержимое странички при изменения размеров окна браузера. Работает все просто - нажали ADD - нужный скрипт добавился - нашали Remove - скрипт убрался.

Данная команда делает аккуратное форматирование исходного текста (именно форматирование). Но, пользуйтесь ей аккуратно, если DW выделяет часть тегов на вашей страничке желтым цветом (считая их неверными) - то он при форматировании их благополучно убьет. А он бывает не всегда прав при определении "неверных" тегов...

Ну эта штучка вообще сильная... Одной командой можно задать оформление всей таблице. Причем как выбрать из стандартных видов оформления, так и указать свои собственные цвета и параметры. Очень удобно при сложном оформлении таблиц большого размера.

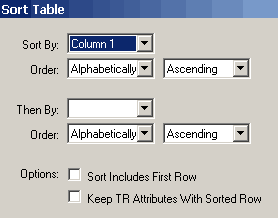
Команда Sort Table поможет вам сделать сортировку данной колонки (или ряда) по заданной формуле. Очень удобно для различных алфавитных списков и т.д.

Эта команда (Set Color Sheme) чем-то похожа на Format Table. С ее помощью вы можете выбрать и применить цветовое оформление (цвет фона, текста, ссылок) к вашей страничке.
Несомненно этот пункт очень пригодится начинающим, так как все схемы составлены двумя западными профессионалами в области веб-дизайна и являют собой очень качественные, подобранные, гармоничные, а главное, корректно отображающиеся в любых браузерах сочетания цветов.
5.10. Создание анимаций

Все анимаця в DreamWeaver прячется в меню Window под пунктом Timeline. Ленивые могут просто нажать Ctrl+F9, а не лазить по всяким менюшкам...

После того как вы выберете пункт в меню или нажмете комбинацию клавиш пред вами предстанет вот такая панель... Я специально выделила ее часть дабы указать на ее основные составляющие:
- название текущей TimeLine
- перемещение между кадрами
- указание кол-ва FPS
и т.д...

Для начала создайте слой. Делается это простым нажатием на кнопку. ![]() После этого задайте ему параметры как показано на рисунке слева. ОБЯЗАТЕЛЬНО дайте своему слою ИМЯ.!
После этого задайте ему параметры как показано на рисунке слева. ОБЯЗАТЕЛЬНО дайте своему слою ИМЯ.!

Теперь давайте впихаем в слой картинку. Это делается как при вставке картинки в страничку (кликнули внутрь слоя, нажали кнопку вставки картинки и указали нужную картинку).

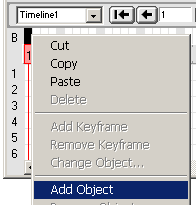
А теперь начинается самая веселуха. Выделяем объект (слой), кликаем правой кнопкой по палитре TimeLine и выбираем пункт AddObject (добавлять можно только картинки и слои)

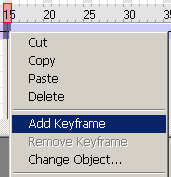
После этого переходите на нужный кадр и создаете в нем ключевой кадр (см. рисунок). Ключевые кадры - это некие вехи на пути перемещения нашего объекта. Все промежуточные перемещения DreamWeaver сделает сам.
Создайте несколько кадров, задайте для каждого свое положение слоя (простым перемещением его с места на место).

Осталось задать частоту кадров (я задала 20) и включить галочки AutoPlay и Loop.
5.11. Как оформлять в DreamWeaver-е формы .
|
|
Начнем с самой формы. По сути она играет роль некого контейнера, внутри которого находятся основные элементы формы (поля ввода, чекбоксы и прочее...). При создании формы обязательно нужно указать метод (method), используемый при отправке информации, программу которая будет обрабатывать данную форму (action). Кроме того, если вы пожелаете работать с данной формой при помощи JavaScript вам необходимо указать имя (name). JavaScript может применяться для проверки корректности ввода. |
|
|
Первый объект - текстовое поле ввода информации. В HTML оно выглядит примерно так:
Существует несколько типов данного поля. А именно:
Где применяются данные поля:
|
|
|
Кнопочка. Без нее в формах никуда. Что толку все писать если не будет чего-то, на что можно ткнуть и отправить ваши мысли программе-обработчику :) Кнопки бывают разные - полезные и безобразные: 1.
|
|
|
CheckBox & Radiobutton - братья близнецы с разными родителями :) Вот как они выглядят: 1. 2. Где их используют:
|
|
|
Список. Вещь очень полезная. Причем может использоваться (и используется) не столько для получения информации от посетилеля, сколько для навигации по сайту. Выглядит она вот так (2 варианта): 1. Где применяются:
|
|
|
Объект, при помощи которого можно указывать файл для заливки на сайт. Применяться на различного рода галереях, баннерных сетях и т.д. Выглядит вот так: |
|
|
Еще один вариант submit-кнопки. Для эстетов. Просто вместо кнопки подставляется графическое изображение. Выглядит красиво, но в нетскейпе при наведении мышки курсор свою форму не меняет :( Пример подобной кнопки, сделанный автором можно увидеть здесь (автора ногами не пинать - что заказчик хотел, то и получил...) |
|
|
Последнее поле - hidden. Его никто не видит, о нем никто не знает (кроме вас). Применяться может по-всякому. В основном используется для хранения некой промежуточной информации... |
Теперь немного о дизайне форм.
- если хотите получить что-либо красивое - используйте таблицы. пример - на форуме данного сайта. без таблиц формы выглядят как минимум странно.
- используйте стили. большая часть элементов форм подвергается стилевому изменению. особенно хорошо это работает в IE (можно задать цветовое и прочее оформление всего что вы видите на элементах формы
- очень часто установка формы в таблицу приводит к разбуханию ячейки в которой находится таблица - побороть это можно, если переназначить стилевое оформление тега form - задать все параметры padding и spacing.
Ну вот пожалуй и все...
В данном реферате я раскрыла возможности языка HTML для создания Web-страниц, узнала, какие HTML- и графические редакторы лучше использовать в Web-дизайне, каковы преимущества и недостатки тех или иных программных пакетов. И, наконец, я выяснила, какие есть возможности для создания Web-страниц в пакете Macromedia DreamWeaver.
.Итак, поняв принцип построения Web-страницы, изучив возможности соединения в ней различных видов информации, мы можем смело сказать, что Web-страницы, с их потенциалом могут применятся для различных целей.
Web-страница – это лицо той фирмы, того учреждения, человека, который разместил ее в WWW. Именно поэтому сегодня Web-дизайну уделяется такое огромное внимание, ибо от него напрямую зависит популярность того или иного информационного ресурса Сети. Недаром сейчас профессия Web-дизайнера является одной из самых высокооплачиваемых.
Человек, создающий Web-страницу, соединяет свои знания и навыки со своим творческим потенциалом. Умение творить – вот что отличает настоящего Web-дизайнера. Для того чтобы создать Web-страницу, которая бы радовала глаз, нужно сочетать в себе качества художника и программиста.
Подводя итог всему выше сказанному, хочется отметить, что HTML стал тем форматом передачи данных, который наиболее полно и качественно удовлетворяет запросы современного общества. Несомненным фактом является и то, что будущее именно за HTML.
Список сайтов информация, с которых была использована при написании реферата:
www.Bankreferatov.ru
www.Referats.ru